ASP.NET Core - VSCode安装和配置
在深入了解ASP.NET Core之前先研究了下主要的两个开发工具(VS 2015和VS Code), VS 2015对Core的支持已经相当的完备,很多操作得到简化用起来很是方便。VS Code是微软跨平台开发战略新产物,拥有支持多平台,小巧精悍,界面简单易操作等特点,虽然相比VS2015 在自动化代码生成方面差了点,不过这并不影响Code的优势。
使用VS Code 开发ASP.NET Core(前提是已经完整的配置了.NET CORE),MAC OSX 同样适用
1. 安装VS Code的最新版本,(VS Code 下载地址)
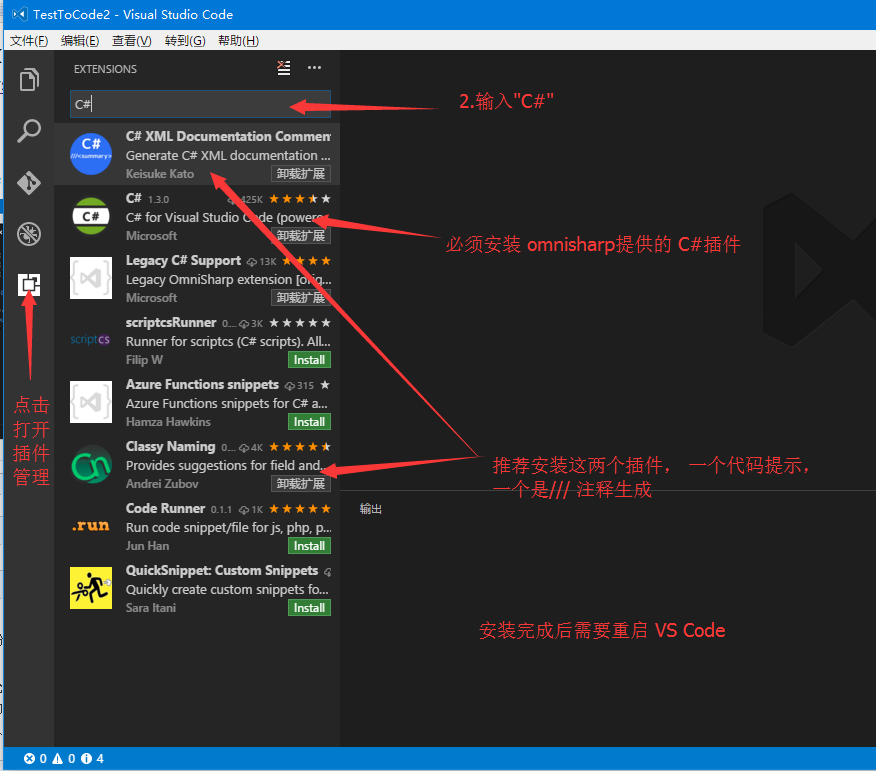
2. 安装需要的插件:

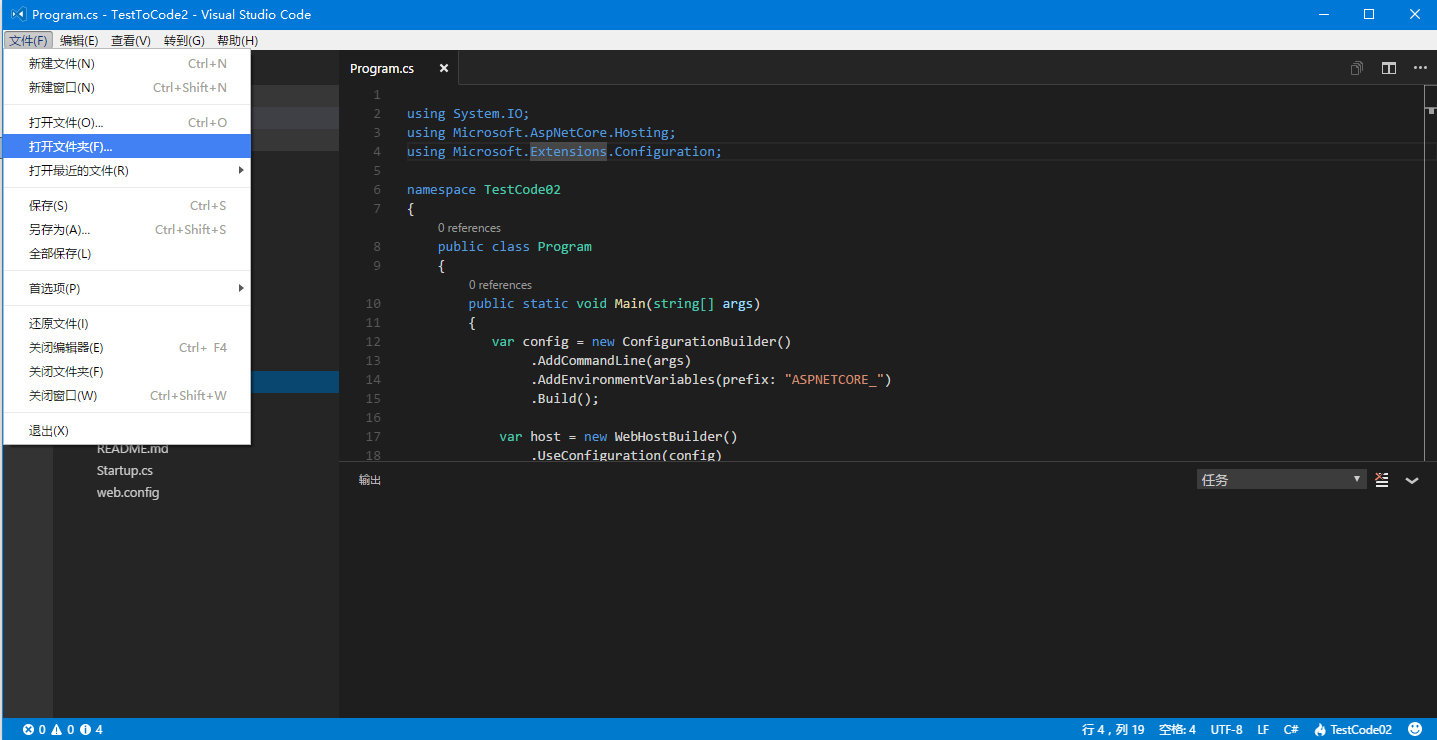
2. 打开已经生成好ASP.NET Core 应用文件夹(不知如何操作的博友可在园子中找相关的文章,也可移步此处),如下图:

3. 测试omnisharp 是否启用, 按“F1”打开命令控制台(osx 平台为 command+p),看到如下图的输出项即为成功(输出窗口快捷键(ctrl+shift+u))

注意有些时候会出现 omnisharp server is not runing 如下图

这是应 server没有下载和启用,这时候需要进行如下操作:
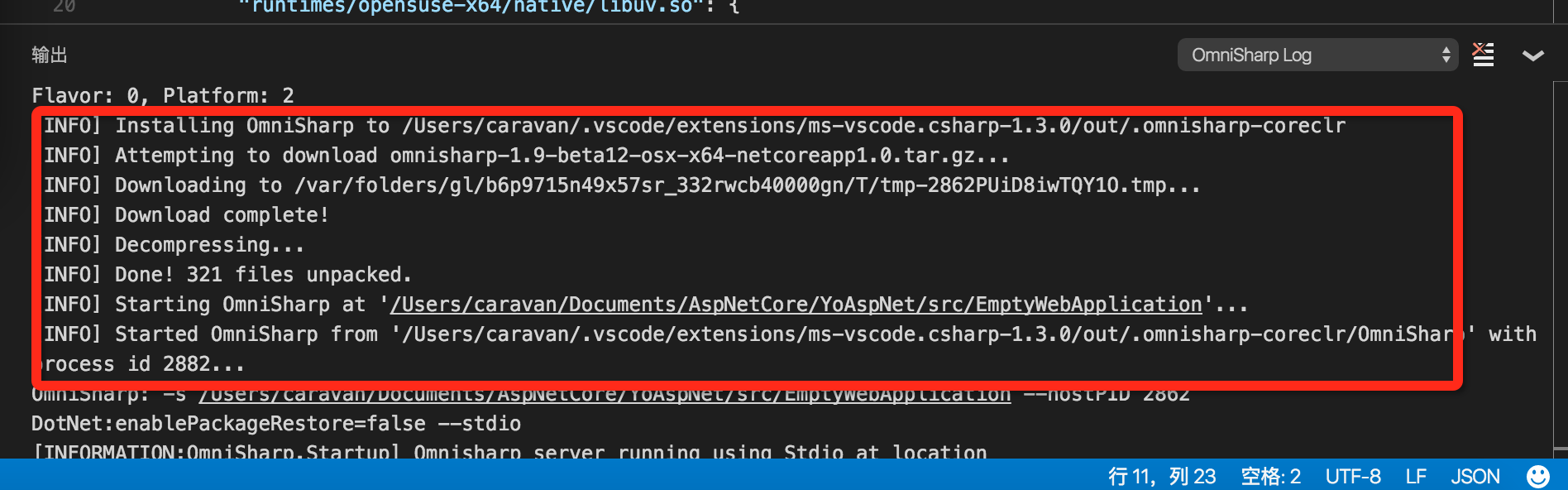
“F1”打开命令控制台, 输入omnisharp,如下图1,选中select project, 如果第一次使用,它会自动下载 omnisharp server端,并启用 如下图2(PS:注意选择输出窗口的输入项为 Omnisharp Log)

图1

图2
下载完之后, 再次调出命令控制台,输入omnisharp, 选择Restart omnisharp。 完成之后,再次尝试使用dotnet命令。
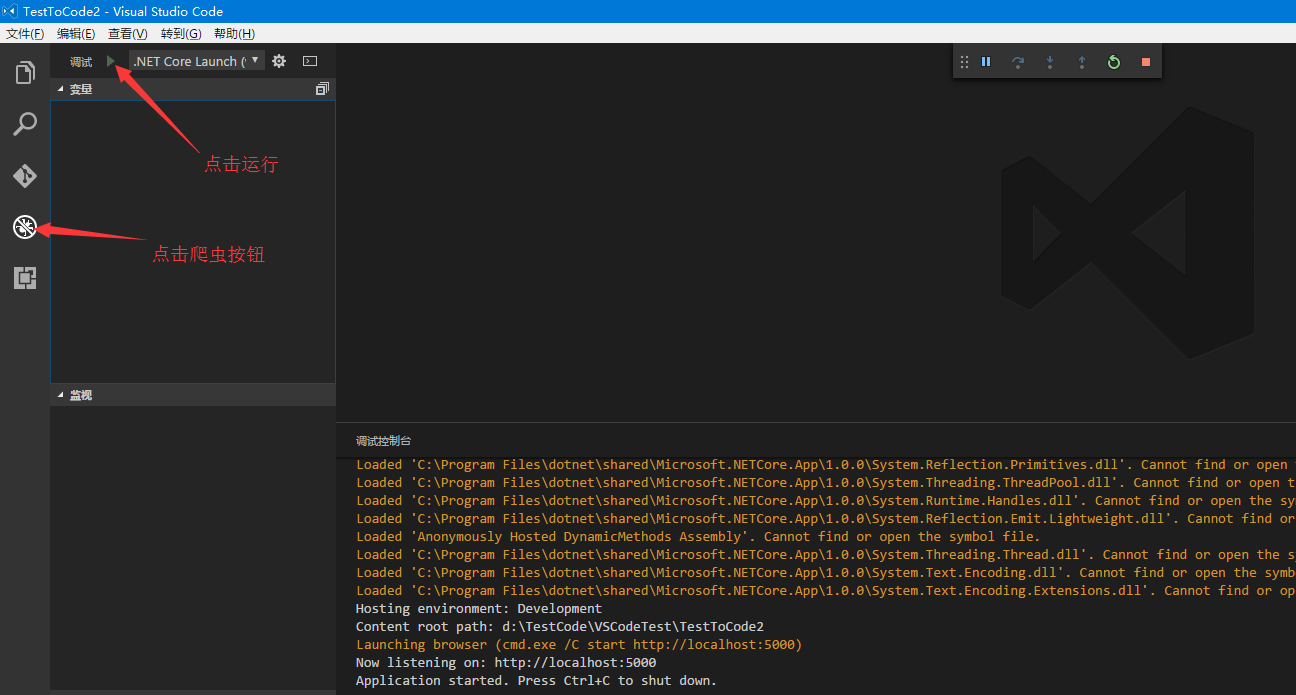
4. 最后是运行和调试,点击左侧栏的 爬虫按钮,然后点击运行按钮即可运行,如下图:

至此VS Code 的安装和配置就完成啦,感谢给位博友的耐心阅读,如果有不对望多加指正



