Vue中v-model的多种使用方式-妙用小技巧
v-model
<div id="app">
<input type="text" v-model="num">
<input type="text" :value="num" v-on:input="num=$event.target.value">
<h2>{{num}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
num:'hello',
}
})
</script>
Vue使用v-model指令实现输入框和数据的双向绑定。
通过监听用户的输入,然后更新数据。
1. 因为 input 中的 v-model 绑定了 num, 所以会实时将输入的内容传递给 num , num 发生改变。2. 当 num 发生改变时 , 因为上面使用了插值语法将 num 的值插入到 DOM 中 , 所以 DOM 会发生响应的改变。3. 所以通过 v-model 实现了双向的 数据 绑定v-model本质上是个语法糖
原理:
通过v-bind(:)绑定一个value属性
通过v-on(@)指令给当前元素绑定input事件v-on:input="" 用于动态监听用户输入的信息
在界面上产生一个事件后,浏览器会生成一个event对象,这个event对象就包含了输入的信息
v-model妙用
radio
<div id="app">
<!--当v-model绑定的是同一个变量,可以不加name属性来实现radio的互斥-->
<label for="right">
<input type="radio" id="right" name="judge" value="对" v-model="judge">对
</label>
<label for="wrong">
<input type="radio" id="wrong" name="judge" value="错" v-model="judge">错
</label>
<h2>你的判断是:{{judge}}</h2>
</div>
<script>
new Vue({
el:'#app',
data:{
judge:'对' //目的:选择之后将值绑定到judge中
}
})
</script>
checkbox
<div id="app">
<label for="ok">
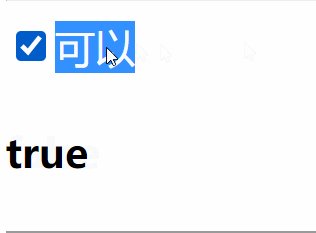
<input type="checkbox" id="ok" v-model="isOk">可以
</label>
<h4>{{isOk}}</h4>
</div>
<script>
new Vue({
el:'#app',
data:{
isOk:false
}
})
</script>
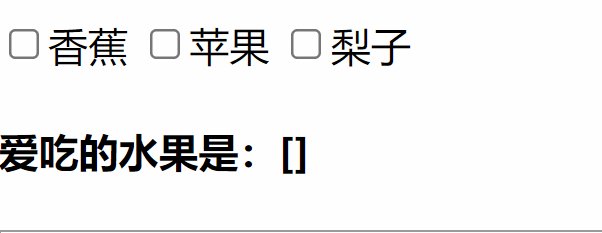
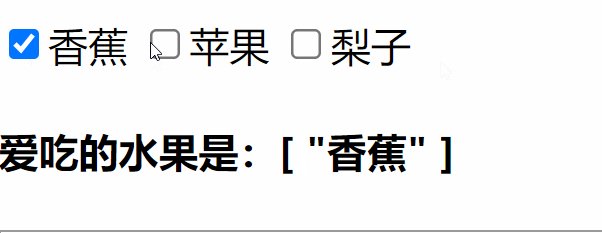
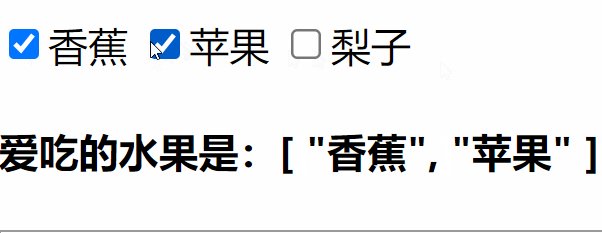
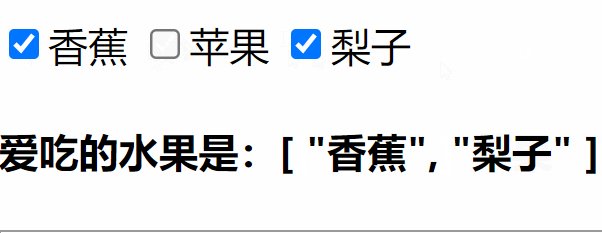
<div id="app">
<input type="checkbox" value="香蕉" v-model="fruits">香蕉
<input type="checkbox" value="苹果" v-model="fruits">苹果
<input type="checkbox" value="梨子" v-model="fruits">梨子
<h4>爱吃的水果是:{{fruits}}</h4>
</div>
<script>
new Vue({
el:'#app',
data:{
fruits:[]
}
})
</script>
select
<div id="app">
<select name="" id="" v-model="type">
<option value="电影">电影</option>
<option value="动漫">动漫</option>
<option value="电视剧">电视剧</option>
</select>
<h4>喜欢的视频类型是:{{type}}</h4>
</div>
<script>
new Vue({
el:'#app',
data:{
type:'动漫'
}
})
</script>
修饰符
lazy
v-model在默认情况下同步了输入框的数据,就是说输入框数据一有改变,对应的data中的数据就会自动发生改变。lazy修饰符可以让数据在失去焦点之后才更新
<input type="text" v-model.lazy="msg">number
默认情况下,输入框得到的数据最后都会变成字符串形式。number修饰符可以将输入框得到的内容转为数字类型
<input type="text" v-model.number="msg">trim
trim修饰符可以去掉从输入框获取的内容的左右两边的空格
<input type="text" v-model.trim="msg">
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634138.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现