Qt--支持鼠标拖动来移动内容的QScrollArea视窗
一、QScrollArea用法:
1、手动写代码:
1 QLabel *imageLabel = new QLabel; 2 QImage image("temp.png"); 3 imageLabel->setPixmap(QPixmap::fromImage(image)); 4 QScrollArea *scrollArea = new QScrollArea; //构造一个滚动区,继承于QFrame 5 scrollArea->setBackgroundRole(QPalette::Dark); 6 scrollArea->setWidget(imageLabel); //将这个widget放进scrollArea
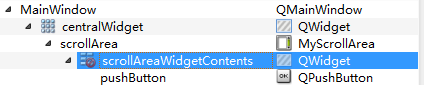
2、直接在Qt Designer中拖进一个Scroll Area控件,这时候会自动生成一个QWidget::scrollAreaWidgetContents填入QScrollArea中。也可以将类QScrollArea提升为自己定义的类MyScrollArea:

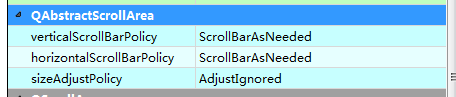
指定滚动条策略:
QAbstractScrollArea::verticalScrollBarPolicy 垂直滚动条
QAbstractScrollArea::horizontalScrollBarPolicy 水平滚动条
Qt::ScrollBarAsNeeded 0 滚动条需要时显示
Qt::ScrollBarAlwaysOff 1 滚动条一直隐藏
Qt::ScrollBarAlwaysOn 2 滚动条一直显示

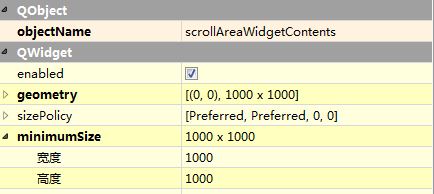
注意:当用scrollArea显示自定义widget的时候,确定这个窗口合适的大小很重要。
如果是一个标准的QWidget,有必要通过QWidget::setMinimumSize()设置一下这个控件的最小大小,这样当scrollArea只要小于这个值,scrollArea就能自动显示出滚动条了。
否则,QWidget就会自适应scrollArea滚动区的大小,scrollArea的滚动条显示不出来,不能实现滚动效果。
可以通过Qt designer设置属性值:


二、支持鼠标拖动来移动内容的自定义类MyScrollArea,代码如下:
myscrollarea.h
1 #ifndef MYSCROLLAREA_H 2 #define MYSCROLLAREA_H 3 4 #include <QObject> 5 #include <QScrollArea> 6 #include <QPoint> 7 8 class MyScrollArea : public QScrollArea 9 { 10 Q_OBJECT 11 12 public: 13 MyScrollArea(QWidget* parent = NULL); 14 ~MyScrollArea(); 15 16 protected: 17 bool eventFilter(QObject *obj,QEvent *evt); 18 19 private: 20 bool mMoveStart; 21 bool mContinuousMove; 22 QPoint mMousePoint; 23 }; 24 25 #endif // MYSCROLLAREA_H
myscrollarea.cpp
1 #include "myscrollarea.h" 2 #include <QMouseEvent> 3 #include <QScrollBar> 4 //#include "myscrollbar.h" 5 6 MyScrollArea::MyScrollArea(QWidget *parent) 7 :QScrollArea(parent) //基类 8 ,mMoveStart(false) 9 ,mContinuousMove(false) 10 ,mMousePoint(QPoint(0,0)) 11 { 12 installEventFilter(this); 13 } 14 15 MyScrollArea::~MyScrollArea() 16 { 17 } 18 19 bool MyScrollArea::eventFilter(QObject *obj, QEvent *evt) 20 { 21 if(evt->type() == QEvent::MouseMove) 22 { 23 QMouseEvent *me = (QMouseEvent*) evt; 24 if(me->buttons() & Qt::LeftButton) 25 { 26 if(!mMoveStart) 27 { 28 // if(me->pos().y() < (horizontalScrollBar()->pos().y() + horizontalScrollBar()->height()) 29 // || me->pos().x() < (verticalScrollBar()->pos().x() + verticalScrollBar()->width()) ) 30 // return false; 31 32 mMoveStart = true; 33 mContinuousMove = false; 34 mMousePoint = me->globalPos(); 35 } 36 else 37 { 38 // MyScrollBar *scrollBarx = (MyScrollBar*)horizontalScrollBar(); 39 // MyScrollBar *scrollBary = (MyScrollBar*)verticalScrollBar(); 40 41 QScrollBar *scrollBarx = horizontalScrollBar(); 42 QScrollBar *scrollBary = verticalScrollBar(); 43 44 QPoint p = me->globalPos(); 45 int offsetx = p.x() - mMousePoint.x(); 46 int offsety = p.y() - mMousePoint.y(); 47 if(!mContinuousMove && (offsetx > -10 && offsetx < 10) && (offsety > -10 && offsety < 10)) 48 return false; 49 50 mContinuousMove = true; 51 52 scrollBarx->setValue(scrollBarx->value() - offsetx); 53 scrollBary->setValue(scrollBary->value() - offsety); 54 mMousePoint = p; 55 } 56 return true; 57 } 58 } 59 else if(evt->type() == QEvent::MouseButtonRelease) 60 { 61 mMoveStart = false; 62 } 63 return QObject::eventFilter(obj,evt); 64 }
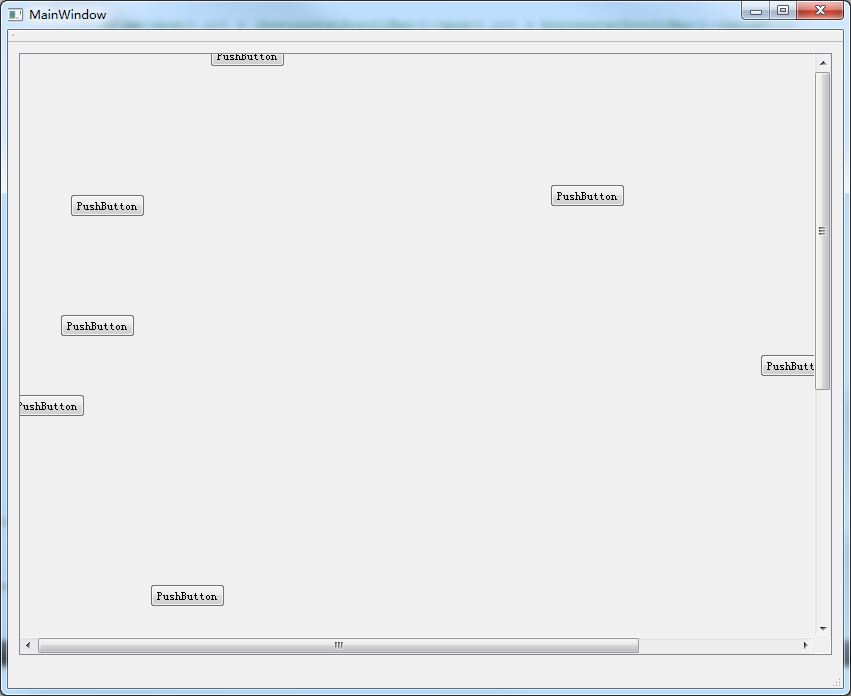
Demo: