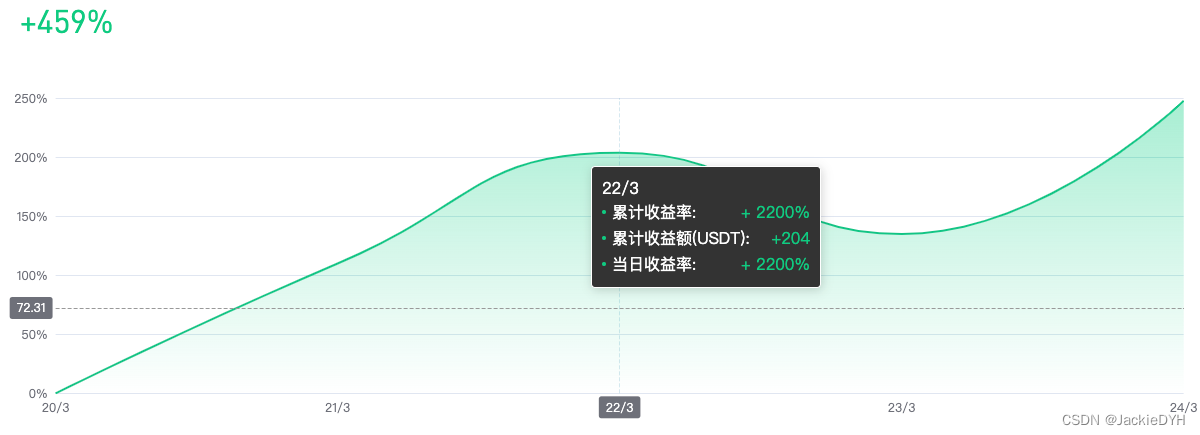
echarts图表如何自定义鼠标悬浮样式

样式调整
// formatter: '{a}: {b}<br />{c}: {d}: {e}'
formatter: function (params) {
// <i style="display:inline-block;border-radius:50%;width:4px;height:4px;background-color: #0ECB81;"></i>
// ${console.log(params[0])}
return `<div style="min-width:208px">
<p>${params[0].name}</p>
<p style="padding:2px 0;display: flex;justify-content: space-between;align-items: center;">
<span style="display: flex;align-items: center;"><i style="display:inline-block;border-radius:50%;width:4px;height:4px;background-color: #0ECB81;margin-right:6px;"></i>
当日收益率:</span>
<span style='${
params[0].data.value >= 0 ? 'color:#0ECB81' : 'color:#E35561'
}'>
${params[0].data.value > 0 ? '+' : ''}
${params[0].data.value} USDT
</span>
</p>
</div>`;
}要自定义鼠标悬浮样式,可以使用 echarts 的 tooltip 组件和 formatter 函数来实现。具体步骤如下:
1.在图表的 option 中添加 tooltip 组件,并设置 trigger 为 'item' 或者 'axis'。
option = {
tooltip: {
trigger: 'item',
formatter: function(params) {
// 返回自定义的 tooltip 格式
}
},
// 其他配置项
}
2.在 formatter 函数中,获取到鼠标悬浮时的数据信息,然后根据需要自定义 tooltip 的内容和样式。
formatter: function(params) {
var tooltipHtml = '<div class="tooltip">' + params.seriesName + '</div>';
tooltipHtml += '<div class="tooltip-label">' + params.name + '</div>';
tooltipHtml += '<div class="tooltip-value">' + params.value + '</div>';
return tooltipHtml;
}
3.在自定义的样式文件中,添加相应的 CSS 样式。
.tooltip {
background-color: #FFF;
border: 1px solid #CCC;
padding: 10px;
font-size: 14px;
}
.tooltip-label {
font-weight: bold;
margin-bottom: 5px;
}
.tooltip-value {
color: #666;
}
这样就可以自定义鼠标悬浮样式了。
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634013.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现