我的博客 Hexo 还是Jekyll
我的博客 Hexo 还是Jekyll
标签(空格分隔): 博客
很喜欢找一些博客主题,目前发现几个比较不错的
Hexo:
阿里中间件
我的个人博客-Material主题
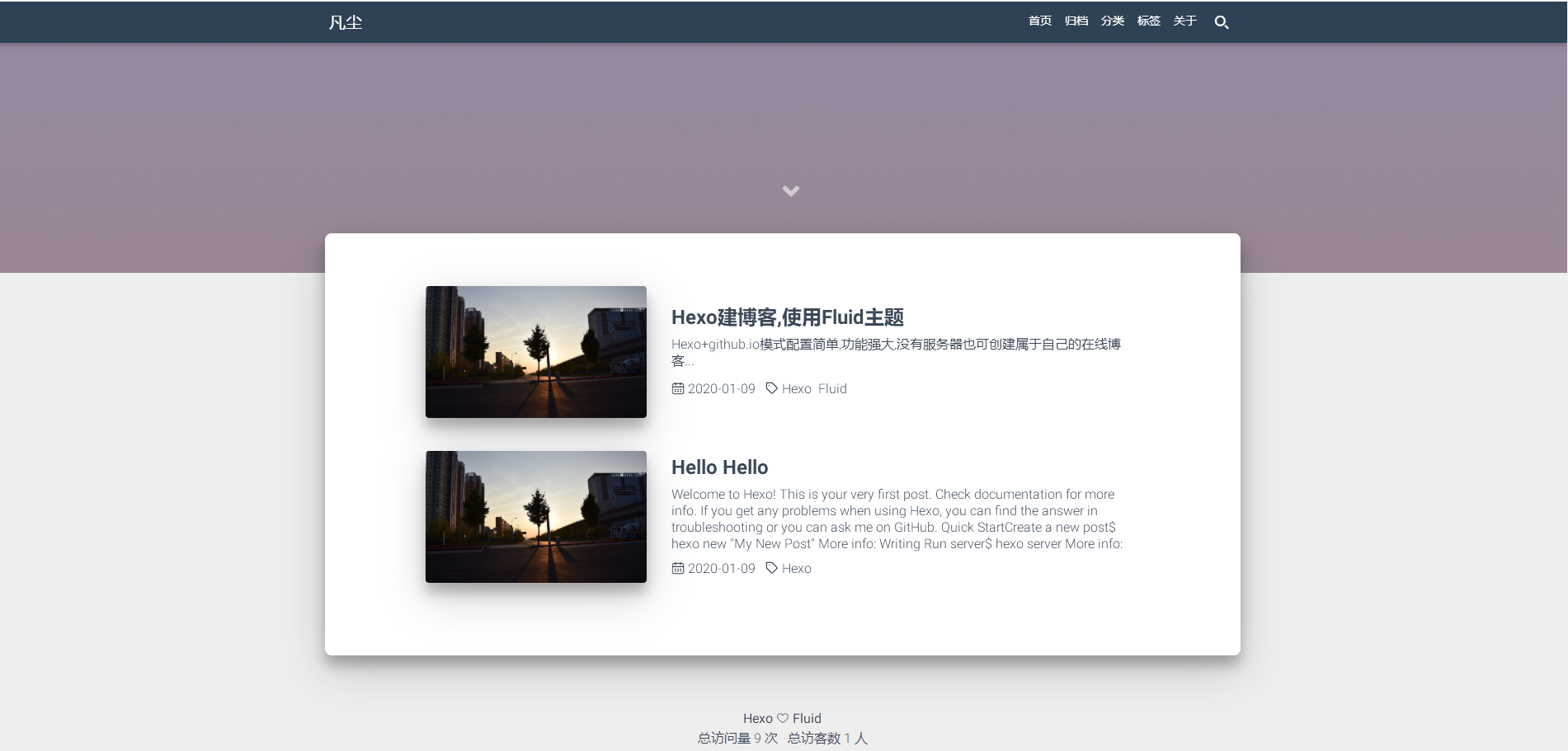
我的个人博客-Fluid主题
如果个人博客打不开请通过导航二次访问:
腾讯云服务器-导航
Jekyll:
DONGChuan-Yummy-Jekyll
这几个主题都不错,部署了两个Hexo->Material、Fluid. Hexo部署是真的简单,Fluid是刚刚发现的,部署出来效果蛮不错.
这篇是记录部署Fluid的,效果图:

如何使用Hexo创建博客
下载nodejs
nodejs下载地址
下载后直接安装,用下边命令查看是否安装成功
node -v
安装Hexo
npm install -g hexo-cli
或者
yarn global add heox-cli
输入hexo -v查看安装情况
C:\Users\Administrator>hexo -v
hexo-cli: 3.1.0
os: Windows_NT 10.0.17134 win32 x64
http_parser: 2.8.0
node: 10.15.3
v8: 6.8.275.32-node.51
uv: 1.23.2
zlib: 1.2.11
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0j
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e
创建博客
创建一个文件夹
mkdir myhexo
切换到myhexo
cd myhexo
通过hexo命令创建博客框架
hexo init
接下来编译,启动 访问 localhost:4000
hexo generate //可以简写成 hexo g
hexo server //可以简写成 hexo s 还可以自定义端口 -P 8080
如何使用Fluid主题
这个主题的配置文档的特别全,参考文档即可
Fluid配置指南
如何把博客提交到github,利用xxx.github.io访问博客
第一步就是创建一个 your_github_name.github.io仓库
第二部设置SSH 供远程提交用
这两步都很简单不做说明了。
第三步配置your_github_name.github.io仓库的地址地址到Hexo的deploy
deploy:
type: git
repo: git@github.com:wiaoong/wiaoong.github.io.git //换成自己的
branch: master
第四步安装deploy插件(执行这条命令要在 Hexo init的路径下)
yarn add hexo-deployer-git
最后可执行提交到github命令
hexo g -d //提交到github,这条命令是编译和提交的组合
此时,访问你的your_github_name.github.io 已经能看到了。
百度统计
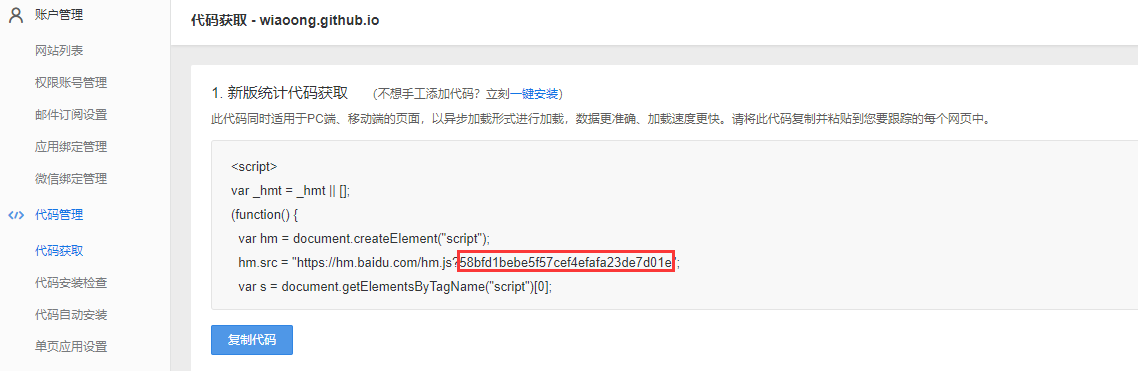
百度统计的设置
百度统计
到这里注册个账号->添加网站->获取JS


到Hexo的_config.yml中配置
web_analytics: # 网页访问统计
enable: true
baidu: 58bfd1bebe5f57cef4efafa23de7d01e # 百度统计的Key,参见 https://tongji.baidu.com/sc-web/10000033910/home/site/getjs?siteId=13751376 代码获取中 hm.js? 后边的字符串
google: # Google统计的Tracking ID,参见 https://analytics.google.com/analytics/web/
tencent: # 腾讯统计的H5 App id,参见 https://mta.qq.com/h5/manage/ctr_app_manage
woyaola: # 51.la站点统计ID,参见 https://www.51.la/user/site/index
cnzz: # 友盟/cnzz站点统计web_id,参见 https://web.umeng.com/main.php?c=site&a=show
评论-gittalk
总结
偶尔,xxx.github.io会抽风,访问不了,用代理能访问



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步