使用盒子模型仿照优酷的页面片段
我们经常能看到优酷页面上整齐的摆放着各个视频,每个视频加下面的文字都像是放在一个固定大小的盒子里,看起来很整齐,正是使用盒子模型弄出来这样的效果。使用一个大的div,里面嵌套无序列表,在无序列表中摆放各个视频加文字,实现盒子模型。
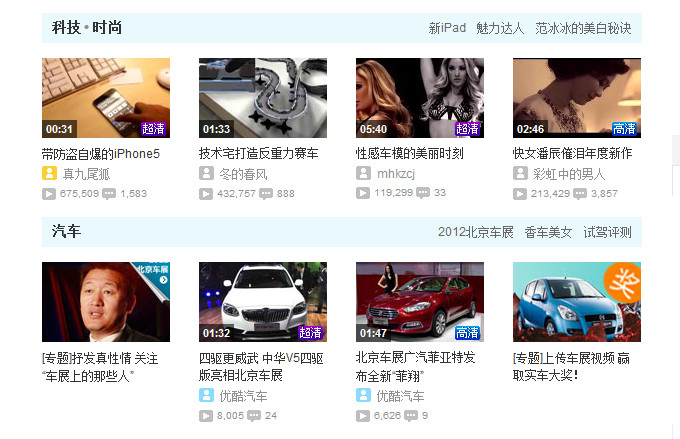
原图为:

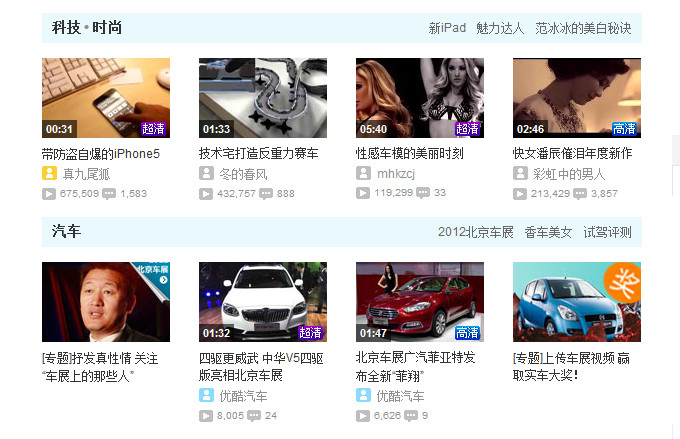
仿图效果为:

代码如下:html代码为:
css代码为:
我们经常能看到优酷页面上整齐的摆放着各个视频,每个视频加下面的文字都像是放在一个固定大小的盒子里,看起来很整齐,正是使用盒子模型弄出来这样的效果。使用一个大的div,里面嵌套无序列表,在无序列表中摆放各个视频加文字,实现盒子模型。
原图为:

仿图效果为:

代码如下:html代码为:
css代码为:
