web基础,用html元素制作web页面
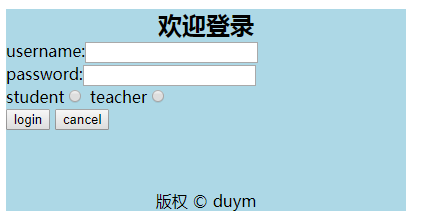
1.用div,form制作登录页面,尽可能做得漂亮。
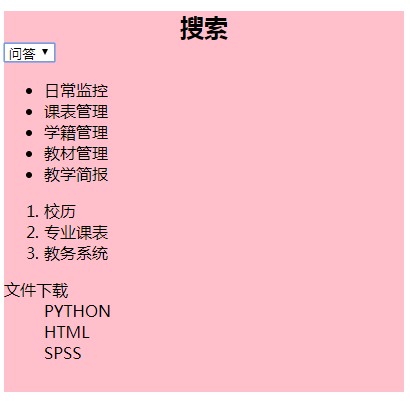
2.练习使用下拉列表选择框,无序列表,有序列表,定义列表。
3.观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎登陆</title> </head> <body> <div id="container" style="width:400px " > <div id="header" style="background-color:lightblue;"><h2 align="center" style="margin-bottom:0;">欢迎登录</h2></div> <div id="content" style="background-color:lightblue;height:150px;width:400px;float:left;"> <form> username:<input type="text"name="mingzi"><br> password:<input type="password"name="mima"><br> student<input type="radio"name="role"value="student" > teacher<input type="radio"name="role"value="teacher" ><br> <input type="button"value="login"> <input type="button"value="cancel"> </form> </div> <div id="footer" style="background-color:lightblue;clear:both;text-align:center;">版权 © duym</div> <div id="answer" style="width:400px " ></div> <div id="title" style="background-color:pink;"><h2 align="center" style="margin-bottom:0;">搜索</h2></div> <div id="search" style="background-color:pink;height:350px;width:400px;float:left;"> <form> <select> <option>问答</option> <option>收藏</option> </select> </form> <ul> <li>日常监控</li> <li>课表管理</li> <li>学籍管理</li> <li>教材管理</li> <li>教学简报</li> </ul> <ol> <li>校历</li> <li>专业课表</li> <li>教务系统</li> </ol> <dl> <dt>文件下载</dt> <dd>PYTHON</dd> <dd>HTML</dd> <dd>SPSS</dd> </dl> </div></div> </body> </html>