Docker + Jenkins 持续部署 ASP.NET Core 项目
Docker 是个好东西,特别是用它来部署 ASP.NET Core Web 项目的时候,但是仅仅的让程序运行起来远远不能满足我的需求,如果能够像 DaoCloud 提供的持续集成服务那样,检测 git 仓库的代码提交,拉取源码,然后编译出来,自动构建新的镜像,最终部署到一个新的容器里面,那就真是太棒了。
经过几天的研究,我终于实现了上面的 CD 系统~
本文假定读者了解基本的 docker 操作
构建我们自己的 Jenkins 镜像
建立一个 Dockerfile,将下面的内容复制进去
FROM jenkins
USER root
# 将 shell 替换为 bash
RUN rm /bin/sh && ln -s /bin/bash /bin/sh
# 设置中科大软件镜像源
RUN sed -i 's/deb.debian.org/mirrors.ustc.edu.cn/g' /etc/apt/sources.list
RUN sed -i 's|security.debian.org|mirrors.ustc.edu.cn/debian-security|g' /etc/apt/sources.list
# upgrade
RUN apt-get update && apt-get upgrade -y
RUN apt-get install -y apt-utils sudo
# 安装 dotnet core SDK
RUN apt-get install -y curl libunwind8 gettext \
&& curl -sSL -o dotnet.tar.gz https://go.microsoft.com/fwlink/?linkid=847105\
&& mkdir -p /opt/dotnet && tar zxf dotnet.tar.gz -C /opt/dotnet \
&& ln -s /opt/dotnet/dotnet /usr/local/bin
USER root
# 安装 yarn
RUN curl -sS http://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - -y
RUN echo "deb http://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
# 安装一些必要的工具
RUN apt-get update \
&& apt-get install -y openjdk-8-jdk yarn build-essential
# 使 jenkins 运行 docker 不需要 sudo
RUN groupadd -o -g 999 docker && usermod -aG docker jenkins
USER jenkins
# 解决时区问题
ENV JAVA_OPTS -Duser.timezone=Asia/Shanghai
RUN touch ~/.bashrc
ENV NVM_NODEJS_ORG_MIRROR https://mirrors.ustc.edu.cn/node
ENV NODE_VERSION v7.9.0
# 安装 nvm 和 node
RUN curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash \
&& bash ~/.nvm/nvm.sh \
&& bash -c "source ~/.nvm/nvm.sh \
&& nvm install $NODE_VERSION \
&& nvm use $NODE_VERSION"
# 设置 npm 的淘宝镜像
RUN echo "registry=https://registry.npm.taobao.org" > ~/.npmrc
在这个镜像中,我添加了 dotnet core SDK,JDK,nvm,node,yarn,git 这些常用的软件工具。
值得注意的是第 30 行,我创建了一个用户组叫做 docker,用户组 id 跟宿主机的 docker 用户组 id 是一致的;然后把 jenkins 用户添加进了这个用户组,这么做是为了让 jenkins 运行 docker 命令的时候不需要 root 权限。
创建 Dockerfile 之后,就开始真正的构建镜像:
docker build -t auto-jenkins .
至此,我们就构建好了一个单节点的 jenkins 镜像,可以使用 docker images指令查看刚刚构建出来的镜像。
运行 Jenkins
持久化 Jenkins 的配置文件
建立一个新的文件夹 ~/ProgramData/docker/jenkins,我们将在这个文件夹存放 jenkins 的插件以及构建目录,这样之后更新容器的时候,插件以及构建产物就不容易丢失。
运行 Jenkins 容器
docker run --name my-jenkins -p 8080:8080 -p 50000:50000 \
-v /home/yourname/ProgramData/docker/jenkins:/var/jenkins_home \
-v /usr/bin/docker:/bin/docker \
-v /var/run/docker.sock:/var/run/docker.sock \
-d auto-jenkins
第一行表示暴露了 jenkins 需要使用的 8080 跟 50000 端口
第二行挂载我们之前创建的配置文件存放目录到 jenkins 用户的 home(对的,jenkins 用户的 home 目录在 /var 下面)
第三行将宿主机上面的 docker 命令行工具挂载到容器中,使 jenkins 用户能够执行 docker 命令
第四行将宿主机上的 docker.sock 挂载到容器中的相应位置,使得容器中的 docker cli 能跟宿主机的 docker 通信
运行完这条指令后,jenkins 就运行起来了,可以访问本机的 8080 端口来登录 Jenkins
在第一次登录 Jenkins 容器的时候需要输入初始密码,这个密码保存在 jenkins 的家目录中,也就是上面设置的那个文件夹。
创建一个运行在 Docker 容器中的 ASP.NET Core 项目
简单的使用 dotnet cli 创建一个 Web API 项目
dotnet new mvc
然后把这个项目发布到一个在线的 git 仓库中,这里我以这个仓库作为例子
创建完毕之后,为这个项目添加 Dockerfile
FROM microsoft/aspnetcore
WORKDIR /app
COPY bin/Debug/netcoreapp1.1/report.xml /app
COPY bin/Debug/netcoreapp1.1/publish/. /app
CMD ["dotnet", "report.dll"]
配置 Jenkins 上的自动构建任务
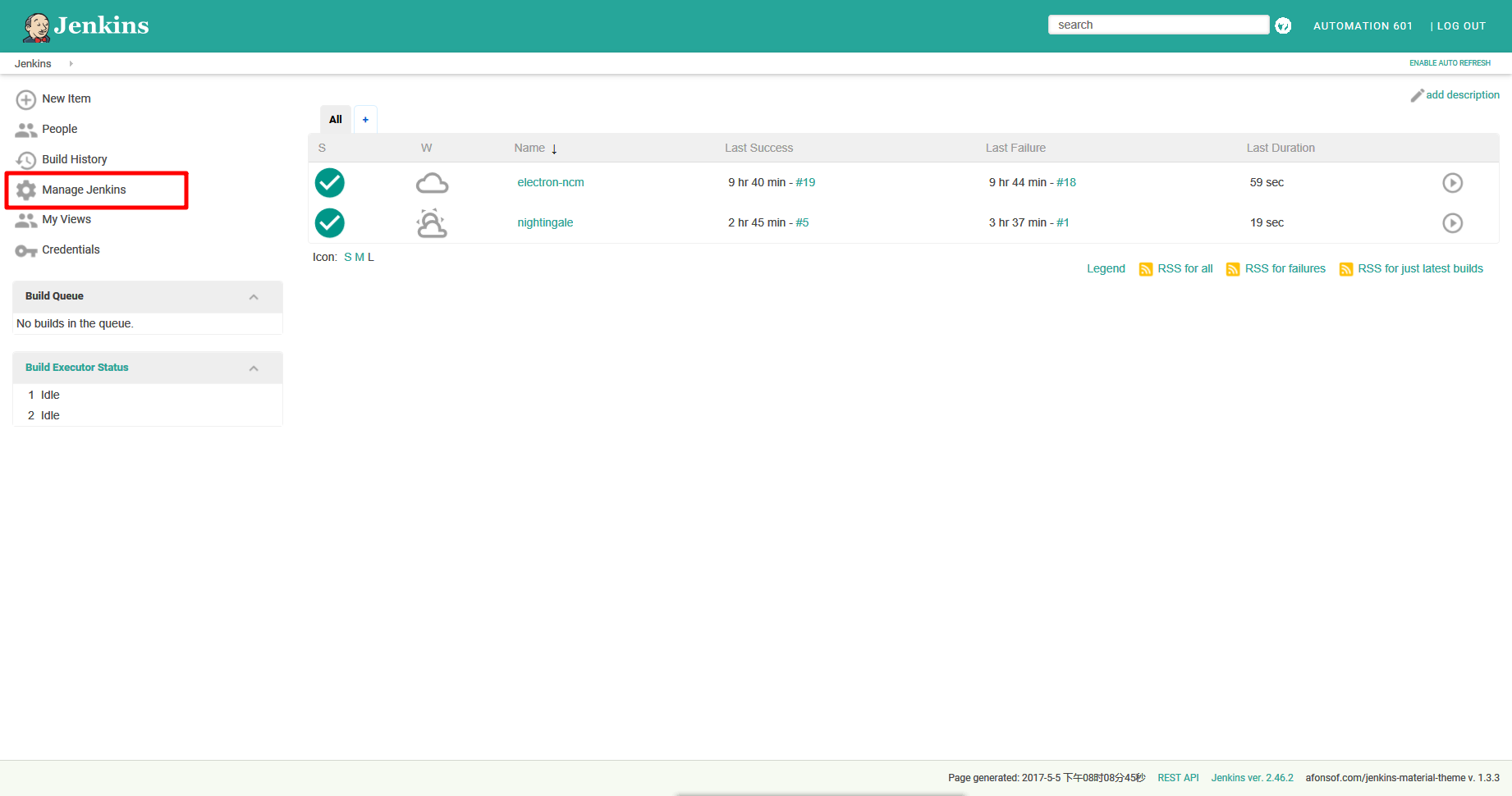
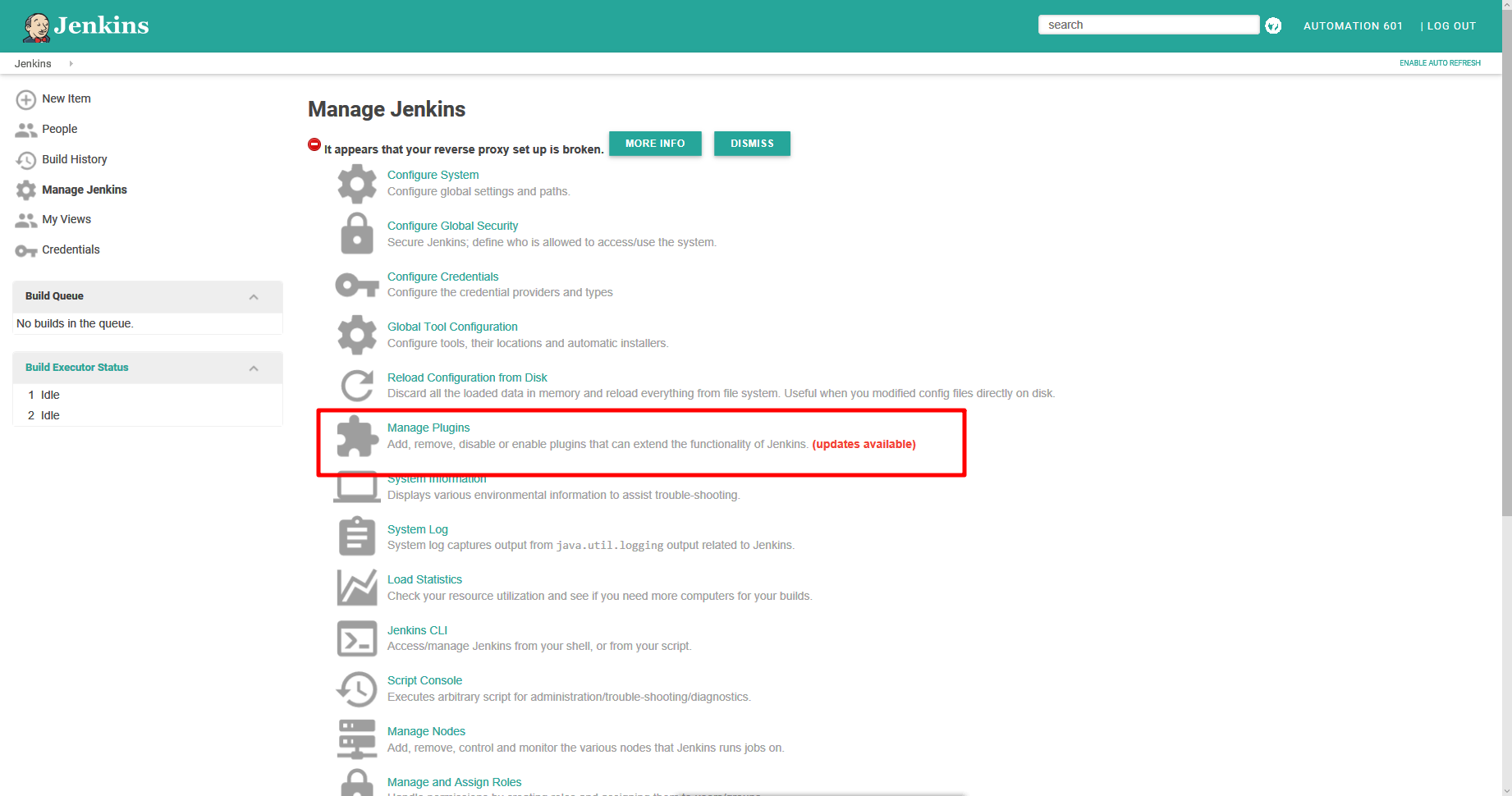
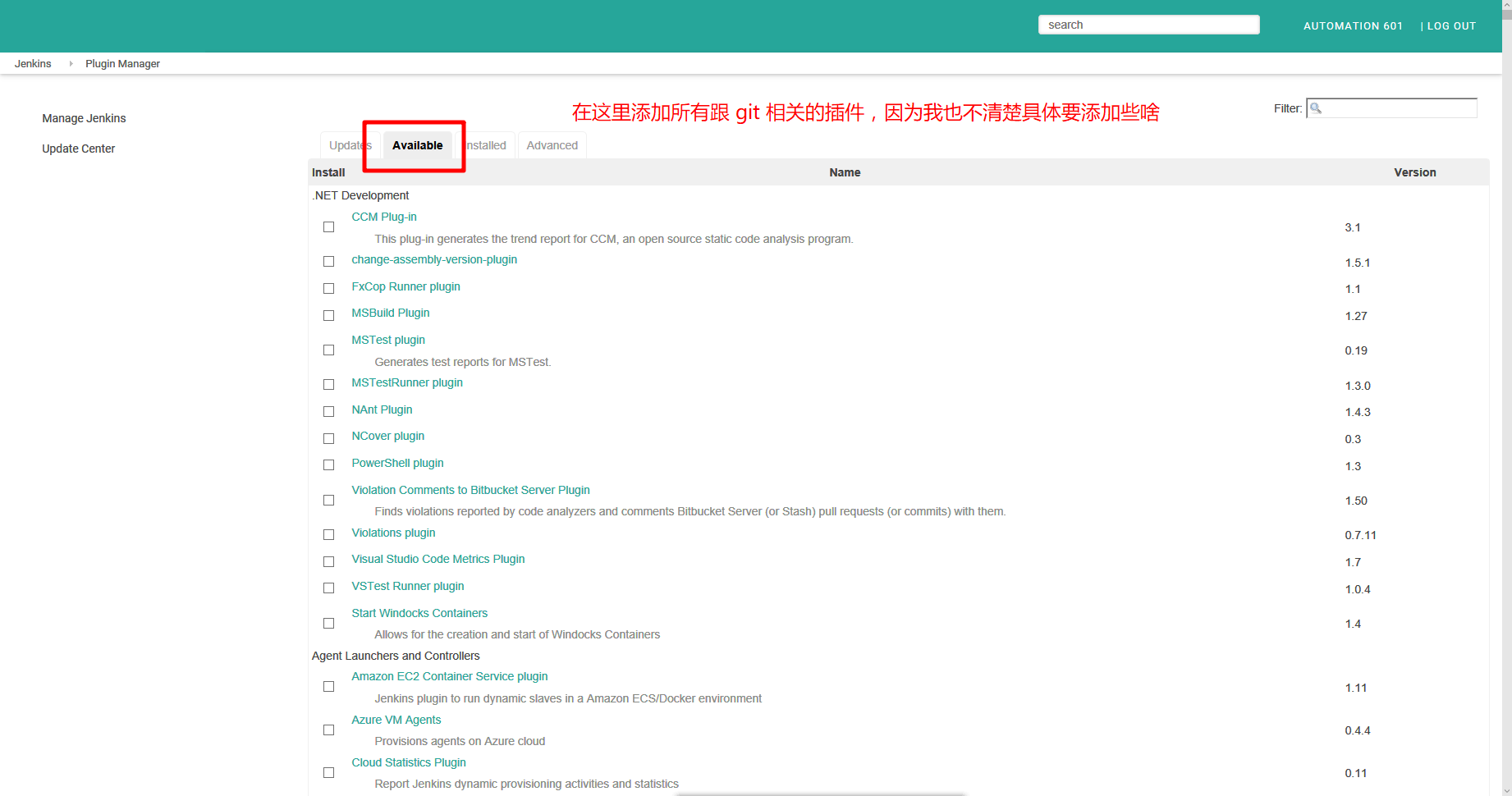
登录 Jenkins,添加一些必要的插件,步骤如下:



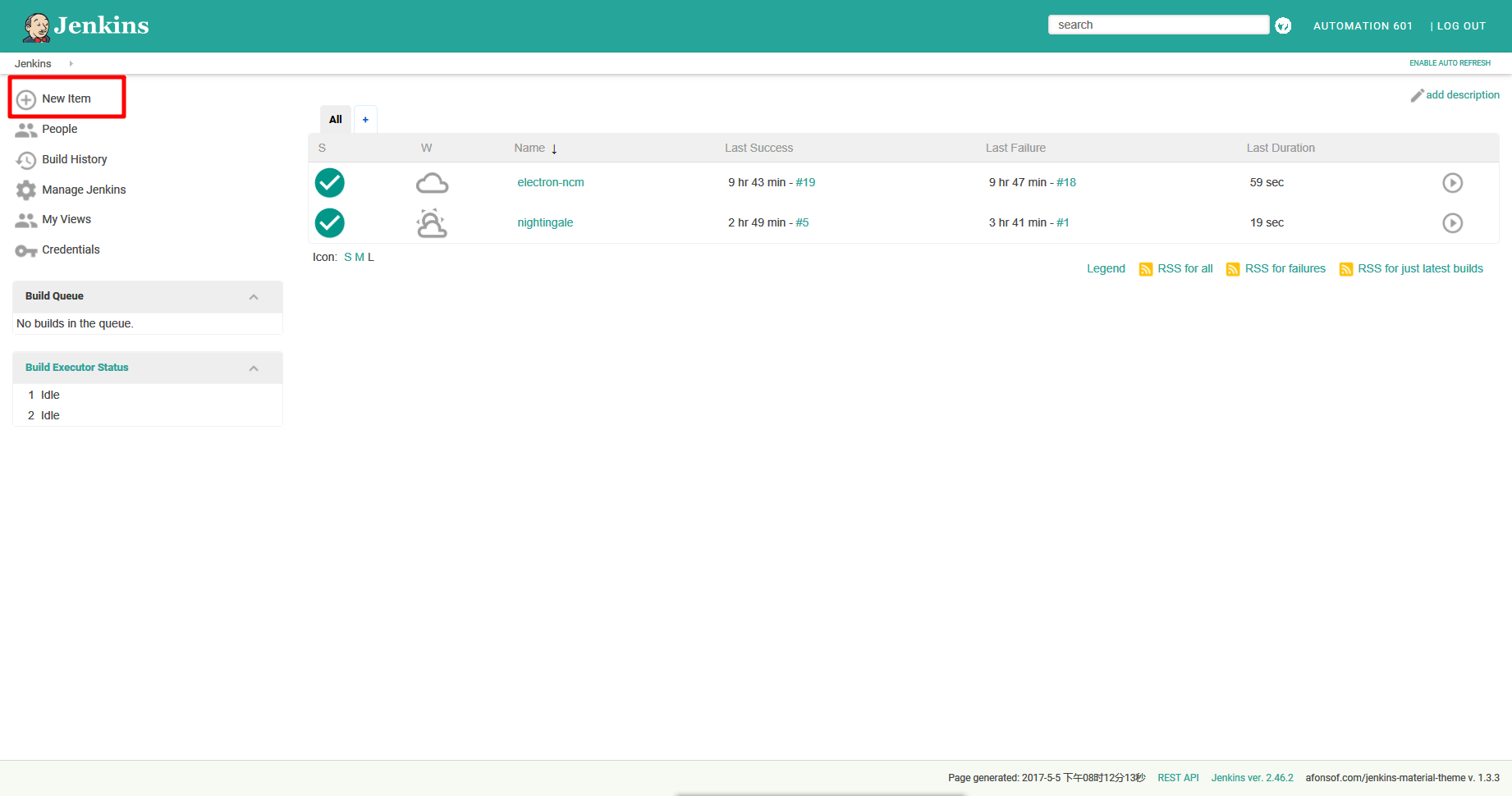
然后回到 Jenkins 首页

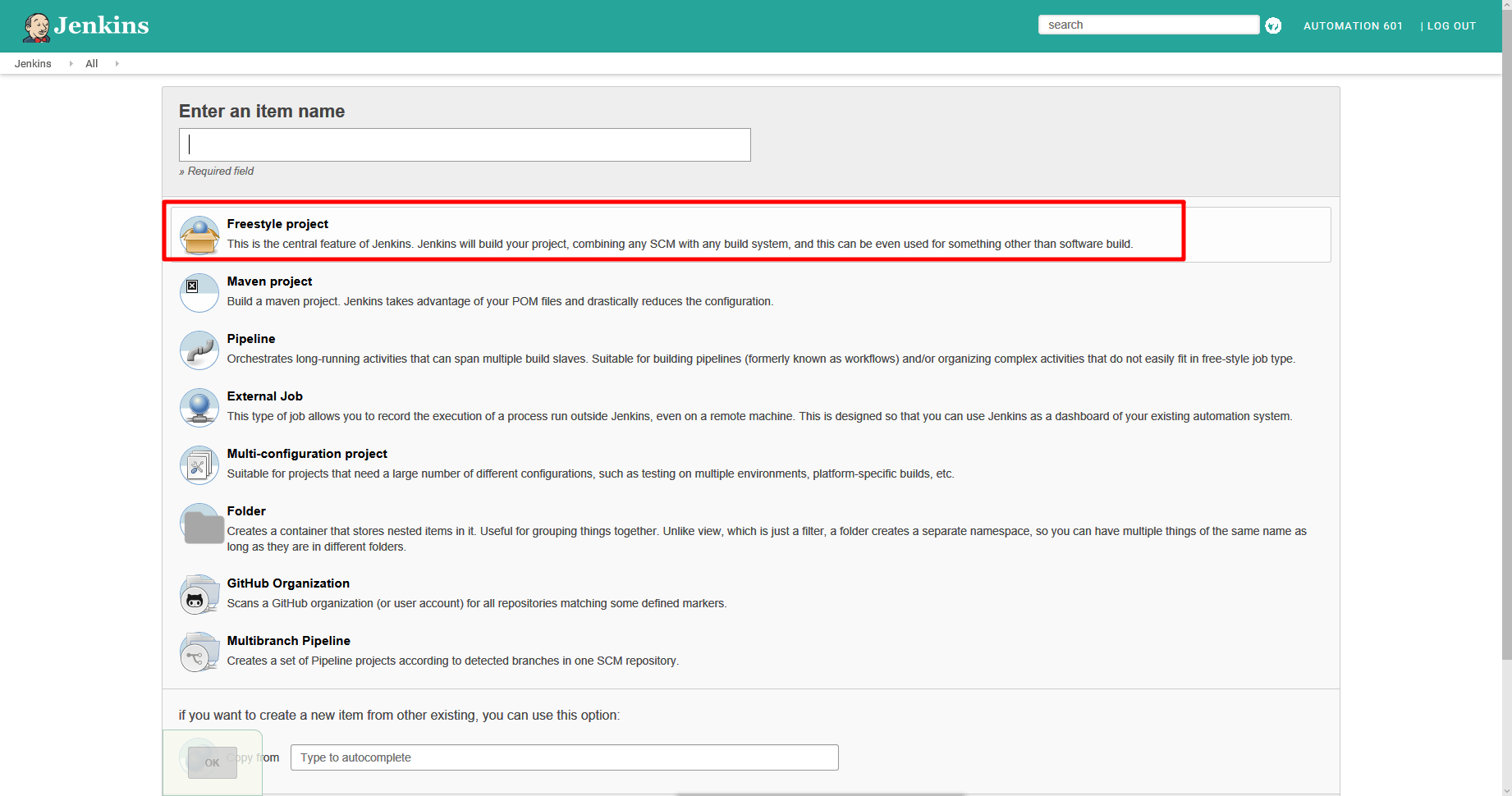
选择 FreeStyle,记得随便起个名字

然后你会进入项目配置页面
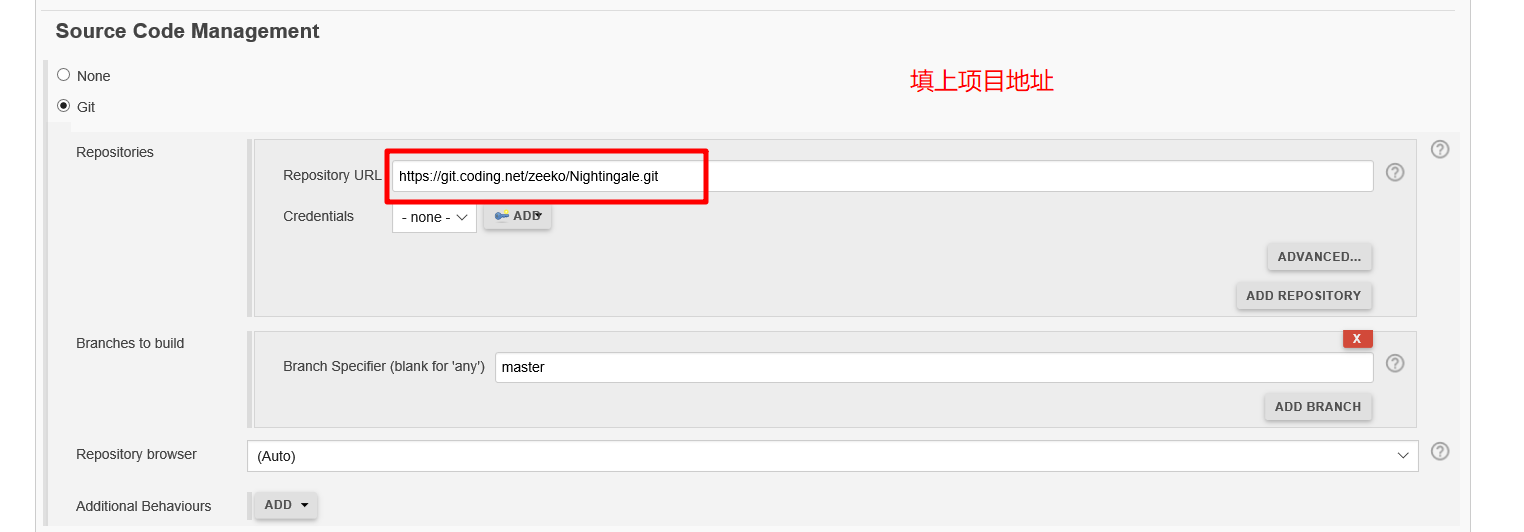
配置仓库地址

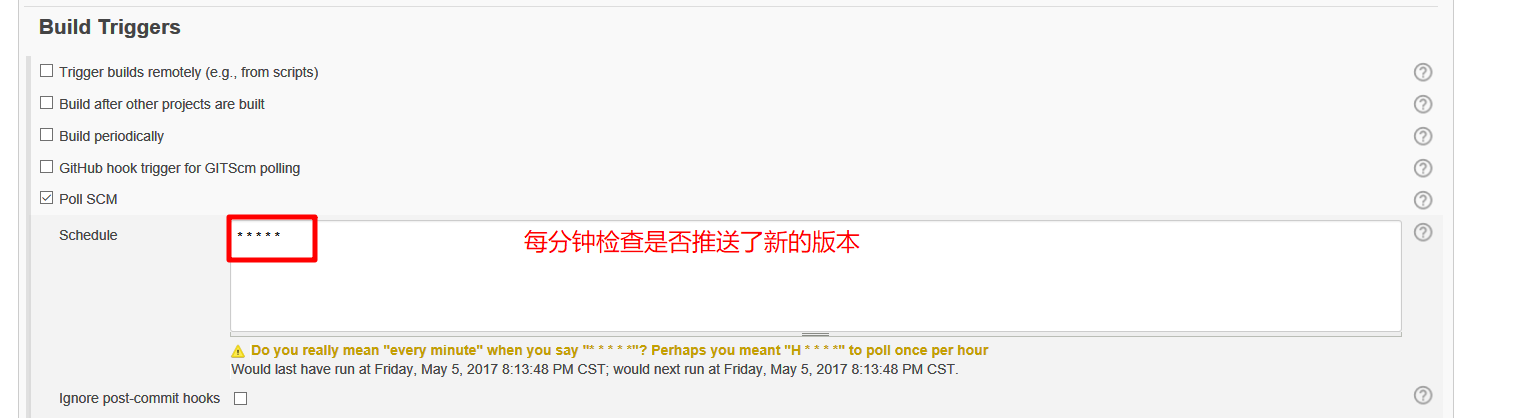
设置构建触发器

设置构建脚本

我的构建脚本的内容是:
#!/bin/bash
# 获取短版本号
GITHASH=`git rev-parse --short HEAD`
echo ---------------Restoring...------------------
dotnet restore
echo ---------------Publishing...------------------
dotnet publish
echo ---------------Removing Previous Container...------------------
docker rm -f nightingale-web
echo ---------------Building Docker Image...------------------
docker build -t nightingale:$GITHASH .
docker tag nightingale:$GITHASH nightingale:latest
echo ---------------Launching Container...------------------
docker run --name nightingale-web -d -p 5000:80 --env ASPNETCORE_ENVIRONMENT=Development nightingale:latest
最后点击底部的保存,自动构建就配置完成了~
尝试第一次自动构建
直接在 git 仓库中进行一次 push,稍等1分钟左右的时间,我们就可以在 Jenkins 的控制面板中看到构建正在执行了~

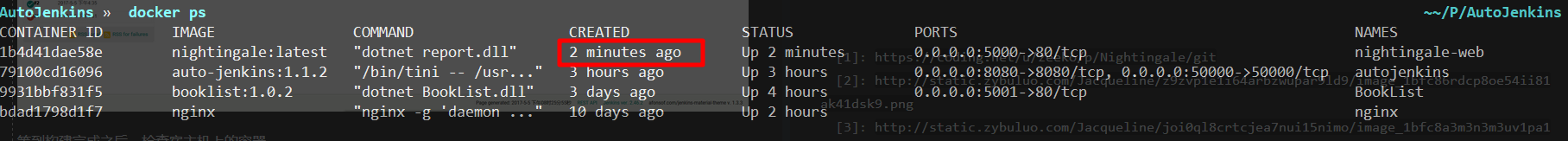
等到构建完成之后,检查宿主机上的容器

至此,持续部署的目标已经达成了,虽然功能很简陋,但是对于个人项目来说,还是挺好用的。



