js将字符串数组转数值型数组-数组常用方法
String->Number 数组 a.map(Number)
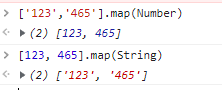
['123','465'].map(Number)
//[123,456]Number->String 数组 a.map(String)
[123,456].map(String)
//['123','465']
字符串替换
var str = "my chian!"
let key = str.replace(/my/, "Mi");
console.log(key)
//输出:Mi chian!找出数组中大小值
let num = [1,9,2,5,20,4]
let max = Math.max(...num)
let min = Math.min(...num)
console.log(max)//输出:20
console.log(min)//输出:1去除数组中相同id值
let a = [
{ id: 1, name: 'aa' },
{ id: 2, name: 'bb' },
{ id: 3, name: 'cc' }
]
let b = [
{ id: 1, name: 'dd' },
{ id: 2, name: 'ff' },
]
let ary = a.filter(item => !b.some(ele => ele.id === item.id));
console.log(ary)
//输出 [{ id: 3, name: 'cc' }]split 字符串分割=>数组
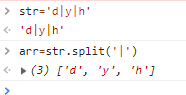
str='d|y|h';
arr=str.split('|');
join 数组=>字符串
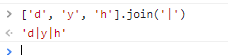
['d', 'y', 'h'].join('|')
concat 两个数组连接
['d', 'y', 'h'].concat([1234])![]()
charAt 返回指定位置的字符
var str='a,g,i,d,o,v,w,d,k,p'
console.log(str.charAt(2),'==========','charAt') // g
//注:( , 也算一个字符)charCodeAt 返回指定位置的字符的 Unicode 编码
var str='a,g,i,d,o,v,w,d,k,p'
console.log(str.charCodeAt(2),'==========','charCodeAt')slice 截取子字符串
var str='ahji3o3s4e6p8a0sdewqdasj'
console.log(str.slice(2,5),'==========','slice')//ji3substr 返回从指定位置开始指定长度的子字符串
var str = "0123456789";
console.log(str.substr(2,5),'==========','substr') // 23456本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634150.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现