Nginx 静态资源鉴权访问
1|0前言
相信许多的小伙伴使用过Nginx服务器,来代理网站页面或者代理文件资源,配置简单,灵活。但是若出现像带权限的来访问Nginx的静态资源时,那简单的配置将不生效。
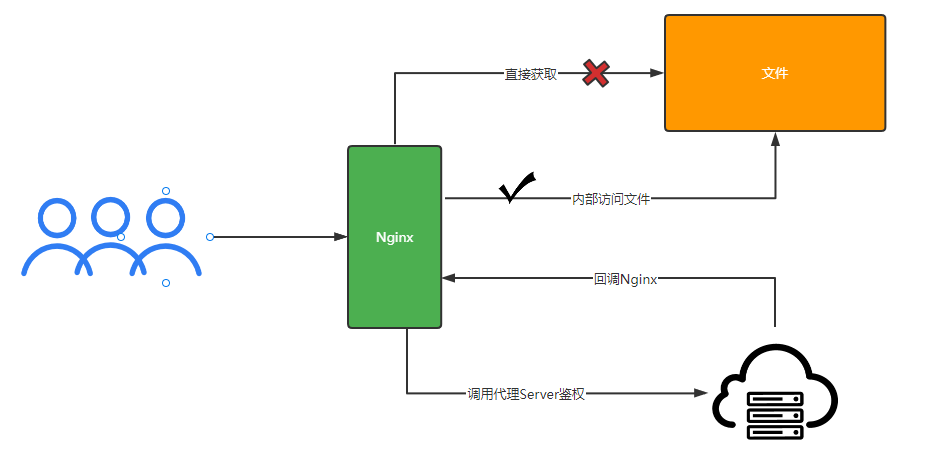
2|0原理
3|0准备
需要用到的知识、工具有
-
spingBoot
-
nginx
-
mysql
-
一些文件
4|0开始
4|1Nginx配置方式
我们来拿一个简单的Server的配置举例。
其中会出现几个重要的信息
/resource下的internal属性: 写上这个属性,即代表此前缀请求不对外开放,仅可以内部访问/file下的proxy_pass指提供文件鉴权服务的地址
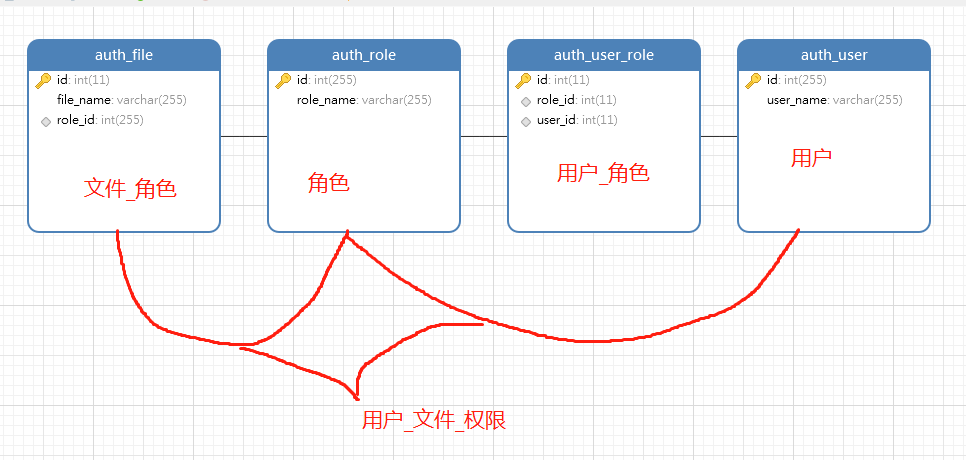
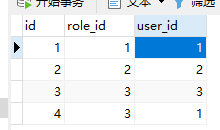
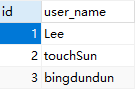
4|2Mysql 表配置
ER-图

SQL脚本
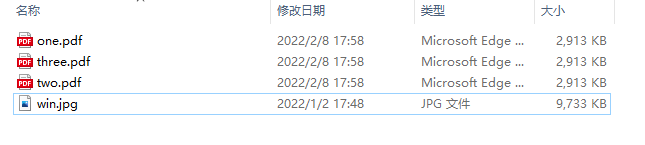
4|3文件准备
文件结构图

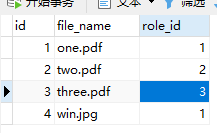
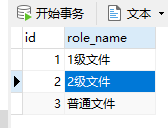
与之对应SQL表数据
四张表依次为 文件表、角色表、角色用户表、用户表




4|4SpringBoot配置
基本的DAO、实体不粘贴了,使用技术为Mybatis-plus
yml
鉴权Service
下载Service
此处为重点,值得注意的是,下载的response的Header内X-Accel-Redirect 就是回调Nginx静态前缀的关键所在
前面所提到的允许内部访问,即此处处理
Web接口
__EOF__
作 者:触碰@阳光
出 处:https://www.cnblogs.com/JQ04/p/15905762.html
关于博主:努力奋斗的✿(。◕ᴗ◕。)✿ 学生一枚
版权声明:PowerBy 触碰@阳光
声援博主:支持我呀 d=====( ̄▽ ̄*)b 顶!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!