四则运算04(网页版)
这次实验是四则运算系列的最后一次实验,实验的要求是:做成安卓APP版或者网页版,我们组做的是网页版,实验内容如下:
完成本次实验所使用的软件:MyEclipse(主要是学习java时课外所学习的知识)和tomcat(作为服务器,上传实验程序)
主要代码:
QusetionAction.java:
1 public HandleRequest chuti(HandleRequest handleRequest){ 2 3 //有乘除法 4 if(handleRequest.getChengchufa()){ 5 //有余数 6 if(handleRequest.getShifuyushu()){ 7 //有负数 8 if(handleRequest.getShifufushu()){ 9 //有余有负 10 return getchengchumeiyuyoufu(handleRequest); 11 }else{ 12 //有余没负 13 return getchengchuyouyumeifu(handleRequest); 14 } 15 16 } 17 //没有余数 18 else{ 19 20 if(handleRequest.getShifufushu()){ 21 //没有余数 有负数 22 return getchengchumeiyuyoufu(handleRequest); 23 }else{ 24 return getchengchumeiyumeifu(handleRequest); 25 } 26 } 27 28 }//没有乘除 29 else{ 30 if(handleRequest.getShifufushu()){ 31 return getjiajianyoufu(handleRequest); 32 }else{ 33 return getjiajianmeifu(handleRequest); 34 } 35 } 36 37 }
HandleRequest.java:
1 public class HandleRequest implements Serializable { 2 private Boolean chengchufa;//是否有乘除法 3 private Boolean shifuyushu;//是否有余数 4 private Boolean shifufushu;//是否有负数 5 private int questnum=10; //题目数量 6 private int maxnum=10;//整数的取值范围 7 8 private int correctresultnum;//正确题目数量 9 private List<Questions> qusetions;//题目集合
Questions.java:
1 public class Questions implements Serializable{ 2 private int id;//题目号 3 private float fistnum;//第一个数字 4 private String fuhao;//运算符号 5 private float secondnum;//第二个数字 6 private float correctresult; //正确结果 7 private float inputresult;//输入结果 8 private int inputyushu; //输入余数 9 10 private int yushu;//余数 11
QuestionService.java:
1 public HandleRequest chuti(HandleRequest handleRequest){ 2 3 //有乘除法 4 if(handleRequest.getChengchufa()){ 5 //有余数 6 if(handleRequest.getShifuyushu()){ 7 //有负数 8 if(handleRequest.getShifufushu()){ 9 //有余有负 10 return getchengchumeiyuyoufu(handleRequest); 11 }else{ 12 //有余没负 13 return getchengchuyouyumeifu(handleRequest); 14 } 15 16 } 17 //没有余数 18 else{ 19 20 if(handleRequest.getShifufushu()){ 21 //没有余数 有负数 22 return getchengchumeiyuyoufu(handleRequest); 23 }else{ 24 return getchengchumeiyumeifu(handleRequest); 25 } 26 } 27 28 }//没有乘除 29 else{ 30 if(handleRequest.getShifufushu()){ 31 return getjiajianyoufu(handleRequest); 32 }else{ 33 return getjiajianmeifu(handleRequest); 34 } 35 } 36 37 }
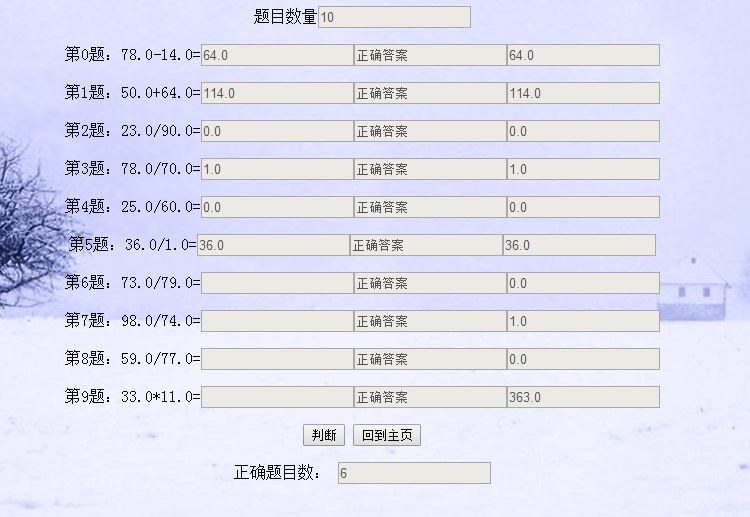
chuti.jsp:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags"%> 3 <script language="javascript" src="${pageContext.request.contextPath}/js/jquery-1.4.2.js"></script> 4 <script language="javascript" src="${pageContext.request.contextPath}/js/test.js"></script> 5 <% 6 String path = request.getContextPath(); 7 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 8 %> 9 10 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 11 <html> 12 <head> 13 <base href="<%=basePath%>"> 14 15 <title>My JSP 'chuti.jsp' starting page</title> 16 17 <meta http-equiv="pragma" content="no-cache"> 18 <meta http-equiv="cache-control" content="no-cache"> 19 <meta http-equiv="expires" content="0"> 20 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 21 <meta http-equiv="description" content="This is my page"> 22 <!-- 23 <link rel="stylesheet" type="text/css" href="styles.css"> 24 --> 25 <style type="text/css"> 26 input[name="correct"]:{ 27 border: none; 28 }, 29 #questnum1:{ 30 visibility: hidden; 31 } 32 </style> 33 </head> 34 35 <body background="images/bk.jpg"> 36 <div align="center"> 37 题目数量<input type="text" id="questnum" value="${handlerequest.questnum }" disabled> 38 <p> 39 <s:iterator value="#questions" id="questions"> 40 第<s:property value="id"/>题:<s:property value="fistnum"/><s:property value="fuhao"/><s:property value="secondnum"/>=<input type="text" name="inputresult" id="${id }inputresult"><input name="correct" value="正确答案" disabled><input type="text" name="correctresult" value="${correctresult }" id="${id}correctresult"/><p> 41 </s:iterator> 42 <input type="button" id="panduan" value="判断"> 43 <input type="button" id="returnindex" value="回到主页"> 44 </div> 45 <div align="center" id="questnum1"> 46 正确题目数: <input type="text" name="correctnum" id="corrextnum" disabled > 47 </div> 48 </body> 49 </html>
index.jsp:
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags"%> 3 <script language="javascript" src="${pageContext.request.contextPath}/js/jquery-1.4.2.js"></script> 4 <% 5 String path = request.getContextPath(); 6 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 <base href="<%=basePath%>"> 13 14 <title>二柱子测试平台</title> 15 <meta http-equiv="pragma" content="no-cache"> 16 <meta http-equiv="cache-control" content="no-cache"> 17 <meta http-equiv="expires" content="0"> 18 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 19 <meta http-equiv="description" content="This is my page"> 20 <script language="javascript" src="js/jquery-1.4.2.js"></script> 21 <script language="javascript" src="js/test.js"></script> 22 <!-- 23 <link rel="stylesheet" type="text/css" href="styles.css"> 24 --> 25 <style type="text/css"> 26 #question{ 27 visibility: hidden; 28 background: gray; 29 } 30 </style> 31 <script type="text/javascript"> 32 33 34 </script> 35 </head> 36 37 <body background="images/bk.jpg"> 38 39 <div id="welcome" align="center"> 40 <h1>欢迎来到二柱子测试平台</h1> 41 </div> 42 <div id="select" align="center"> 43 44 <s:form action="questionAction_chuti.action"> 45 <p>乘除法:<input type="checkbox" name="chengchufa" id="chengchufa" value=true></input> </p> 46 <p>是否有余数:<input type="checkbox" name="shifuyushu" id="shifuyushu" value=true></input></p> 47 <p> 是否有负数:<input type="checkbox" name="shifufushu" id="shifufushu" value=true></input></p> 48 <p> 题目数量:<input type="text" name="questnum" id="questnum"></input></p> 49 <p>整数最大值:<input type="text" name="maxnum" id="maxnum"></input></p> 50 <input type="submit" value="提交"> 51 </s:form> 52 </div> 53 54 </body> 55 </html>
实验截图:







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步