Vue动态组件(component :is)-<component :is=““></component>- 案例
将is的值绑定为一个变量,is就变成了v-bind:is="变量名",即 :is="变量名"。当变量名赋值为哪个自定义组件名时,拥有:is=“变量名”属性的元素就会渲染为哪个组件。由于is的值不再是一章节中的静态的值,而是进行了数据绑定,所以绑定的变量要在data中定义过的

示例
<template>
<div class="page-header-index-wide">
<a-card :bordered="false" :bodyStyle="{ padding: '16px 0', height: '100%' }" :style="{ height: '100%' }">
<div class="account-settings-info-main" :class="{ mobile: isMobile }">
<div class="account-settings-info-left">
<a-menu
:mode="isMobile ? 'horizontal' : 'inline'"
:style="{ border: '0', width: isMobile ? '560px' : 'auto' }"
:selectedKeys="openKeys"
type="inner"
@click="changeMenu"
>
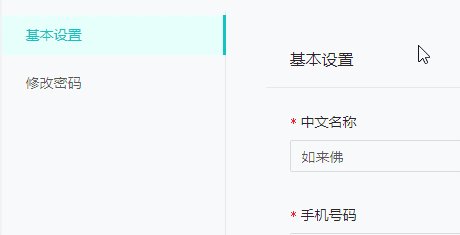
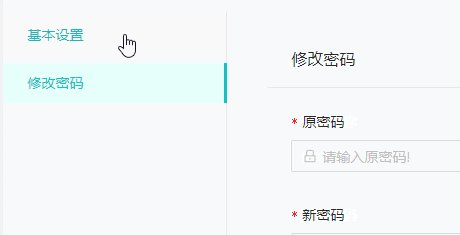
<a-menu-item key="BaseSetting">基本设置 </a-menu-item>
<a-menu-item key="changePassword">修改密码 </a-menu-item>
</a-menu>
</div>
<div class="account-settings-info-right">
<component :is="isCompenent"> </component>
</div>
</div>
</a-card>
</div>
</template>
<script>
import { RouteView } from '@/layouts'
import { baseMixin } from '@/store/app-mixin'
import BaseSetting from './BaseSetting' // 页面A
import changePassword from './changePassword' // 页面B
export default {
components: {
RouteView,
BaseSetting,
changePassword,
},
mixins: [baseMixin],
data() {
return {
// horizontal inline
mode: 'inline',
isCompenent: 'BaseSetting',
openKeys: ['BaseSetting'],
selectedKeys: [],
}
},
mounted() {},
methods: {
changeMenu(openKeys) {
this.openKeys = openKeys.keyPath
this.isCompenent = openKeys.key
},
},
}
</script>
<style lang="less" scoped>
...
</style>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634153.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现