用axios请求接口数据时,返回两层data数据-该如何优化呢?
配置axios才能让返回值直接能获取到data,而不是response.data.data
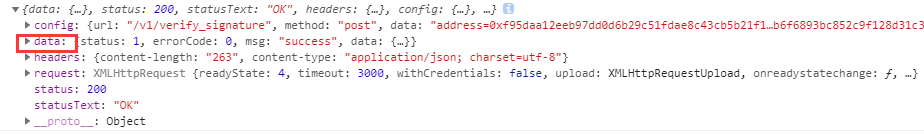
默认请求接口获取response的返回结果

在读取数据的时候还需要加一层data:response.data.data,有没有配置项直接让response返回data,而不用通过response.data去获取
axios 拦截器中response配置返回“return res.data;”
// main.js或者axios封装文件中自行配置
// 响应拦截
axios.interceptors.response.use(res => {
return res.data;
})本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634027.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?