CSS3-过渡、动画、2D与3D
过渡
过渡属性transition,可适用于大部分属性间变化的过渡,例如长度的、宽度和透明度等等。
语法:
transition: property duration timing-function delay;
| 值 | 描述 |
|---|---|
| transition-property | 属性:想要变化的css 属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个all 就可以。 |
| transition-duration | 花费时间:单位是秒(必须写单位)比如0.5s |
| transition-timing-function | 运动曲线:默认是ease (可以省略) |
| transition-delay | 何时开始:单位是秒(必须写单位)可以设置延迟触发时间默认是0s (可以省略) |

注意:transition属性是加在需要变化的那个选择器上,通常与hover选择器搭配使用,例如以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 20px;
background-color: pink;
transition: width .8s;/*是box盒子发生过渡变化,所以加在box属性上*/
}
.box:hover {
width: 400px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
注意:还有一些属性是不可以用transition属性的,比如display属性,若想让元素慢慢显示,可以使用透明度属性(opacity)并添加过渡方法。
动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
1. 用keyframes 定义动画(类似定义类选择器)
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
动画序列
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
2、调用动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
属性:
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”。 |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
animation: myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
速度曲线:
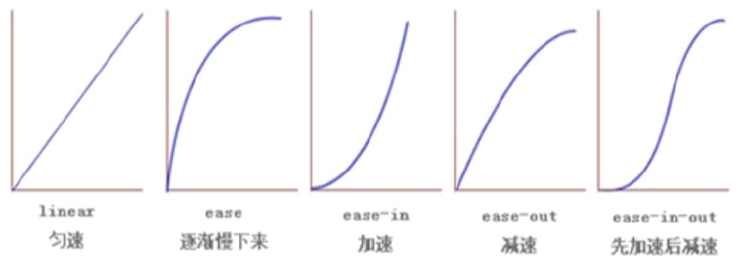
animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
2D转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)具有以下三个特性
- 移动:translate
- 旋转:rotate
- 缩放:scale
移动:translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法:
transform: translate(x,y); /*或者分开写*/
transform: translateX(n);
transform: translateY(n);
其中原点是元素的左上角,X轴正方向向右,Y轴正方向向下。
重点:
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
- translate最大的优点:不会影响到其他元素的位置
- translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
- 对行内标签没有效果
旋转:rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
语法:
transform:rotate(度数)
重点:
- rotate里面跟度数, 单位是 deg 比如 rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
2D 转换中心点: transform-origin
我们可以设置元素转换的中心点
语法:
transform-origin: x y;
重点:
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点 (50% 50%)
- 还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
缩放:scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小
语法:
transform:scale(x,y);
注意:
- 注意其中的x和y用逗号分隔
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
- transform:scale(2,2) :宽和高都放大了2倍
- transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
2D 转换综合写法
注意:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
3D转换
特点:
- 近大远小。
- 物体后面遮挡不可见
3D 转换我们主要学习工作中最常用的 3D 位移 和 3D 旋转
主要知识点
- 3D位移: translate3d(x,y,z)
- 3D旋转: rotate3d(x,y,z)
- 透视: perspective
- 3D呈现 transfrom-style
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意: x 右边是正值,左边是负值
- y轴:垂直向下 注意: y 下面是正值,上面是负值
- z轴:垂直屏幕 注意: 往外面是正值,往里面是负值
3D移动:translate
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。
translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
- translateZ:近大远小
- translateZ:往外是正值
- translateZ:往里是负值
3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
语法:
- transform:rotateX(45deg):沿着x轴正方向旋转 45度
- transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
左手准则
X轴:
- 左手的手拇指指向 x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向
Y轴:
- 左手的手拇指指向 y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
- transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
- transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
3D呈现 transfrom-style
- 控制子元素是否开启三维立体环境。。
- transform-style: flat 子元素不开启3d立体空间 默认的
- transform-style: preserve-3d; 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用


 浙公网安备 33010602011771号
浙公网安备 33010602011771号