Vue中使用andt组件a-table列表数据根据点击的表头进行升/降排序-案例
官方示例-API链接

数据根据当前点击的内容进行升降排序
使用步骤
数据量过少,可以使用前端排序方式
//官方案例
<template>
<a-table :columns="columns" :data-source="data" @change="onChange" />
</template>
<script>
const columns = [
{
title: 'Name',
dataIndex: 'name',
filters: [
{
text: 'Joe',
value: 'Joe',
},
{
text: 'Jim',
value: 'Jim',
},
{
text: 'Submenu',
value: 'Submenu',
children: [
{
text: 'Green',
value: 'Green',
},
{
text: 'Black',
value: 'Black',
},
],
},
],
// specify the condition of filtering result
// here is that finding the name started with `value`
onFilter: (value, record) => record.name.indexOf(value) === 0,
sorter: (a, b) => a.name.length - b.name.length,
sortDirections: ['descend'],
},
{
title: 'Age',
dataIndex: 'age',
defaultSortOrder: 'descend',
sorter: (a, b) => a.age - b.age,
},
{
title: 'Address',
dataIndex: 'address',
filters: [
{
text: 'London',
value: 'London',
},
{
text: 'New York',
value: 'New York',
},
],
filterMultiple: false,
onFilter: (value, record) => record.address.indexOf(value) === 0,
sorter: (a, b) => a.address.length - b.address.length,
sortDirections: ['descend', 'ascend'],
},
];
const data = [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
},
{
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
},
{
key: '3',
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
},
{
key: '4',
name: 'Jim Red',
age: 32,
address: 'London No. 2 Lake Park',
},
];
function onChange(pagination, filters, sorter) {
console.log('params', pagination, filters, sorter);
}
export default {
data() {
return {
data,
columns,
};
},
methods: {
onChange,
},
};
</script>
--------------------------------------------------------------------------------
// 表格列的配置描述 - 简版
const columns = [
...
{
title: '实验名称',
key: 'abName',
slots: { customRender: 'abName' },
width: '16%',
sorter: (a, b) => {
let prev = a.abName ? a.abName : '';
let next = b.abName ? b.abName : '';
return prev.localeCompare(next, 'zh-Hans-CN', { sensitivity: 'accent' });
},
}
...
]如果数据过多建议后端进行排序,前端会有分页,且不会一次拿完所有数据,可以使用后端排序
将需要排序的列设置属性 sorter: true
// 表格列的配置描述
const columns = [
...
{
title: '实验名称',
key: 'abName',
slots: { customRender: 'abName' },
width: '16%',
sorter: true
}
...
]点击表头文字右边的上下箭头时会触发table的change事件

<a-table
v-show="abProductManagerListQueryCode"
bordered
v-bind="tableProps"
:columns="columns"
:row-key="(record) => record.abNameId"
@change="pageChange"
:pagination="{
defaultPageSize: 10,
showSizeChanger: true,
showQuickJumper: true,
total: tableProps.totalData,
showTotal: (total, range) => `共 ${total} 条`,
pageSizeOptions: ['10', '20', '30', '40', '50'],
}"
>
...
</a-table>
// change事件绑定的函数
function pageChange(page, filters, sorter) {
console.log(page);
console.log(filters);
console.log(sorter);
}第一次点击名称右边箭头时触发事件,朝上箭头高亮,为升序


第二次点击名称右边箭头时触发事件,朝下箭头高亮,为降序


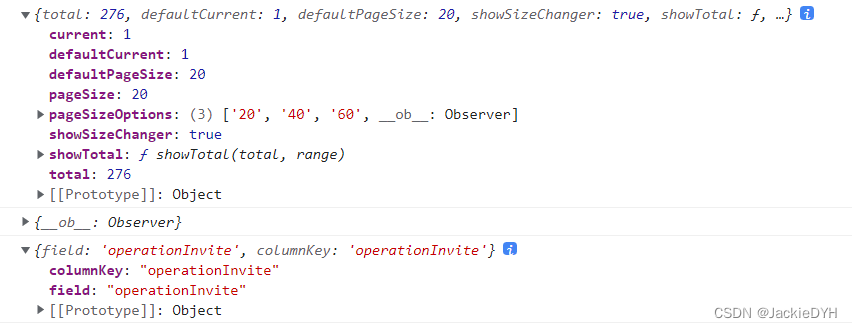
第三次点击名称右边箭头时触发事件,朝上朝下箭头都不高亮,为既不升序,也不降序


参数说明
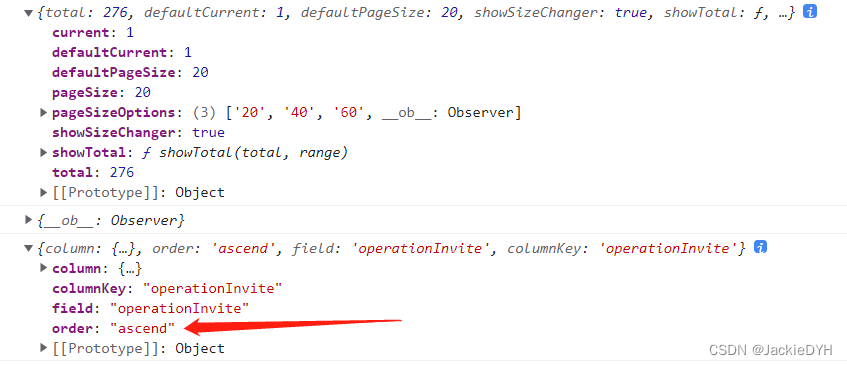
1.每次点击时都能拿到当前的点击对象(比如列子中Age),可以通过sorter参数里面的columnKey拿到。
2.每次点击时可以区分是升序、降序、还是既不升序也不降序,
sorter参数中order值为"ascend"时为升序;
sorter参数中order值为"descend"时为降序;
sorter参数中没有order键时为既不升序也不降序。所以我们就可以在change绑定的事件中,根据排序的类型(点击的哪一列)、升序还是降序来向服务器发送请求拿到数据。
所以在确认当前点击的是哪一列时应该取sorter参数中的columnKey字段。
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634084.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现