springboot实现文件上传的功能
springboot实现文件上传的功能

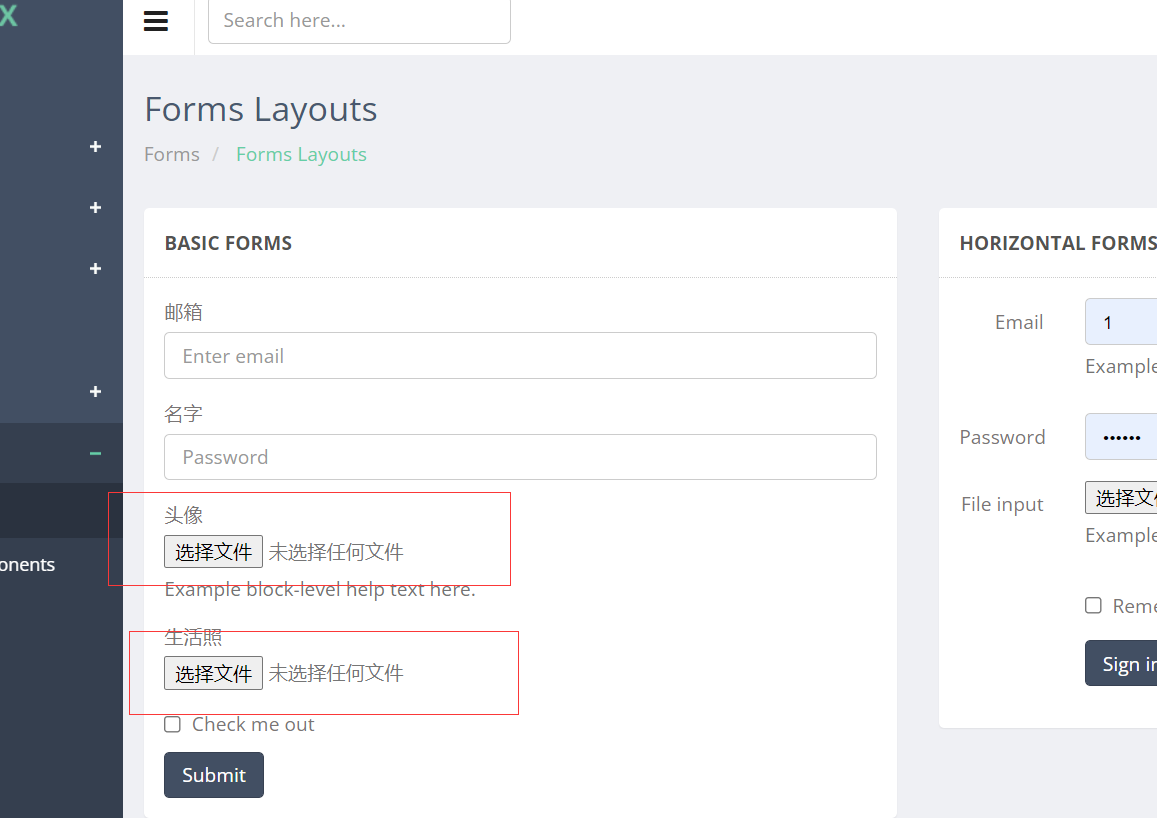
通过上面这个图,头像只能上传一个,生活照就可以上传多个文件
看一下upload.html
<div class="panel-body">
<form role="form" th:action="@{/upload}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input type="email" name="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">名字</label>
<input type="text" name="username" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">头像</label>
<input type="file" name="headerImg" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="form-group">
<label for="exampleInputFile">生活照</label>
<input type="file" name="photos" multiple>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
比较重要的就是:
<form role="form" th:action="@{/upload}" method="post" enctype="multipart/form-data">
指定了上传路径,因为要上传东西所以需要用post方式
单文件上传
<label for="exampleInputFile">头像</label>
<input type="file" name="headerImg" id="exampleInputFile">
多文件上传,最后加上 multiple就可以
<label for="exampleInputFile">生活照</label>
<input type="file" name="photos" multiple>
后端的实现代码
@PostMapping("/upload")
public String upload(@RequestParam("email") String email,
@RequestParam("username") String username,
@RequestPart("headerImg")MultipartFile hearderImg,
@RequestPart("photos") MultipartFile[] photos) throws IOException {
log.info("上传的信息:email={} ,username={},hearderImg={},photos={}",email,username,hearderImg.getSize(),photos.length);
if(!hearderImg.isEmpty()){
String originalFilename=hearderImg.getOriginalFilename();
hearderImg.transferTo(new File("E:\\cache\\"+originalFilename));
}
if(photos.length>0){
for(MultipartFile photo : photos){
if(!photo.isEmpty()){
String originalname=photo.getOriginalFilename();
photo.transferTo(new File(""+originalname));
}
}
}
return "main";
}
需要注意的就是
@RequestParam("username") String username,
@RequestPart("headerImg")MultipartFile hearderImg,
图片部分用的是 RequestPart不一样
String originalFilename=hearderImg.getOriginalFilename();
获取上传文件的名字
hearderImg.transferTo(new File("E:\\cache\\"+originalFilename));
指定保存的路径
if(photos.length>0){
for(MultipartFile photo : photos){
if(!photo.isEmpty()){
String originalname=photo.getOriginalFilename();
photo.transferTo(new File(""+originalname));
}
}
}
这是因为上传多个图片所以需要进行遍历
然后如果上传的文件大小比较大的话

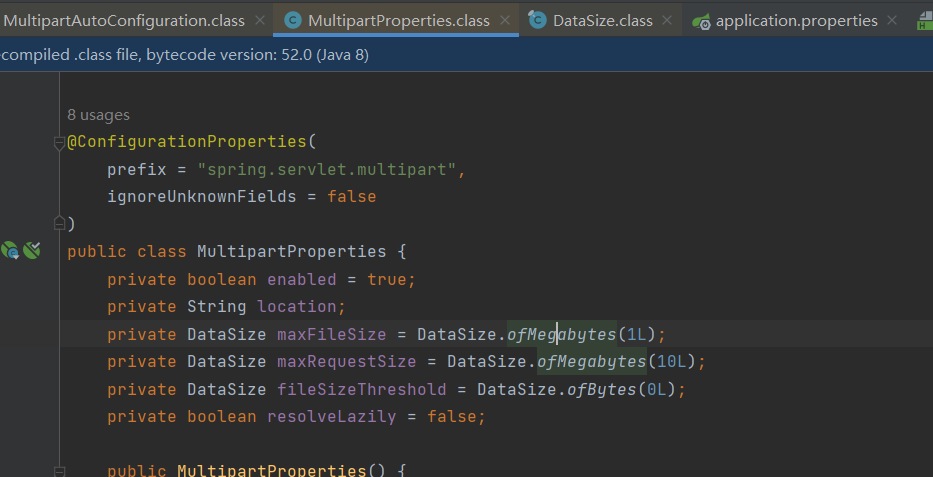
这里我们可以通过MultipartAutoConfiguration-->MultipartProperties类中发现了尺寸的最大设置
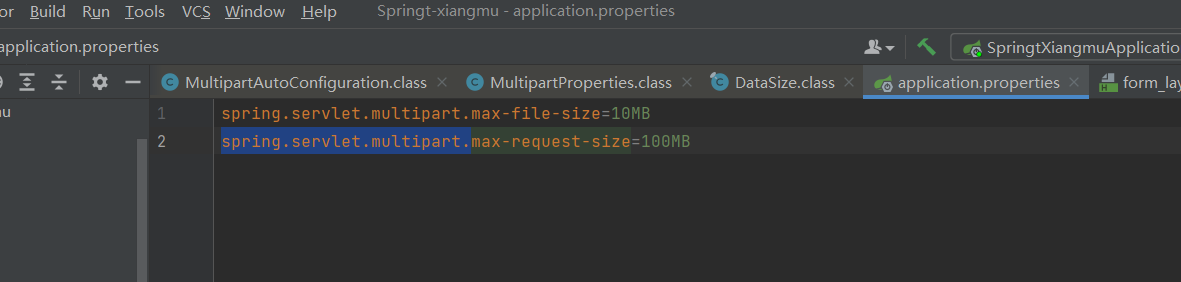
因为上面spring.servlet.multipart是管理上传图片的,所以需要用yaml来修改最大值



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义