2017.11.1知识总结及回顾
物理字体 逻辑字体
<cite></cite> -一般引用的文字,斜体,用于书名、电影名等
<kbd></kbd> -字体变细变轻
<code></code> -源代码
------------------------------------------------------------------------
水平线<hr\>
<samp></samp>
<address></address>
<align></align>
<size></size>
<color></color>
<><>
------------------------------------------------------------------------
字符实体 --<、>、&等,在html可以直接使用,需要转义
&+实体名或实体号(ASICC)+;
空格 ( )
小于 : <;
大于 : >;
双引号: ";
& : &
版权 :
注册商标:
-----------------------------------------------------------------------
表单标记
<form></form>
action
表单域标记 input
属性:type(控件类型) name value
checked boolean是否选中
readonly 只读(可以交互)
disabled 不可编辑(不可交互)
1.text size(长度) maxlength(接受值最大长度)
2.submit (提交)
3.reset (重置)
4.button (普通按钮)
5.
----------------------------------------------------------------------
table布局
<caption></caption> 标题 --------属性 align 水平位置 ,valign(top ,bottom)
<tr></tr> 行
<th> 标题列 <td><td>内容列
属性:
align:表格位置
width heigth
border
cellspacing(像margin) cellpadding
<td><>
单元格所占行数和列数:rowspan colspan
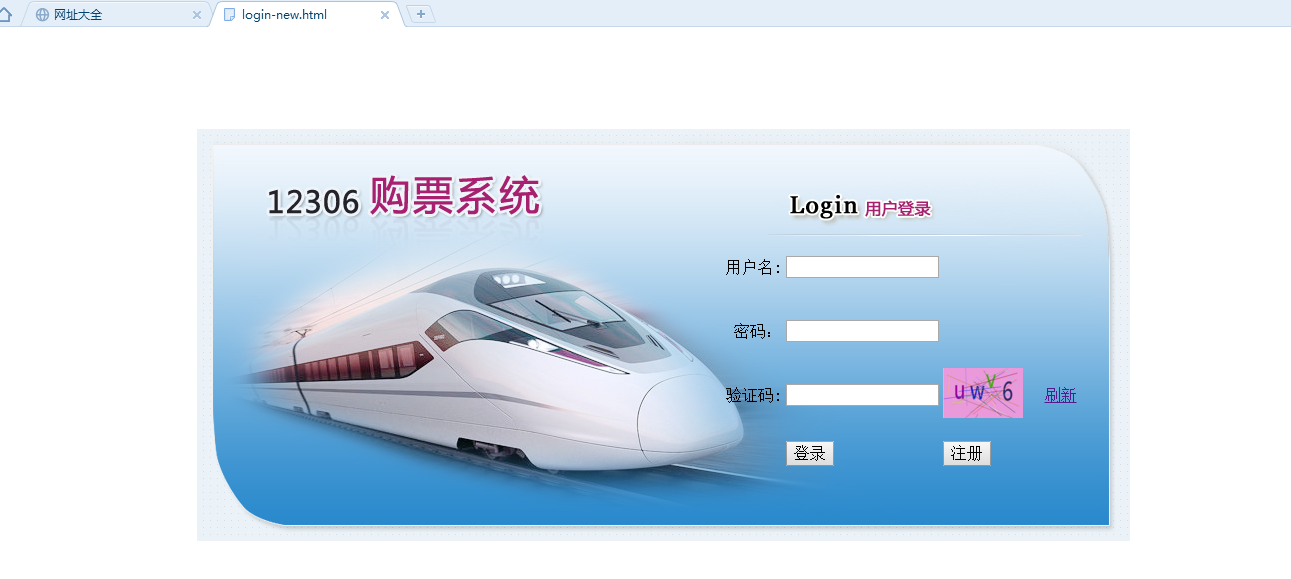
今天的半成品: