尚硅谷vue - 6 列表渲染
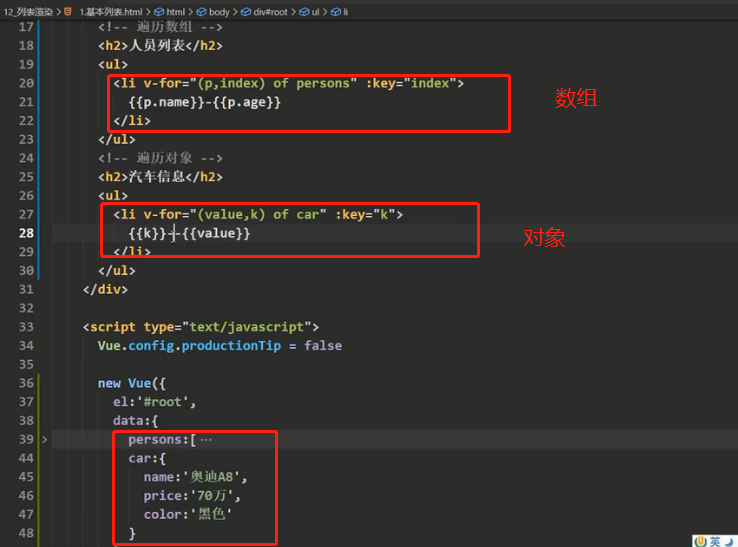
1. 基本操作
关键字:v-if="p in pArr"
1. 数组操作
2. 对象操作
3. 字符串等(略)
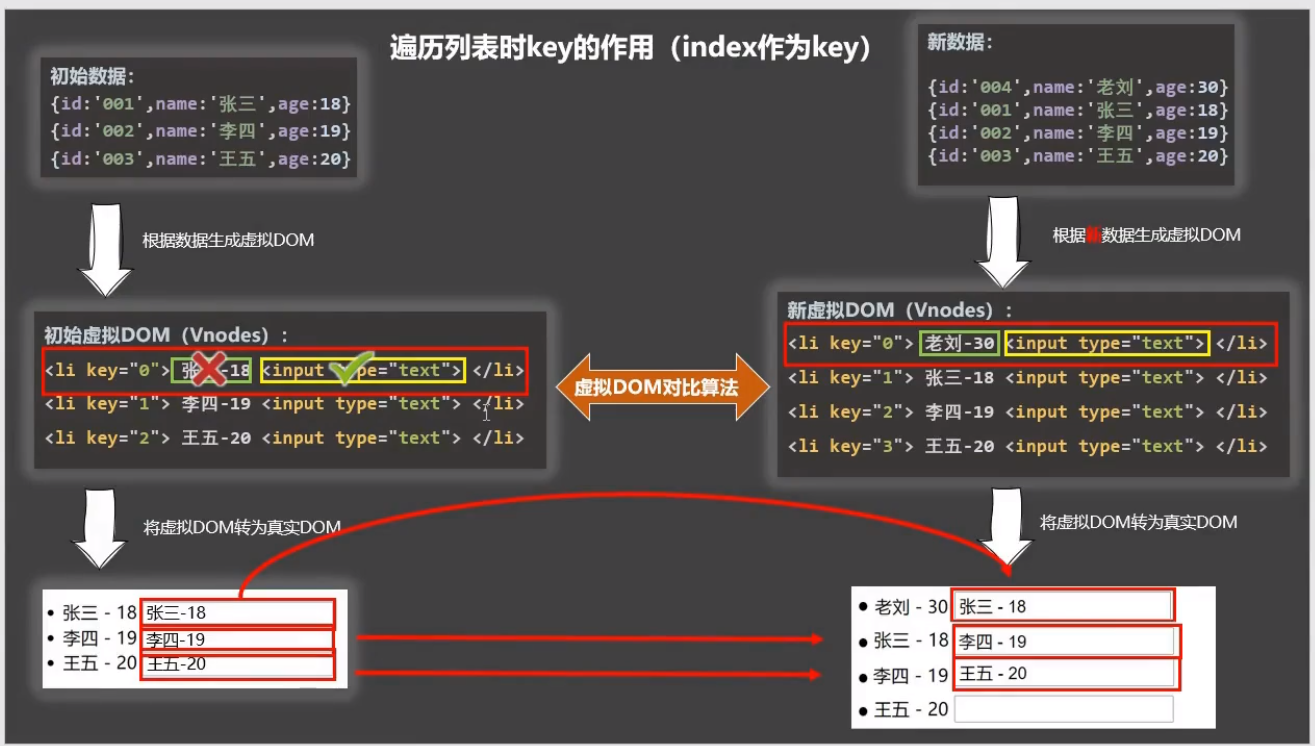
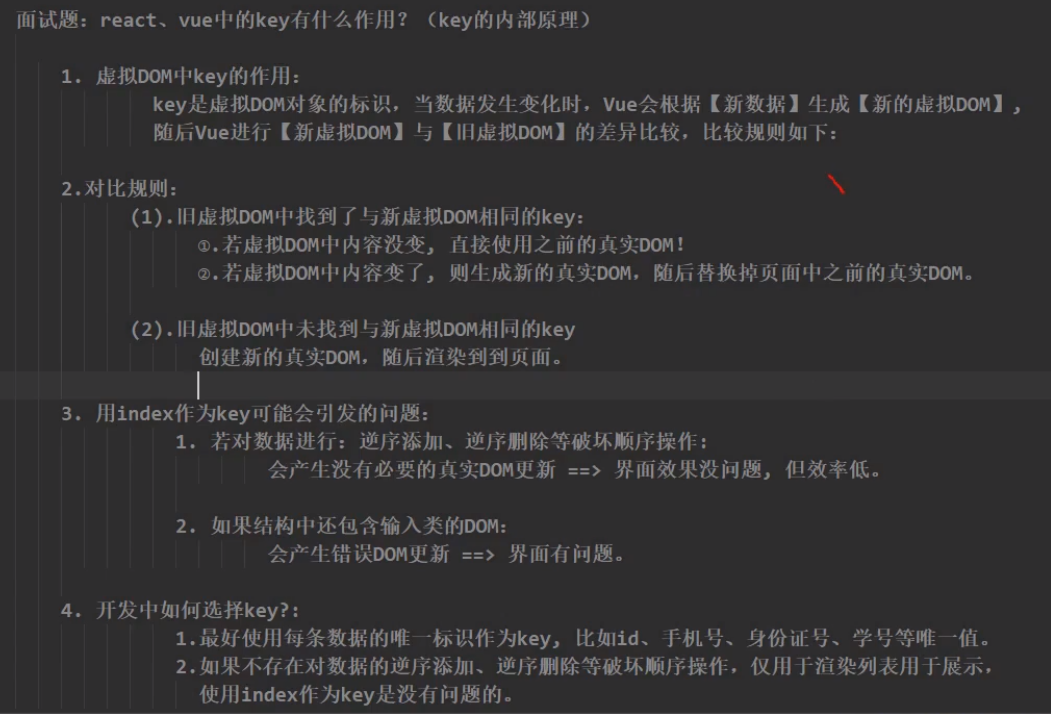
2. key的作用与原理
key是列表的索引,最好用id


3. 一个问题
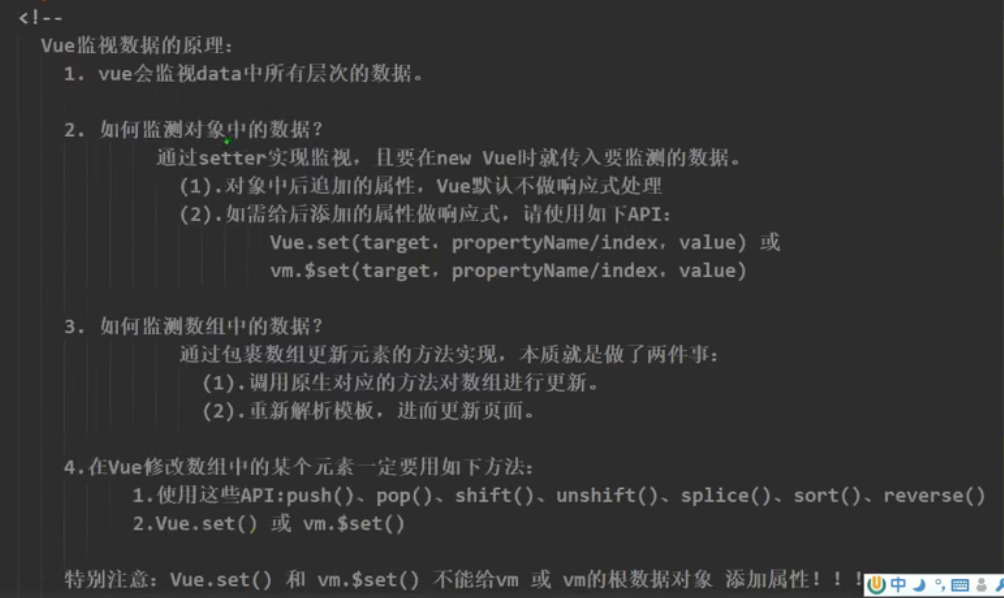
1. 使用arrObj[0] = '333' 格式进行赋值的时候,是不会被vue监测到的,其页面上不会做响应的修改
应该用arrObj.slice(),push(),shift()等方法(7种)对其进行更新
2. 对于对象,使用vue.set()对对象进行添加属性才可以被vue监测到。(也可以对数组使用vue.set(), key表示索引,val表示新的值)
3. 有getter和setter的属性和变量是响应式,前端页面数据发生变化,首先触发getter,setter,这个过程叫做数据劫持








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通