项目中实现前端页面更新提示用户刷新页面
## 安装
```
npm i auto-update-html
```
### 使配置 在 main.js 文件中引入组件和样式
```
import 'auto-update-html';
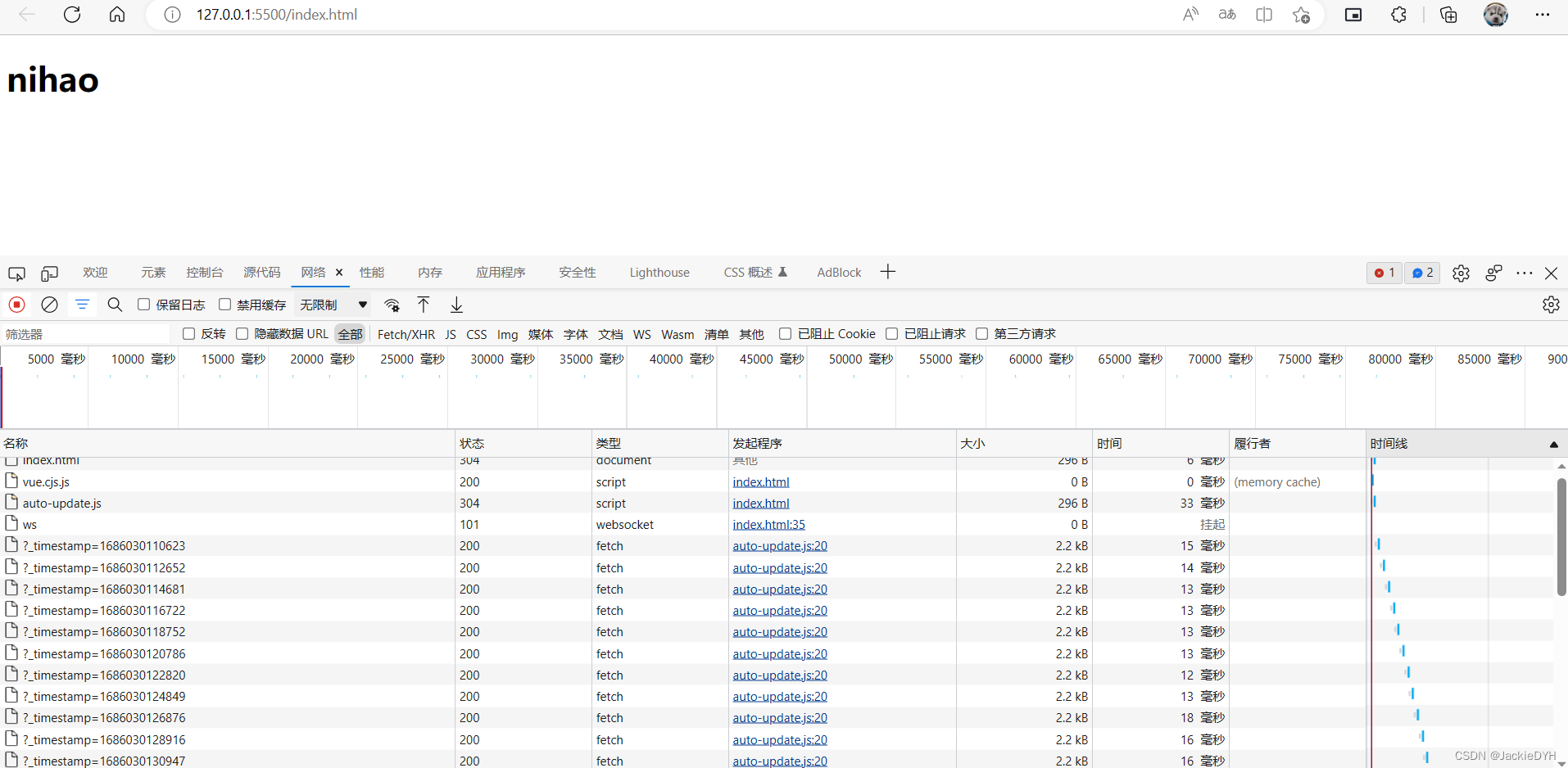
```核心思路就是通过轮询获取前端首页html,然后从中分析script有无更新

const html = await fetch('/?_timestamp=' + Date.now()).then((resp) => resp.text());全部代码
/*
* @Author: Jackie
* @Date: 2023-06-06 13:36:13
* @LastEditTime: 2023-06-06 13:46:54
* @LastEditors: Jackie
* @Description: 自动检测前端页面更新,提示用户刷新前端页面
* @FilePath: /auto-html/auto-update.js
* @version:
*/
let lastSrcs; //上一次获取script地址
const scriptReg = /\<script.*src=["'](?<src>[^"']+)/gm;
/**
* 获取最新页面中script链接
*/
async function extractNewScripts() {
const html = await fetch('/?_timestamp=' + Date.now()).then((resp) => resp.text());
console.log(html);
scriptReg.lastIndex = 0;
let result = [];
let match;
while ((match = scriptReg.exec(html))) {
result.push(match.groups.src);
}
return result;
}
async function needUpdate() {
const newScripts = await extractNewScripts();
console.log(newScripts);
if (!lastSrcs) {
lastSrcs = newScripts;
return false;
}
let result = false;
if (lastSrcs.length !== newScripts.length) {
return true;
}
for (let i = 0; i < lastSrcs.length; i++) {
if (lastSrcs[i] !== newScripts[i]) {
result = true;
break;
}
}
lastSrcs = newScripts;
return result;
}
const DURATION = 2000;
function autoRefresh() {
setTimeout(async () => {
const willUpdate = await needUpdate();
console.log(willUpdate);
if (willUpdate) {
const result = confirm("页面有更新,点击确定刷新页面");
if (result) {
location.reload();
}
}
autoRefresh();
}, DURATION);
}
autoRefresh();本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634023.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix