关于CSS中的定位使用子绝父相(子类绝对位置和父类相对位置)
关于CSS中的定位使用子绝父相(子类绝对位置和父类相对位置)
- 欢迎转发,但是请填写原博客地址https://www.cnblogs.com/JNovice/p/9536910.html
- 前言:最近在学习JavaWeb前端的CSS,关于CSS中的定位有时候可能会使用到子绝父相,由于本人的水平有限如果有什么地方说错了,请指出来我好进行及时地修改。
一、什么是CSS以及position
(一) CSS概述
CSS是层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。其实简单点去理解CSS,它就是想当于装饰器用来点缀和装饰网页的标签,从而起到对网页进行布局排版和美化的作用。
(二) position概述
position是CSS样式中一个样式,从英文意思理解就是位置,就是用来定位的。其样式下有几个属性,分别是absolute、relative、static(默认)、fixed等等。大家可以自行百度查找具体用法,我们这里主要要讲的是子绝父相的用法。
(三) 子绝父相概述
子绝父相的意思是在父类的position属性是relative的情况下,子类的position属性又是absolute的情况下,那么我们的子类这时其实不是在body中absolute而是在其父类的范围中absolute,最好给父类设置边界。
二、子绝父相的简单使用和下拉菜单的案例
(一) 子绝父相的简单例子对比
1.父类没有使用relative
代码演示
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>子绝父相的小演示</title> 7 <style type="text/css"> 8 .father { 9 /*position: relative;*/ 10 width: 300px; 11 height: 300px; 12 background-color: blue; 13 } 14 15 .child { 16 position: absolute; 17 top: 30%; 18 left: 30%; 19 width: 100px; 20 height: 100px; 21 background-color: greenyellow; 22 } 23 </style> 24 </head> 25 26 <body> 27 <div class="father"> 28 father 29 <div class="child"> 30 child 31 </div> 32 </div> 33 </body> 34 35 </html>
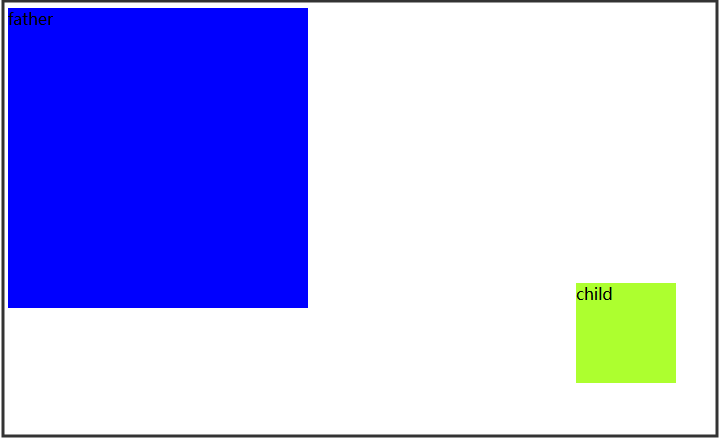
图片演示(子类child直接脱离了父类father)

2.父类使用了relative
代码演示
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>子绝父相的小演示</title> 7 <style type="text/css"> 8 .father { 9 position: relative; 10 width: 300px; 11 height: 300px; 12 background-color: blue; 13 } 14 15 .child { 16 position: absolute; 17 top: 30%; 18 left: 30%; 19 width: 100px; 20 height: 100px; 21 background-color: greenyellow; 22 } 23 </style> 24 </head> 25 26 <body> 27 <div class="father"> 28 father 29 <div class="child"> 30 child 31 </div> 32 </div> 33 </body> 34 35 </html>
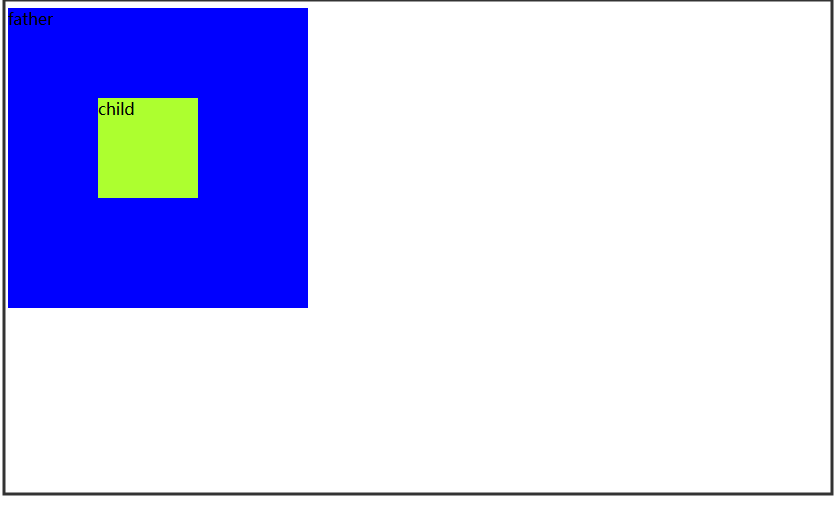
图片演示(此时还是在父类的范围中)

3.总结
如果想将一个div块或者元素定位在一个具体的范围之内,又想让这个元素的位置可以随意调整,那么子绝父相可能就是一个很有效但是又很笨的方法,当然也可以使用display的flex弹性盒子进行排版。
(二) 下拉菜单的案例分析
1.没有使用子绝父相的下拉菜单
代码演示
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>下拉菜单的案例分析</title> 7 <link rel="stylesheet" type="text/css" href="css/main.css" /> 8 <script src="js/head.js" type="text/javascript" charset="utf-8"></script> 9 </head> 10 11 <body> 12 <div id="header"> 13 <div id="container"> 14 <!--logo图标--> 15 <div id="logo" style="margin-top: 20px;"> 16 <img src="img/logo/logo.png" href="#"> 17 </div> 18 <!--/logo图标--> 19 <!--头部导航栏--> 20 <ul id="nav" style="margin-left: -50px;font-size: 18px;"> 21 <li> 22 <a style="border-bottom: solid 2px red;" href="#">主页</a> 23 </li> 24 <li> 25 <a href="#">金融产品</a> 26 </li> 27 <li> 28 <a href="#">金融机构</a> 29 </li> 30 <li> 31 <a href="#">经销商</a> 32 </li> 33 <li> 34 <a href="#">最新需求</a> 35 </li> 36 <li> 37 <a href="#">对接成功</a> 38 </li> 39 <li id="more" <!--style="position: relative;"-->><!--此处父类没有使用相对位置--> 40 <a href="#">更多</a> 41 <div id="dropdown"> 42 <a href="#"><img src="img/small/home_img1.png" />政策指南</a><br /> 43 <a href="#"><img src="img/small/home_img2.png" />关于我们</a><br /> 44 <a href="#"><img src="img/small/home_img3.png" />讨论专区</a> 45 </div> 46 </li> 47 48 </ul> 49 <!--/头部导航栏--> 50 <!--登录注册--> 51 <div id="sign"> 52 <a href="#">登录/</a> 53 <a href="#">注册/</a> 54 </div> 55 <!--/登录注册--> 56 <div id="clear"> 57 </div> 58 </div> 59 </div> 60 </body> 61 62 </html>
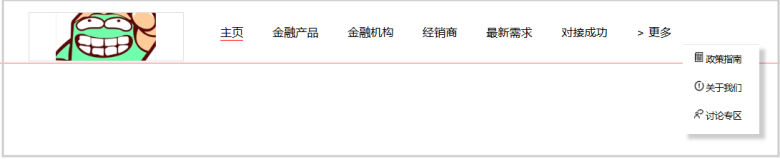
图片演示
缩放前

缩放后(位置放生了变化)

2.使用了子绝父相的下拉菜单
代码演示
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>下拉菜单的案例分析</title> 7 <link rel="stylesheet" type="text/css" href="css/main.css" /> 8 <script src="js/head.js" type="text/javascript" charset="utf-8"></script> 9 </head> 10 11 <body> 12 <div id="header"> 13 <div id="container"> 14 <!--logo图标--> 15 <div id="logo" style="margin-top: 20px;"> 16 <img src="img/logo/logo.png" href="#"> 17 </div> 18 <!--/logo图标--> 19 <!--头部导航栏--> 20 <ul id="nav" style="margin-left: -50px;font-size: 18px;"> 21 <li> 22 <a style="border-bottom: solid 2px red;" href="#">主页</a> 23 </li> 24 <li> 25 <a href="#">金融产品</a> 26 </li> 27 <li> 28 <a href="#">金融机构</a> 29 </li> 30 <li> 31 <a href="#">经销商</a> 32 </li> 33 <li> 34 <a href="#">最新需求</a> 35 </li> 36 <li> 37 <a href="#">对接成功</a> 38 </li> 39 <li id="more" style="position: relative;">//此处使用了相对位置 40 <a href="#">更多</a> 41 <div id="dropdown"> 42 <a href="#"><img src="img/small/home_img1.png" />政策指南</a><br /> 43 <a href="#"><img src="img/small/home_img2.png" />关于我们</a><br /> 44 <a href="#"><img src="img/small/home_img3.png" />讨论专区</a> 45 </div> 46 </li> 47 48 </ul> 49 <!--/头部导航栏--> 50 <!--登录注册--> 51 <div id="sign"> 52 <a href="#">登录/</a> 53 <a href="#">注册/</a> 54 </div> 55 <!--/登录注册--> 56 <div id="clear"> 57 </div> 58 </div> 59 </div> 60 </body> 61 62 </html>
图片演示
缩放前

缩放后(缩放后位置没有发生变化,都是在更多的下方)

3.总结
用子绝父相来制作下拉菜单,真的很具有实用性,可以保证在缩放的情况下,还能使得下拉菜单在相对应的范围内。





