Ajax学习笔记
一、概念:Ajax:Asynchronous JavaScript and XML 异步的JS和XML
二、原理:通过XMLHttpRequest向服务器发送异步请求,从服务器获取数据到客户端的内存中,然后JavaScript根据需要对这些资源进行处理,并通过CSS和DOM实现页面呈现给浏览器。
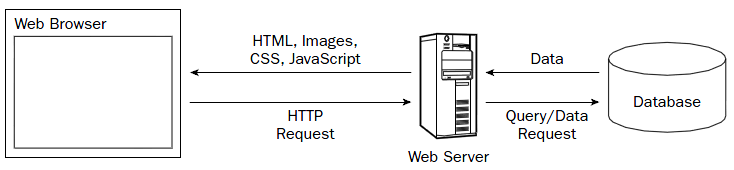
1.一般Web请求处理:原理是由Client向Server提交页面申请,再由Server将申请通过HTTP传回给Client生成浏览页面.

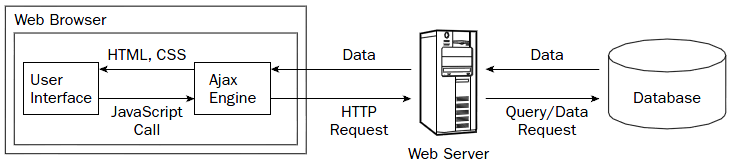
2.使用AJAX的原理:AJAX引擎会在浏览器呈现Server回发的数据之前做进一步处理,可以实现异步处理、页面无刷新效果。

三、XMLHttpRequest对象:
1.概念:XMLHttpRequest是AJAX的核心对象,通过它实现了可以异步方式获取服务器数据。在IE6及以下版本的浏览器中是MicrosoftXMLHTTP的ActiveX组件,在其他浏览器中才叫XMLHttpRequest.
2.创建XMLHttpRequest对象:
var xmlHttp;
function CreatexmlHttp() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
};
//对于window.ActiveXObject的调用会返回一个对象,也可能返回null,if语句会把调用返回的结果看作是true或false(如果返回对象则为true,返回null则为false),以此指示浏览器是否支持ActiveX控件,相应地得知浏览器是不是IE旧版本,如果是,则通过实例化ActiveXObject的新实例来创建XMLHttpRequest对象,同理,window.XMLHttpRequest返回一个对象,就把XMLHttpRequest实例化为一个本地Javascript对象。
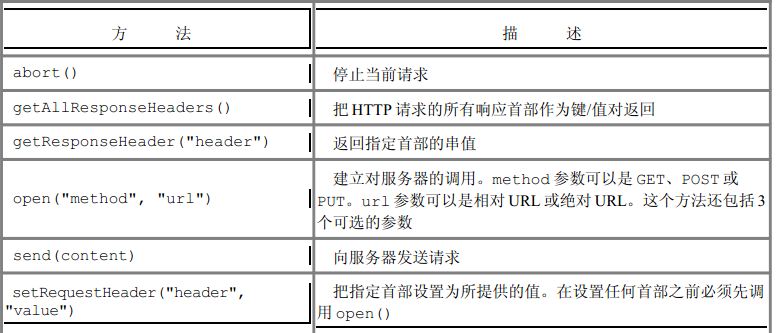
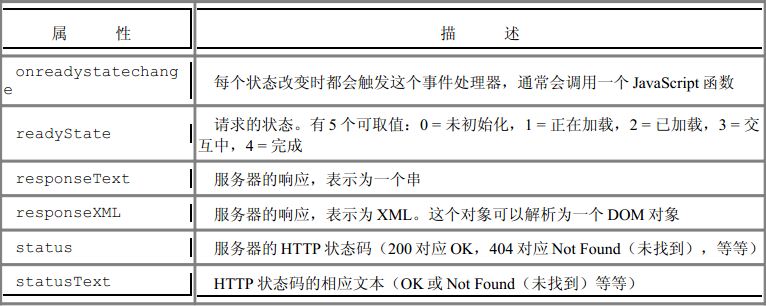
四、方法和属性:


1.readyState属性:当前请求的状态,有五个可取值:
值0:尚未初始化(还未调用send()方法,该阶段主要是在判断XMLHttpRequest对象是否存在);
值1:正在加载(已经调用send()方法,正在发送请求);
值2:加载完毕(send()方法执行完毕已经接收到全部响应内容);
值3:正在处理(正在解析响应内容);
值4:处理完毕(响应内容解析完毕,可以访问响应数据了)。
2.status属性:HTTP状态码,常见的有:200(请求成功),202(请求被接受但处理未完成),400(错误请求),404(请求资源未找到),500(内部服务器错误)
3.onreadystatechange:当XMLHttpRequest的readyState发生改变时触发的事件。
4.setRequestHeader()方法:使用POST方式传参时使用,必须在open()之后调用,参数setRequestHeader("Content-Type","application/x-www-form-urlencoded; charset=gb2312")。有关setRequestHeader的资料可参考这个链接http://muyi137.diandian.com/post/2011-05-20/918918
五、POST和GET请求方式:
1.GET方式:参数放在URL中传递给SERVER端:
function GetSend(){
CreatexmlHttp();
xml.onreadystatechange=function(){
if(xmlHttp.readyState==4){
if(xmlHttp.status==200){
var receiveData=xmlHttp.responseText;
//处理数据...
}
}
}
xml.open("GET","XXX.ashx?user=admin&password=123",true);
xml.send();
}
2.POST方式:参数藏在请求报文中传递给SERVER端:
function PostSend(){
CreatexmlHttp();
xml.onreadystatechange=function(){
if(xmlHttp.readyState==4){
if(xmlHttp.status==200){
var receiveData=xmlHttp.responseText;
//处理数据...
}
}
}
xml.open("GET","XXX.ashx",true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded; charset=gb2312");
var param="user=admin&password=123";
xml.send(param);
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号