Vue使用antd组件a-form-model-实现数据连续添加

源码
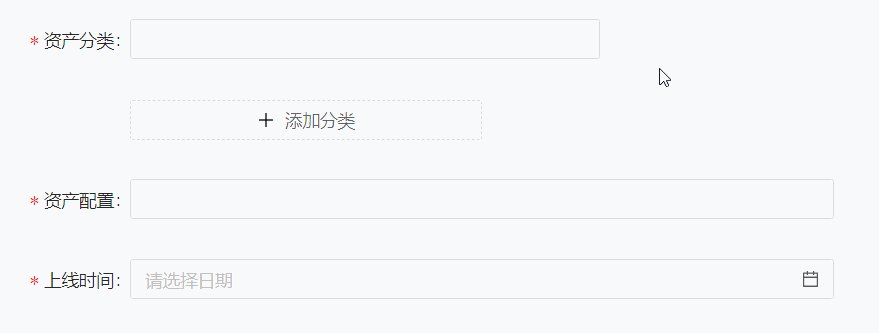
<a-form-model ref="ruleForm" :model="form" :rules="rules" :label-col="{ span: 5 }" :wrapper-col="{ span: 19 }">
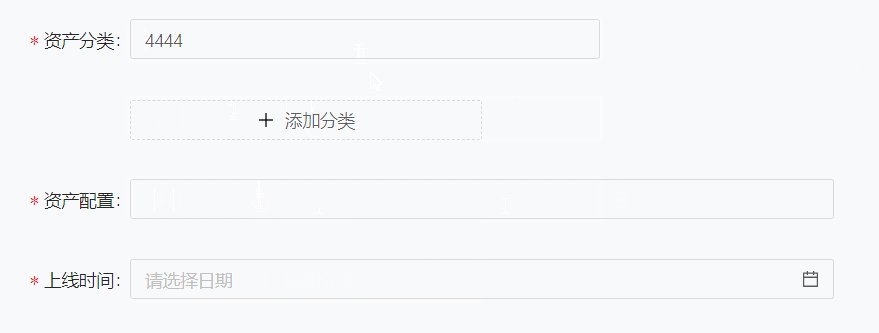
<a-form-model-item ref="zcfl" label="资产分类" prop="zcfl">
<!-- <a-input style="width: 60%" v-model="form.zcfl" /> -->
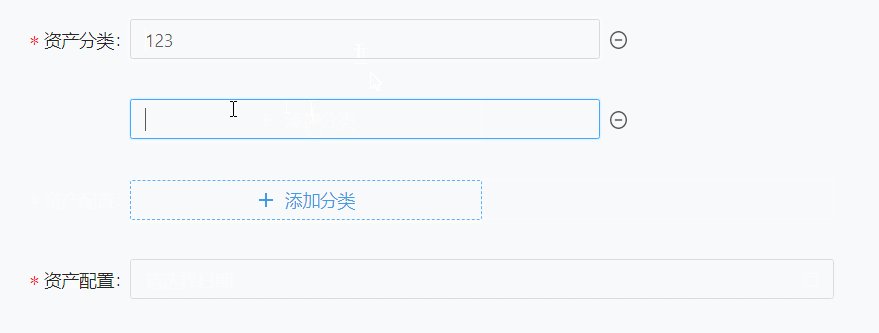
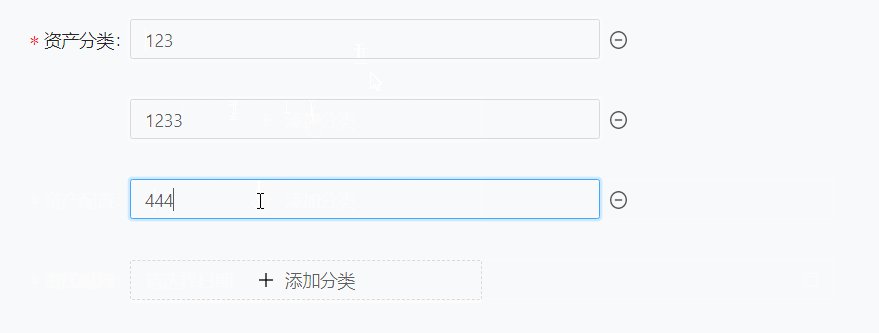
<a-form-model-item
:prop="'zcfl.' + index + '.value'"
:rules="{
required: true,
message: '请输入内容',
trigger: 'blur',
}"
v-for="(domain, index) in form.zcfl"
:key="domain.key"
>
<a-input v-model="domain.value" style="width: 40%; margin-right: 8px" />
<a-icon
v-if="form.zcfl.length > 1"
class="dynamic-delete-button"
type="minus-circle-o"
:disabled="form.zcfl.length === 1"
@click="removeDomain(domain)"
/>
</a-form-model-item>
<a-button type="dashed" style="width: 30%" @click="addDomain"> <a-icon type="plus" /> 添加分类 </a-button>
</a-form-model-item>
</a-form-model>data
form: {
zcfl: [{ value: undefined, key: 1 }], //资产分类
},
rules: {
zcfl: [{ required: true, message: '请输入!', trigger: 'blur' }],
},添加逻辑
// 添加分类
removeDomain(item) {
let index = this.form.zcfl.indexOf(item)
if (index !== -1) {
this.form.zcfl.splice(index, 1)
}
},
addDomain() {
this.form.zcfl.push({
value: '',
key: Date.now(),
})
},本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634050.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现