js获取get方式传递的参数变化-案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JackieDYH</title>
<script>
String.prototype.getValue = function (parm) {
var reg = new RegExp("(^|&)" + parm + "=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?") + 1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
function init() {
var url = window.location.href;
if (url.getValue('name') == null) {
alert('没有传递参数');
} else {
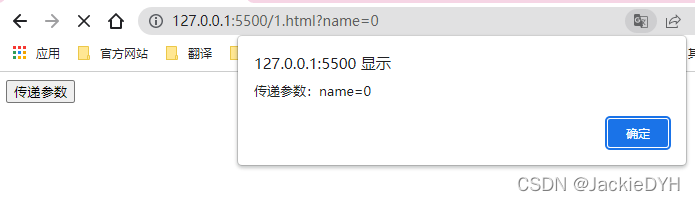
alert('传递参数:name=' + url.getValue('name'));
}
}
</script>
</head>
<body onload="init();">
<input type="button" onclick="window.location=window.location + '?name=0';return false;" value="传递参数" />
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634119.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现