web1
序
早期的web架构中,client/server算是比较早的,但对于后续web发展,反复的更新升级client跟不上服务要求,所以有了Browser/Server,对于客户,只需要一个浏览器,就可以享受server的服务,对于浏览器来说,它要做的就是渲染工作,而应用的逻辑和数据都存在server,这样的架构对于交互性、连通性有很大要求。
网络编程想要从低到高完全掌握,就有点像考古,从早期的c/s一路走到web,然后是各个阶段的web:
- 1.静态web,单纯的html页面,缺少现在看来的互动;
- 2.CGI,Common Gateway Interface,实现了和用户的交互的web
- 3.ASP/JSP/PHP,引入脚本的web,ASP是微软的VBScript脚本,JSP是Java编写脚本,PHP就不必说了;
- 4.MVC框架,算是进一步的解耦吧,分出了Model数据模型,View页面模板,Controler逻辑控制,python的flask和Django都是web框架,前者轻量级后者比较全,都是可以比较快实现MVC架构的web的技术框架(我也不知道为啥总是叫框架框架的)。
其实上面的也是比较旧的了,只能算够用吧。
一、简单html
试一下简单文本,先从静态html开始练习。
<!DOCTYPE html> <html> <body> <h1>poem</h1> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <img src="唐多令.jpg" width="546" height="315"/> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </body> </html>

用了live server的插件,看来是类似nodejs的运行插件,支持热更,以服务形式跑起来,上面的效果不太好,修改一下布局。
<!DOCTYPE html> <html> <body bgcolor="lightgreen"> <font face="楷体"> <h1 align="center">poem</h1> <h2 align="center">唐多令·芦叶满汀洲</h2> <h3 align="center">南宋·刘过</h3> <div align="center"><img src="唐多令.jpg" width="546" height="315"/></div> <p align="center">芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p align="center">黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </font> </body> </html>
在这里栽了个跟头,忘了img是无法用align属性的了,需要用div作为容器存放img,然后给div设置align属性即可。

style可以设计标签属性,在style里面设计的标签属性就算是所谓的样式了吧,上面好像font、align、center这类属性都要被丢弃,那就在style里面重新实现吧。
<!DOCTYPE html> <html> <body style="background-color: greenyellow; font-family: '楷体';"> <h1 style="text-align: center;">poem</h1> <hr/> <h2 style="text-align: center;">唐多令·芦叶满汀洲</h2> <h3 style="text-align: center;">南宋·刘过</h3> <div style="text-align: center;"><img src="唐多令.jpg" width="546" height="315"/></div> <p style="text-align: center;">芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p style="text-align: center;">黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </body> </html>
设置img居中的时候,给div的style中设置text-align就可以居中,霎时间让我觉得不懂英文了。

换一个形式,把样式都集中在head中
<!DOCTYPE html> <html> <head> <style> body { background-color: aquamarine; font-family: "楷体"; } h1{ text-align: center; } h2{ text-align: center; } h3{ text-align: center; } div{ text-align: center; } p{ text-align: center; } img{ width: 546px; height: auto; } </style> </head> <body> <h1>poem</h1> <hr/> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <div><img src="唐多令.jpg"/></div> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </body> </html>
嗯,可以,同样的效果,就是给img添加属性的时候忘记给加px单位了,差点没效果。上面太长了,给改一下,做成外联:
<!--纯html,内部不设样式--> <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <h1>poem</h1> <hr/> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <div><img src="唐多令.jpg"/></div> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </body> </html>
样式表放同级目录
body { background-color: aquamarine; font-family: "楷体"; } h1{ text-align: center; } h2{ text-align: center; } h3{ text-align: center; } div{ text-align: center; } p{ text-align: center; } img{ width: 546px; height: auto; }
嗯,好了,保存一下,热更完成,同样的效果,更复杂点的会给设置id和class,然后在样式表里面设置子孙节点属性。吧,好像是这样。
有一些使用小技巧,记录一下:
1.比如给图片嵌入连接,做法就是咋a连接标签里面给插入img标签;
2.img标签一定要加上alt属性,也就是替换文本,方便图片没有加载成功或者移动路径了导致的加载失败能有个显示,知道是什么。
3.a标签还可以设置锚点,让其他a标签来链接到它,它的name属性就是用来干这个的;另外的target属性,可以设置链接是打开在本窗口还是在新窗口;
4.html也有条件注释,不过具体怎么用,还没有过场景,关于引用,可以用q标签做短引用,也可以用blockquote作长引用。
5.有一个设置图像映射的,没太搞懂原理,不过实现上是用的在img标签中加上usemap属性,然后用map标签把几个area包圆了,area内层就是麻烦的地方了,要用到坐标系和尺寸,真够烦人的。就这样究其根本,应该是把图片当成地图,上划分区域,归入了area属性中,然后area再做嵌入标签或者其他处理,都可以。
6.关于注释方面,html的注释和css的注释是分开来的风格,也就是在html中是用的标签注释<!--这是html-->,在css中则是/*阿巴阿巴,这是css*/
二、html内区域划分
比较完善的网站的界面都做的很好,比如小说网站就自然有顶栏,两边留白,接入广告也好留着也行,主体文字就放中间,这种就是页面内划分区域了。
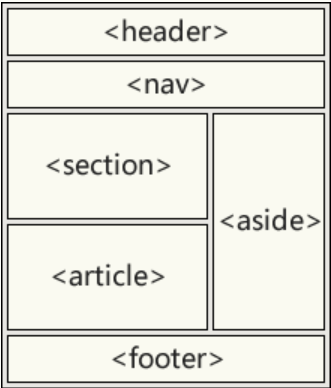
这些个区域,也是子窗口的实现,可以使用iframe,也可以使用div来作为容器。不过好像现在提供了header(文档页眉)、nav(导航链接的容器,可做目录)、section(文档中的节)、article(独立自包含的文章)、aside(侧栏)、footer(文档页脚)等等一类标签来直接布局,不过要定义css就是了。

做了一下实验,都用唐诗做实验,aside标签做个侧边栏,里面放其他唐诗的链接,正文放article中,可以来回跳:
<html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <nav> <!--导航栏--> <table border="1"> <tr> <td><a href="guanxiu.html">献钱尚父诗</a></td> </tr> <tr> <td><a href="todaysong.html">今日歌</a></td> </tr> <tr> <td><a href="southgarden.html">南园十三首</a></td> </tr> </nav> <article> <h1>poem</h1> <hr/> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <div><img src="唐多令.jpg" alt="唐多令" onclick="document.getElementById('text').style.backgroundColor = 'black'"/></div> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </article> </body> </html>
<!DOCTYPE html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <nav> <!--导航栏--> <table border="1"> <tr> <td><a href="guanxiu.html">献钱尚父诗</a></td> </tr> <tr> <td><a href="simple.html">芦叶满汀洲</a></td> </tr> <tr> <td><a href="southgarden.html">南园十三首</a></td> </tr> </nav> <article> <h1>今日歌</h1> <h2>明·文嘉</h2> <div><img src="今日歌.png" alt="今日歌书法"/></div> <p>今日复今日,今日何其少!</p> <p>今日又不为,此事何时了?</p> <p>人生百年几今日,今日不为真可惜!</p> <p>若言姑待明朝至,明朝又有明朝事。</p> <p>为君聊赋今日诗,努力请从今日始。</p> </article> </body> </html>
<!DOCTYPE html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <nav> <!--导航栏--> <table border="1"> <tr> <td><a href="simple.html">芦叶满汀洲</a></td> </tr> <tr> <td><a href="todaysong.html">今日歌</a></td> </tr> <tr> <td><a href="southgarden.html">南园十三首</a></td> </tr> </nav> <article> <h1>献钱尚父</h1> <h2>唐·贯休</h2> <div><img src="光寒十四州.png" alt="光寒十四州图"></div> <p>贵逼人来不自由,龙骧凤翥势难收。</p> <p>满堂花醉三千客,一剑霜寒十四州!</p> <p>鼓角揭天嘉气冷,风涛动地海山秋。</p> <p>东南永作金天柱,谁羡当时万户侯。</p> </article> </body> </html>
<!DOCTYPE html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <nav> <!--导航栏--> <table border="1"> <tr> <td><a href="guanxiu.html">献钱尚父诗</a></td> </tr> <tr> <td><a href="todaysong.html">今日歌</a></td> </tr> <tr> <td><a href="simple.html">芦叶满汀洲</a></td> </tr> </nav> <article> <h1>南园十三首</h1> <h2>唐·李贺</h2> <div><img src="南园.png" alt="南园十三首图"></div> <h3 style="text-align: center;">其一</h3> <p>花枝草蔓眼中开,小白长红越女腮。</p> <p>可怜日暮嫣香落,嫁与春风不用媒。</p> <h3 style="text-align: center;">其二</h3> <p>宫北田塍晓气酣,黄桑饮露窣宫帘。</p> <p>长腰健妇偷攀折,将餧吴王八茧蚕。</p> <h3 style="text-align: center;">其三</h3> <p>竹里缲丝挑网车,青蝉独噪日光斜。</p> <p>桃胶迎夏香琥珀,自课越佣能种瓜。</p> <h3 style="text-align: center;">其四</h3> <p>三十未有二十余,白日长饥小甲蔬。</p> <p>桥头长老相哀念,因遗戎韬一卷书。</p> <h3 style="text-align: center;">其五</h3> <p>男儿何不带吴钩,收取关山五十州。</p> <p>请君暂上凌烟阁,若个书生万户侯?</p> <h3 style="text-align: center;">其六</h3> <p>寻章摘句老雕虫,晓月当帘挂玉弓。</p> <p>不见年年辽海上,文章何处哭秋风?</p> <h3 style="text-align: center;">其七</h3> <p>长卿牢落悲空舍,曼倩诙谐取自容。</p> <p>见买若耶溪水剑,明朝归去事猿公。</p> <h3 style="text-align: center;">其八</h3> <p>春水初生乳燕飞,黄蜂小尾扑花归。</p> <p>窗含远色通书幌,鱼拥香钩近石矶。</p> <h3 style="text-align: center;">其九</h3> <p>泉沙耎卧鸳鸯暖,曲岸回篙舴艋迟。</p> <p>泻酒木栏椒叶盖,病容扶起种菱丝。</p> <h3 style="text-align: center;">其十</h3> <p>边让今朝忆蔡邕,无心裁曲卧春风。</p> <p>舍南有竹堪书字,老去溪头作钓翁。</p> <h3 style="text-align: center;">其十一</h3> <p>长峦谷口倚嵇家,白昼千峰老翠华。</p> <p>自履藤鞋收石蜜,手牵苔絮长莼花。</p> <h3 style="text-align: center;">其十二</h3> <p>松溪黑水新龙卵,桂洞生硝旧马牙。</p> <p>谁遣虞卿裁道帔,轻绡一匹染朝霞。</p> <h3 style="text-align: center;">其十三</h3> <p>小树开朝径,长茸湿夜烟。</p> <p>柳花惊雪浦,麦雨涨溪田。</p> <p>古刹疏钟度,遥岚破月悬。</p> <p>沙头敲石火,烧竹照渔船。</p> </article> </body> </html>
不过,哈哈哈哈,效果就差强人意了,毕竟是用一个表格来把链接围起来,但表格的样式是默认样式,效果就很滑稽了。暂时也没找到对应的设置的好的样式,不过另外有一个div的实现,另有一份样式可以试一试:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <div id="sider"> <!--导航栏--> <a href="guanxiu.html">献钱尚父诗</a> <a href="todaysong.html">今日歌</a> <a href="southgarden.html">南园十三首</a> </div> <div id="main"> <h1>poem</h1> <hr/> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <div><img src="唐多令.jpg" alt="唐多令"/></div> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </div> </body> </html>
<!DOCTYPE html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <div id="sider"> <!--导航栏--> <a href="simple.html">芦叶满汀洲</a> <a href="todaysong.html">今日歌</a> <a href="southgarden.html">南园十三首</a> </div> <div id="main"> <h1>献钱尚父</h1> <h2>唐·贯休</h2> <div><img src="光寒十四州.png" alt="光寒十四州图"></div> <p>贵逼人来不自由,龙骧凤翥势难收。</p> <p>满堂花醉三千客,一剑霜寒十四州!</p> <p>鼓角揭天嘉气冷,风涛动地海山秋。</p> <p>东南永作金天柱,谁羡当时万户侯。</p> </div> </body> </html>
<!DOCTYPE html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <div id="sider"> <!--导航栏--> <a href="guanxiu.html">献钱尚父诗</a> <a href="todaysong.html">今日歌</a> <a href="simple.html">芦叶满汀洲</a> </div> <div id="main"> <h1>南园十三首</h1> <h2>唐·李贺</h2> <div><img src="南园.png" alt="南园十三首图"></div> <h3 style="text-align: center;">其一</h3> <p>花枝草蔓眼中开,小白长红越女腮。</p> <p>可怜日暮嫣香落,嫁与春风不用媒。</p> <h3 style="text-align: center;">其二</h3> <p>宫北田塍晓气酣,黄桑饮露窣宫帘。</p> <p>长腰健妇偷攀折,将餧吴王八茧蚕。</p> <h3 style="text-align: center;">其三</h3> <p>竹里缲丝挑网车,青蝉独噪日光斜。</p> <p>桃胶迎夏香琥珀,自课越佣能种瓜。</p> <h3 style="text-align: center;">其四</h3> <p>三十未有二十余,白日长饥小甲蔬。</p> <p>桥头长老相哀念,因遗戎韬一卷书。</p> <h3 style="text-align: center;">其五</h3> <p>男儿何不带吴钩,收取关山五十州。</p> <p>请君暂上凌烟阁,若个书生万户侯?</p> <h3 style="text-align: center;">其六</h3> <p>寻章摘句老雕虫,晓月当帘挂玉弓。</p> <p>不见年年辽海上,文章何处哭秋风?</p> <h3 style="text-align: center;">其七</h3> <p>长卿牢落悲空舍,曼倩诙谐取自容。</p> <p>见买若耶溪水剑,明朝归去事猿公。</p> <h3 style="text-align: center;">其八</h3> <p>春水初生乳燕飞,黄蜂小尾扑花归。</p> <p>窗含远色通书幌,鱼拥香钩近石矶。</p> <h3 style="text-align: center;">其九</h3> <p>泉沙耎卧鸳鸯暖,曲岸回篙舴艋迟。</p> <p>泻酒木栏椒叶盖,病容扶起种菱丝。</p> <h3 style="text-align: center;">其十</h3> <p>边让今朝忆蔡邕,无心裁曲卧春风。</p> <p>舍南有竹堪书字,老去溪头作钓翁。</p> <h3 style="text-align: center;">其十一</h3> <p>长峦谷口倚嵇家,白昼千峰老翠华。</p> <p>自履藤鞋收石蜜,手牵苔絮长莼花。</p> <h3 style="text-align: center;">其十二</h3> <p>松溪黑水新龙卵,桂洞生硝旧马牙。</p> <p>谁遣虞卿裁道帔,轻绡一匹染朝霞。</p> <h3 style="text-align: center;">其十三</h3> <p>小树开朝径,长茸湿夜烟。</p> <p>柳花惊雪浦,麦雨涨溪田。</p> <p>古刹疏钟度,遥岚破月悬。</p> <p>沙头敲石火,烧竹照渔船。</p> </div> </body> </html>
<!DOCTYPE html> <head> <link rel="stylesheet" type="text/css" href="./simple.css"> </head> <body> <div id="sider"> <!--导航栏--> <a href="guanxiu.html">献钱尚父诗</a> <a href="simple.html">芦叶满汀洲</a> <a href="southgarden.html">南园十三首</a> </div> <div id="main"> <h1>今日歌</h1> <h2>明·文嘉</h2> <div><img src="今日歌.png" alt="今日歌书法"/></div> <p>今日复今日,今日何其少!</p> <p>今日又不为,此事何时了?</p> <p>人生百年几今日,今日不为真可惜!</p> <p>若言姑待明朝至,明朝又有明朝事。</p> <p>为君聊赋今日诗,努力请从今日始。</p> </div> </body> </html>
因为都是同样的展示,所以共用一份样式表,如下:
#sider{ height: 100%; /*全高*/ width: 150px; position: absolute; /*侧边栏采用绝对位置*/ background-color: black; top: 0; /*上部封顶,没有间隙*/ left: 0; /*左边封顶,没有间隙*/ padding-top: 60px; /*将内容从顶部往下60px的地方放置*/ } #sider a{ color: white; font-size: 20px; display: block; } #main{ margin-left: 150px; /*设置主体从左边过来150px,也就是侧边栏的宽度*/ height: 100%; font-family: "楷体"; text-align: center; } #main img{ width: 546px; height: auto; }
其实最上面的会失败也是样式表没设置好,各种好的布局都是样式设计良好的表现。

三、html面向对象
嗯,面向对象在html中的表现,是在css里面的,比如上面的例子中,文字中有个统一的特性都是字体为楷体,然后居中,那这里可以统一一下,实现为一个css中的类。修改一下:
<!DOCTYPE html> <html> <head><!-- <link rel="stylesheet" type="text/css" href="./simple.css"> --> <style> .text{ font-family: "楷体"; text-align: center; } .page{ width: 546px; height: auto; } </style> </head> <body class="text"> <h1>poem</h1> <hr/> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <div><img src="唐多令.jpg" alt="唐多令" class="page"/></div> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </body> </html>

如上,为了统一css,具有几种同样的css特点的可以抽取出来独成一个css类,然后在具体位置调用即可。这种css,可以为多个标签服务,另外的,还有让标签特别的办法--打标记,也就是用上标签的id属性,针对这个id也可以进行独立的样式表设计:
<!DOCTYPE html> <html> <head><!-- <link rel="stylesheet" type="text/css" href="./simple.css"> --> <style> #text{ font-family: "楷体"; text-align: center; } #page{ width: 546px; height: auto; } </style> </head> <body id="text"> <h1>poem</h1> <hr/> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <div><img src="唐多令.jpg" alt="唐多令" id="page"/></div> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> </body> </html>
两者效果一致,设独立id和css类如果用在同一个地方,那就效果都是一样的,毕竟是专门设计独立的css表,不过要记住的是,类css可以被多个标签使用,id的独立css只能被这个id对应标签使用。前面有介绍过锚点,在这里,id也可以作为锚点的一种,从而实现书签效果。
被js中引用的id
id作为标签标记,指明标签的唯一性,在js脚本中,具有非常重要的意义,不少js处理都是针对那些特别的存在,比如下面的:
<!DOCTYPE html> <html> <head><!-- <link rel="stylesheet" type="text/css" href="./simple.css"> --> <style> #text{ font-family: "楷体"; text-align: center; background-color: BurlyWood; color: aliceblue; } #page{ width: 546px; height: auto; } </style> </head> <body id="text"> <h1>poem</h1> <hr/> <h2>唐多令·芦叶满汀洲</h2> <h3>南宋·刘过</h3> <div><img src="唐多令.jpg" alt="唐多令" id="page"/></div> <button onclick="changeTheBackground()">按一下就变色</button> <p>芦叶满汀洲,寒沙带浅流。 二十年重过南楼。<br>柳下系船犹未稳,能几日,又中秋<br> </p> <p>黄鹤断矶头,故人今在否?<br>旧江山满是新愁。欲买桂花同载酒,终不似,少年游。</p> <script> function changeTheBackground(){ document.getElementById("text").style.backgroundColor = 'black' } </script> </body> </html>
js定义了一个函数,会改变id为text的标签的背景色为黑色,而这个函数的调用由button的onclick事件触控,按键按下,函数调用,text的背景色变成黑色。这个例子也算是简单引入了js了。还有个简短版的:
... <button type="button" onclick="document.getElementById("text").style.backgroundColor = 'black'" >按我就变色</button> ...
毕竟是只有一句,怎么简单怎么来,直接把回调函数怼进onclick的函数处理中。里面的getElementById返回的就一个标签对象,要改变属性就用style的属性成员,直接赋值修改,如果有另外的需求就调用其他接口(有代码自动补全还是好,比vim的要求低一点)。
js的调用可以外联,如同上面css那样,自成一个文件,然后在head头中被引入;也可以直接就在head头中定义或者body的script标签中定义;它也可以简单的,直接在对应事件中调用简单的js语句。要注意的是,另外有个noscript标签,针对不支持js的浏览器所使用,如果script标签不管用,就会显示noscript中的内容,这个效果现在也被用在Ajax中,为了针对爬虫技术。
<script> function changeTheBackground(){ document.getElementById("text").style.backgroundColor = 'black' } </script> <noscript>抱歉,您的浏览器不支持 JavaScript!</noscript>
四、响应式web
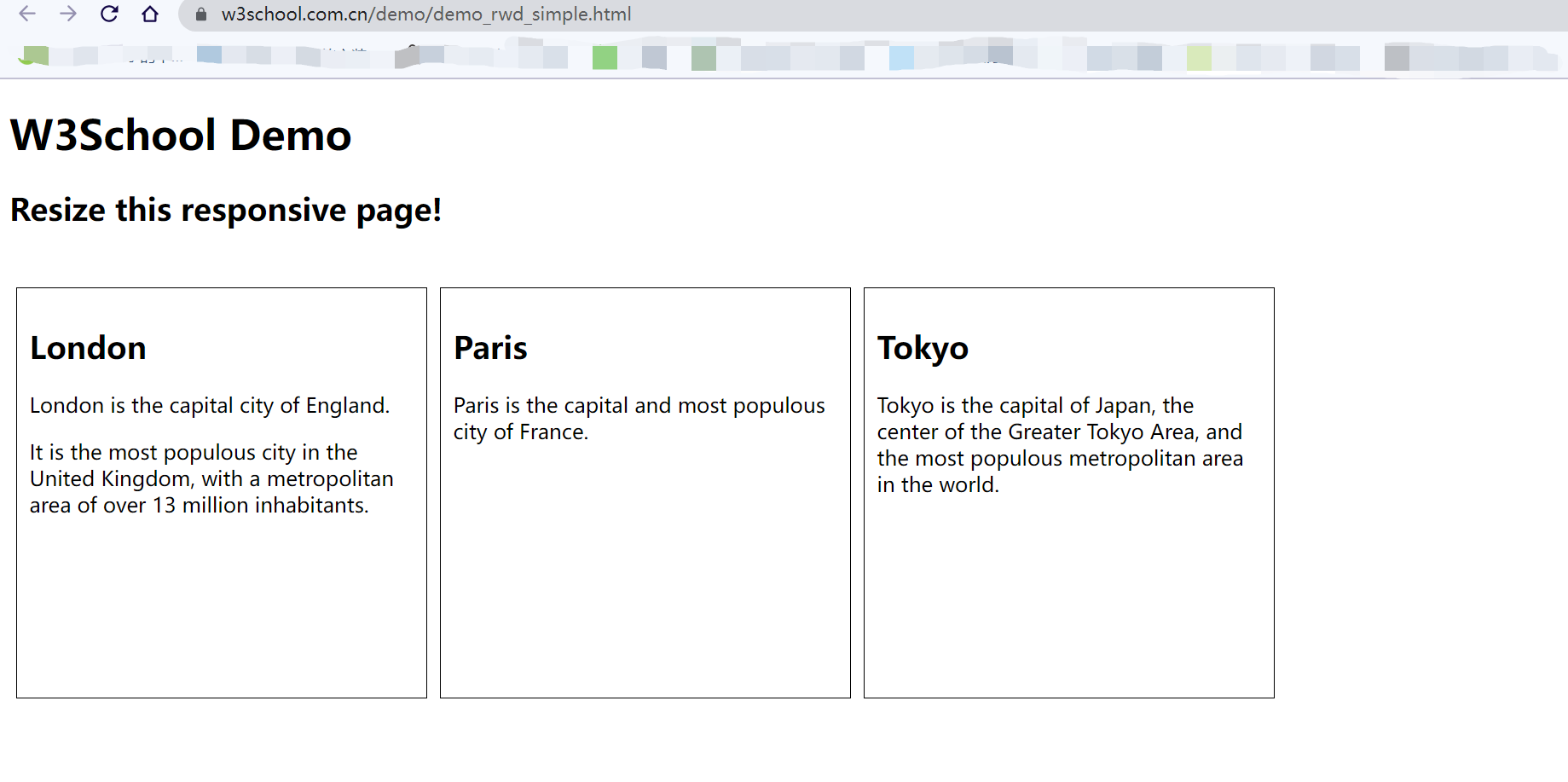
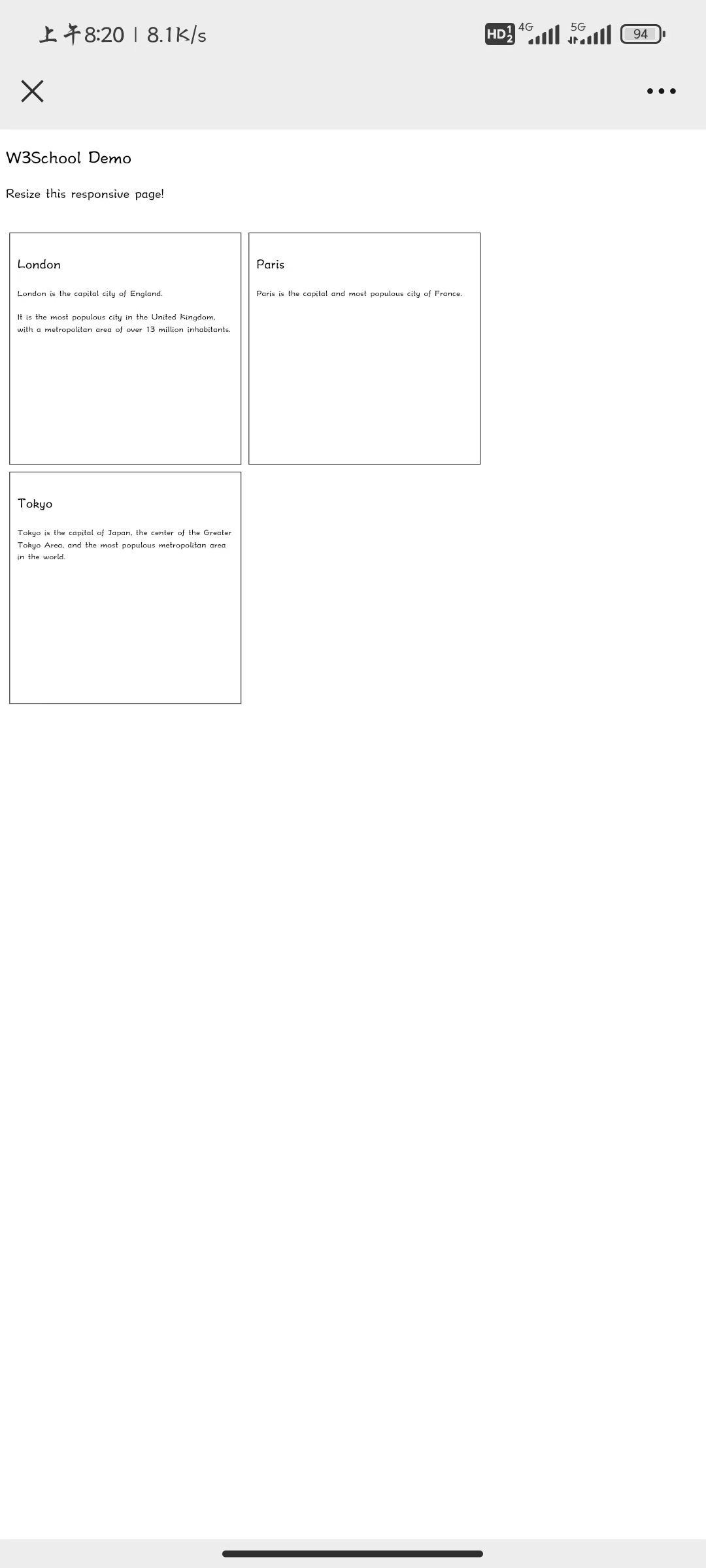
一开始我还以为响应式web,是指和用户进行交互就叫响应式呢,对用户做出响应嘛,现在才发现响应式是指能适应不同设备从而调整尺寸的网站设计,响应硬件参数web。w3上面的介绍是Bootstrap框架可以帮忙实现响应式web,具体来说就是Bootstrap就是个css库,可以调用link引入,然后调用其中的类css,然后实现针对各种尺寸的硬件从而实现web页面。
说起来挺费劲的,毕竟有时候没接触过具体设计的话,会觉得实现起来挺简单的,但好像有一些人很厉害触类旁通真的实现起来很费劲(气人)。下面是一个w3的例子图片,不同设备打开可以看到比较明显的区别。
电脑PC上的效果:

手机移动端效果:

不过暂时还是不那么深入进去了,毕竟还是个后端boy,专注一点,后面再来扩散深入吧。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程