CSS盒子模型
什么是盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
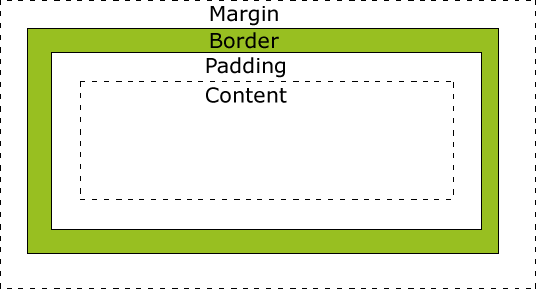
下面的图片说明了盒子模型(Box Model):

元素显示模式
元素的显示模式通俗来说就是元素以什么形式在网页显示,常见的显示模式有块元素和行内元素、以及行内块元素。不同的显示模式拥有各自独特的属性,可以在网页显示中搭配出非常完美的效果。
块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div> 标签是最典型的元素。
-
块级元素的特点:
-
自己独占一行。
-
高度,宽度、外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%。
-
是一个容器及盒子,里面可以放行内或者块级元素。
注意:
-
文字类的元素内不能使用块级元素
-
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div> -
同理,
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签——<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。
有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
元素类型转换
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
元素属性
高度宽度元素属性
高度宽度只在块级元素或者行内块元素中有效,行内元素想要使用下列属性需要将行内元素转换成块级元素:
height:元素高度属性
weight:元素宽度属性
例如想要设置一个高度为40,宽度为60的盒子:
<head>
<style>
div {
height: 40px;
width: 60px;
}
</style>
</head>
<body>
<div></div>
</body>
边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式边框颜色。
语法:
border : border-width || border-style || border-color
边框样式border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
| 值 | 描述 |
|---|---|
| border-width | 规定边框的宽度。参阅:border-width 中可能的值。 |
| border-style | 规定边框的样式。参阅:border-style 中可能的值。 |
| border-color | 规定边框的颜色。参阅:border-color 中可能的值。 |
例如,我们设置div的边框为一像素的黑色实线边框
<head>
<style>
div {
border: 1px solid #000;
}
</style>
</head>
<body>
<div></div>
</body>
CSS 边框属性允许你指定一个元素边框的样式和颜色。
边框简写:
border: 1px solid red; /* 没有顺序*/
边框分开写法:
border-top: 1px solid red; /* 只设定上边框,其余同理*/
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
- collapse 单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
注意:边框会额外增加盒子的实际大小
内边距
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
padding 属性(简写属性)可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
当我们给盒子指定padding 值之后,发生了2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
margin 简写方式代表的意义跟padding 完全一致。
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为auto 。
<head>
<style>
div {
width: 1200px;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center 即可。
外边距合并
使用margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
1. 相邻块元素垂直外边距的合并
使用margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
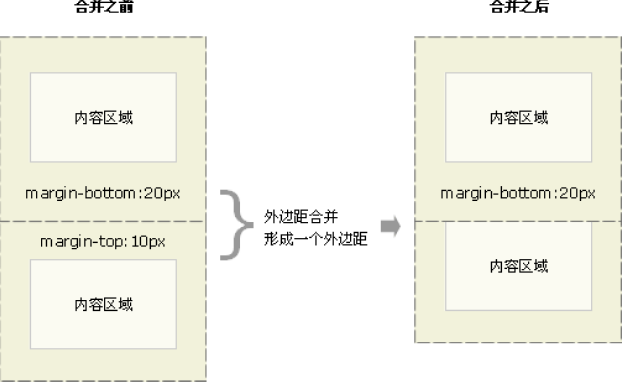
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top ,则他们之间的垂直间距不是margin-bottom 与margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加margin 值。

2. 嵌套块元素垂直外边距的塌陷
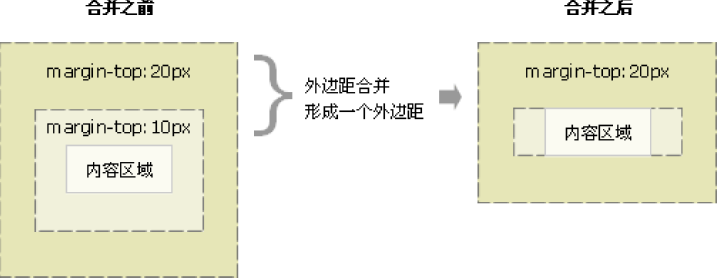
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加overflow:hidden。
- 盒子内设置属性尽量用内边距不要用外边距

还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题。
其他元素属性
圆角边框
在CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius - 兼容性ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
盒子阴影
CSS3 中新增了盒子阴影,我们可以使用box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
div
{
box-shadow: 10px 10px 5px #888888;
}
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
文字阴影
在CSS3 中,我们可以使用text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
h1
{
text-shadow: 2px 2px #ff0000;
}


