RecyclerView+FloatingActionButton应用
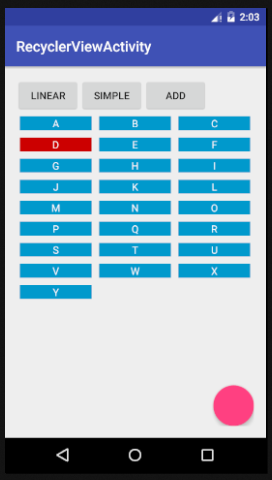
一.效果图

二.实现步骤
1.XML布局-添加依赖


1 <LinearLayout 2 android:id="@+id/layout" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:orientation="horizontal"> 6 <Button 7 android:id="@+id/btn_linear" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:text="Linear"/> 11 <Button 12 android:id="@+id/btn_simple" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="Simple"/> 16 <Button 17 android:id="@+id/btn_add" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="add" 21 /> 22 23 </LinearLayout> 24 25 <android.support.design.widget.CoordinatorLayout 26 android:layout_width="match_parent" 27 android:layout_height="match_parent" 28 android:layout_below="@+id/layout"> 29 <android.support.v7.widget.RecyclerView 30 android:id="@+id/recycle_view" 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 > 34 </android.support.v7.widget.RecyclerView> 35 <android.support.design.widget.FloatingActionButton 36 android:id="@+id/flaot_btn" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_gravity="right|bottom" 40 > 41 </android.support.design.widget.FloatingActionButton> 42 </android.support.design.widget.CoordinatorLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:padding="5dp" 6 > 7 <TextView 8 android:id="@+id/tv_cyc_item" 9 style="@style/CycStyle" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:clickable="true" 13 android:gravity="center" 14 android:textColor="@android:color/white"/> 15 </LinearLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:drawable="@android:color/holo_red_dark" android:state_pressed="true"/> 4 <item android:drawable="@android:color/holo_blue_dark"></item> 5 </selector>

1 import android.content.Context; 2 import android.support.v7.widget.RecyclerView; 3 import android.view.LayoutInflater; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.TextView; 7 8 import java.util.ArrayList; 9 10 11 public class AdapterRecyclerView extends RecyclerView.Adapter<AdapterRecyclerView.MyDivViewHolder>{ 12 ArrayList<String> arrayList; 13 Context context; 14 public AdapterRecyclerView(ArrayList<String> arrayList,Context con){ 15 this.arrayList=arrayList; 16 this.context=con; 17 } 18 @Override 19 public MyDivViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 20 LayoutInflater layoutInflater=LayoutInflater.from(context); 21 MyDivViewHolder myDivViewHolder=new MyDivViewHolder(layoutInflater.inflate(R.layout.recyclerview_item,parent,false)); 22 return myDivViewHolder; 23 } 24 @Override 25 public void onBindViewHolder(MyDivViewHolder holder, int position) { 26 MyDivViewHolder myDivViewHolder=holder; 27 myDivViewHolder.tv.setText(arrayList.get(position)); 28 } 29 @Override 30 public int getItemCount() { 31 return arrayList.size(); 32 } 33 class MyDivViewHolder extends RecyclerView.ViewHolder{ 34 TextView tv; 35 public MyDivViewHolder(View view){ 36 super(view); 37 tv=(TextView)view.findViewById(R.id.tv_cyc_item); 38 } 39 } 40 }

1 void initEvent(){ 2 arrayList=new ArrayList<String>(); 3 for(int i='A';i<'Z';i++){ 4 arrayList.add(""+(char)i); 5 } 6 //adapter 绑定 7 AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext()); 8 cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL)); 9 cycView.setAdapter(adapter); 10 }
2.瀑布流初步实现效果

3.Item高度随机设置
适配器中设置TextView显示高度

1 public void onBindViewHolder(MyDivViewHolder holder, int position) { 2 MyDivViewHolder myDivViewHolder=holder; 3 ViewGroup.LayoutParams lp = myDivViewHolder.tv.getLayoutParams(); 4 lp.height =stragger_random_height==0? 80: 50+new Random().nextInt(stragger_random_height)*5; 5 myDivViewHolder.tv.setLayoutParams(lp); 6 myDivViewHolder.tv.setText(arrayList.get(position)); 7 } 8 //添加 高度设置变量及函数 9 int stragger_random_height=0; 10 public void setStragger_random_height(int stragger_random_height) { 11 this.stragger_random_height = stragger_random_height; 12 }

1 //adapter 绑定 2 AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext()); 3 adapter.setStragger_random_height(100); 4 cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL)); 5 cycView.setAdapter(adapter);
运行效果图:

4.Item点击动画设置(点击选中是Y轴180度转动,拖动后X轴180度转动)及Item移动及滑动删除
ItemTouchHelper.Callback实现

1 import android.animation.ObjectAnimator; 2 import android.support.v7.widget.RecyclerView; 3 import android.support.v7.widget.helper.ItemTouchHelper; 4 import android.view.View; 5 import android.view.animation.DecelerateInterpolator; 6 import java.util.ArrayList; 7 import java.util.Collections; 8 public class MyItemTouchHelper extends ItemTouchHelper.Callback{ 9 10 RecyclerView.Adapter mAdapter; 11 ArrayList<String> arrayList; 12 RecyclerView.ViewHolder vh; 13 public void setArrayList(ArrayList<String> arrayList) { 14 this.arrayList = arrayList; 15 } 16 public void setmAdapter(RecyclerView.Adapter mAdapter) { 17 this.mAdapter = mAdapter; 18 } 19 20 @Override 21 public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) { 22 arrayList.remove(viewHolder.getAdapterPosition());// 将数据集中的数据移除 23 mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());// 刷新列表 24 } 25 /*获取移动标志*/ 26 @Override 27 public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) { 28 // 拖拽的标记,这里允许上下左右四个方向 29 int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT; 30 int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;// 滑动的标记,这里允许左右滑动 31 return makeMovementFlags(dragFlags, swipeFlags); 32 } 33 /*当一个Item被另外的Item替代时回调,也就是数据集的内容顺序改变*/ 34 @Override 35 public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) { 36 Collections.swap(arrayList, viewHolder.getAdapterPosition(), target.getAdapterPosition()); 37 return true; 38 } 39 @Override 40 public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) { 41 super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y); 42 mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target.getAdapterPosition()); 43 } 44 45 /*Item是否可以长按 */ 46 @Override 47 public boolean isLongPressDragEnabled() { 48 return true; 49 } 50 /* Item是否可以滑动*/ 51 @Override 52 public boolean isItemViewSwipeEnabled() { 53 return true; 54 } 55 /* 当某个Item被滑动离开屏幕之后回调*/ 56 @Override 57 public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) { 58 super.onSelectedChanged(viewHolder, actionState); 59 if (viewHolder != null) { 60 vh = viewHolder; 61 pickUpAnimation(viewHolder.itemView); 62 } else { 63 if (vh != null) { 64 putDownAnimation(vh.itemView); 65 } 66 } 67 } 68 /*放下动画*/ 69 private void putDownAnimation(View view){ 70 ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationY",0,180,0);//Y轴变动 71 animator.setInterpolator(new DecelerateInterpolator()); 72 animator.setDuration(500); 73 animator.start(); 74 } 75 /*托起动画*/ 76 private void pickUpAnimation(View view) { 77 ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationX",0,180,0); 78 animator.setInterpolator(new DecelerateInterpolator()); 79 animator.setDuration(500); 80 animator.start(); 81 } 82 }
ItemTouchHelper与RecyclerView绑定

1 void initEvent(){ 2 arrayList=new ArrayList<String>(); 3 for(int i='A';i<'Z';i++){ 4 arrayList.add(""+(char)i); 5 } 6 //adapter 绑定 7 AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext()); 8 adapter.setStragger_random_height(100); 9 cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL)); 10 cycView.setAdapter(adapter); 11 //ItemTouchHelper绑定RecyclerView 12 MyItemTouchHelper myItemTouchHelper=new MyItemTouchHelper(); 13 myItemTouchHelper.setArrayList(arrayList); 14 myItemTouchHelper.setmAdapter(adapter); 15 ItemTouchHelper itemTouchHelper=new ItemTouchHelper(myItemTouchHelper); 16 itemTouchHelper.attachToRecyclerView(cycView); 17 }
运行效果图:

5.FloatingActionButton返回RecyclerView顶部

1 cycView.smoothScrollToPosition(0);
运行效果图:

6.3个类的全部源码

1 package rgsc.recyclerviewactivity; 2 3 import android.support.design.widget.FloatingActionButton; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.support.v7.widget.RecyclerView; 7 import android.support.v7.widget.StaggeredGridLayoutManager; 8 import android.support.v7.widget.helper.ItemTouchHelper; 9 import android.view.View; 10 import android.widget.Button; 11 import java.util.ArrayList; 12 public class MainActivity extends AppCompatActivity implements View.OnClickListener{ 13 14 RecyclerView cycView; 15 Button btn_linear; 16 Button btn_add; 17 Button btn_simple; 18 FloatingActionButton fb; 19 ArrayList<String> arrayList; 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 initControl(); 25 initEvent(); 26 } 27 void initControl(){ 28 fb=(FloatingActionButton)findViewById(R.id.flaot_btn); 29 cycView=(RecyclerView)findViewById(R.id.recycle_view); 30 btn_linear=(Button)findViewById(R.id.btn_linear); 31 btn_simple=(Button)findViewById(R.id.btn_simple); 32 btn_add=(Button)findViewById(R.id.btn_add); 33 34 fb.setOnClickListener(this); 35 btn_add.setOnClickListener(this); 36 btn_simple.setOnClickListener(this); 37 btn_linear.setOnClickListener(this); 38 } 39 void initEvent(){ 40 arrayList=new ArrayList<String>(); 41 for(int i='A';i<'Z';i++){ 42 arrayList.add(""+(char)i); 43 } 44 //adapter 绑定 45 AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext()); 46 adapter.setStragger_random_height(100); 47 cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL)); 48 cycView.setAdapter(adapter); 49 //ItemTouchHelper绑定RecyclerView 50 MyItemTouchHelper myItemTouchHelper=new MyItemTouchHelper(); 51 myItemTouchHelper.setArrayList(arrayList); 52 myItemTouchHelper.setmAdapter(adapter); 53 ItemTouchHelper itemTouchHelper=new ItemTouchHelper(myItemTouchHelper); 54 itemTouchHelper.attachToRecyclerView(cycView); 55 } 56 @Override 57 public void onClick(View view) { 58 switch (view.getId()){ 59 case R.id.btn_linear://LinearLayout 布局 60 break; 61 case R.id.btn_simple: 62 break; 63 case R.id.btn_add: 64 break; 65 case R.id.flaot_btn: 66 cycView.smoothScrollToPosition(0); 67 break; 68 } 69 } 70 71 }

1 package rgsc.recyclerviewactivity; 2 import android.content.Context; 3 import android.support.v7.widget.RecyclerView; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.TextView; 8 import java.util.ArrayList; 9 import java.util.Random; 10 public class AdapterRecyclerView extends RecyclerView.Adapter<AdapterRecyclerView.MyDivViewHolder>{ 11 ArrayList<String> arrayList; 12 Context context; 13 int stragger_random_height=0; 14 public AdapterRecyclerView(ArrayList<String> arrayList,Context con){ 15 this.arrayList=arrayList; 16 this.context=con; 17 } 18 @Override 19 public MyDivViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 20 LayoutInflater layoutInflater=LayoutInflater.from(context); 21 MyDivViewHolder myDivViewHolder=new MyDivViewHolder(layoutInflater.inflate(R.layout.recyclerview_item,parent,false)); 22 return myDivViewHolder; 23 } 24 @Override 25 public void onBindViewHolder(MyDivViewHolder holder, int position) { 26 MyDivViewHolder myDivViewHolder=holder; 27 ViewGroup.LayoutParams lp = myDivViewHolder.tv.getLayoutParams(); 28 lp.height =stragger_random_height==0? 80: 50+new Random().nextInt(stragger_random_height)*5; 29 myDivViewHolder.tv.setLayoutParams(lp); 30 myDivViewHolder.tv.setText(arrayList.get(position)); 31 } 32 @Override 33 public int getItemCount() { 34 return arrayList.size(); 35 } 36 public void setStragger_random_height(int stragger_random_height) { 37 this.stragger_random_height = stragger_random_height; 38 } 39 class MyDivViewHolder extends RecyclerView.ViewHolder{ 40 TextView tv; 41 public MyDivViewHolder(View view){ 42 super(view); 43 tv=(TextView)view.findViewById(R.id.tv_cyc_item); 44 } 45 } 46 }

1 package rgsc.recyclerviewactivity; 2 3 import android.animation.ObjectAnimator; 4 import android.support.v7.widget.RecyclerView; 5 import android.support.v7.widget.helper.ItemTouchHelper; 6 import android.view.View; 7 import android.view.animation.DecelerateInterpolator; 8 import java.util.ArrayList; 9 import java.util.Collections; 10 public class MyItemTouchHelper extends ItemTouchHelper.Callback{ 11 12 RecyclerView.Adapter mAdapter; 13 ArrayList<String> arrayList; 14 RecyclerView.ViewHolder vh; 15 public void setArrayList(ArrayList<String> arrayList) { 16 this.arrayList = arrayList; 17 } 18 public void setmAdapter(RecyclerView.Adapter mAdapter) { 19 this.mAdapter = mAdapter; 20 } 21 @Override 22 public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) { 23 arrayList.remove(viewHolder.getAdapterPosition());// 将数据集中的数据移除 24 mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());// 刷新列表 25 } 26 /*获取移动标志*/ 27 @Override 28 public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) { 29 // 拖拽的标记,这里允许上下左右四个方向 30 int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT; 31 int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;// 滑动的标记,这里允许左右滑动 32 return makeMovementFlags(dragFlags, swipeFlags); 33 } 34 /*当一个Item被另外的Item替代时回调,也就是数据集的内容顺序改变*/ 35 @Override 36 public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) { 37 Collections.swap(arrayList, viewHolder.getAdapterPosition(), target.getAdapterPosition()); 38 return true; 39 } 40 @Override 41 public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) { 42 super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y); 43 mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target.getAdapterPosition()); 44 } 45 /*Item是否可以长按 */ 46 @Override 47 public boolean isLongPressDragEnabled() { 48 return true; 49 } 50 /* Item是否可以滑动*/ 51 @Override 52 public boolean isItemViewSwipeEnabled() { 53 return true; 54 } 55 /* 当某个Item被滑动离开屏幕之后回调*/ 56 @Override 57 public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) { 58 super.onSelectedChanged(viewHolder, actionState); 59 if (viewHolder != null) { 60 vh = viewHolder; 61 pickUpAnimation(viewHolder.itemView); 62 } else { 63 if (vh != null) { 64 putDownAnimation(vh.itemView); 65 } 66 } 67 } 68 /*放下动画*/ 69 private void putDownAnimation(View view){ 70 ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationY",0,180,0);//Y轴变动 71 animator.setInterpolator(new DecelerateInterpolator()); 72 animator.setDuration(500); 73 animator.start(); 74 } 75 /*托起动画*/ 76 private void pickUpAnimation(View view) { 77 ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationX",0,180,0); 78 animator.setInterpolator(new DecelerateInterpolator()); 79 animator.setDuration(500); 80 animator.start(); 81 } 82 }



