ASP.NET Core - 初期准备
微软在前不久发布了.NET Core1.0(以下简称Core),由于项目需要开始对其进行研究,希望将自己踩过的坑和见解分享给大家。 Core和Framework4.6是属于并行产品,前者侧重于跨平台的项目,后者则注重于.NET之前的生态,所以使用Core的时候,由于现在生态还不是很完善,很有可能会遇到需要造轮子(比如做RSA(PEM-Key)简单加密)的时候,大家在使用之前多加考虑。接下给大家说说.NET Core中的ASP.NET Core的那些事,主要针对windows平台和osx 10.11平台。
第一步配置Core环境(这里给出官方的教程)
1. windows平台:windows平台使用比较方便,只需要安装了Visual Studio 2015 Update 3即可,如果已经安装了Visual Studio2015 这里给出更新包
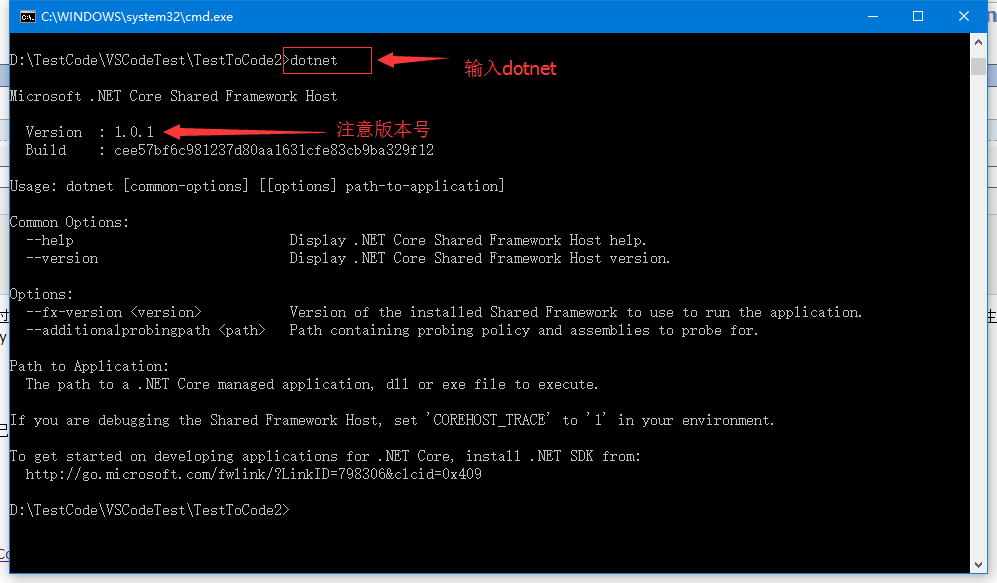
验证是否安装成功只需要打开cmd,输入dotnet,如下图:

2. osx平台:在osx平台中 首先配置openssl, 如果没有配置的朋友可以移步官方配置教程(PS:此处如果没有装brew的朋友需要先安装brew),有了openssl之后我们需要安装.NET Core SDK,
安装完成后打开终端,输入dotnet,如下图:

第二步创建第一个ASP.NET Core应用
其实方法大致可以分为以下两种:
1. 通过VS2015 Update3 来创建,此种方法有很详细教程也比较简单,这里给大家分享一个ASP.NET Core的中文文档(PS:很感谢这些翻译团队),大家可根据上面的步骤操作下即可;
2. 通过Yeoman(在这里大家可以简单将Yeoman理解为一个模板生成工具即可)来创建,可分为以下几个步骤(mac osx 同样适用):
a. 安装Yeoman及相关环境: 打开终端输入 npm install -g yo grunt-cli gulp,如果没有npm命令的博友可以先安装Node.js,windows平台注意配置环境变量, (npm慢的博友可以使用阿里的镜像,配置完成后,将 npm改成cnpm即可);
b. 安装ASP.NET生成器:打开终端输入 npm install -g generator-aspnet
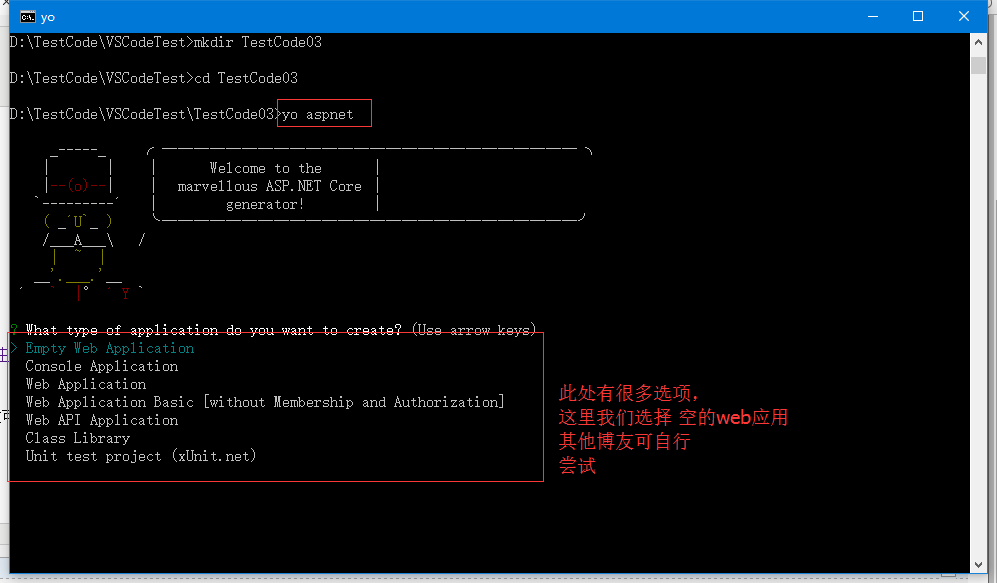
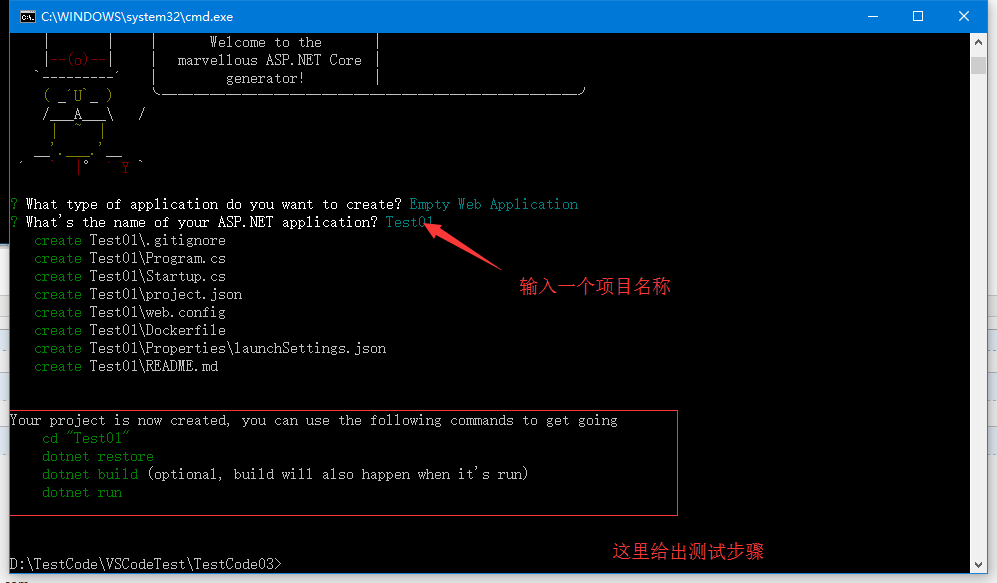
c. 将终端目录调整到需要生产应用的目录下, 输入:yo aspnet, 回车选择 Empty Web Application, 然后输入需要的项目名称(比如Test01)


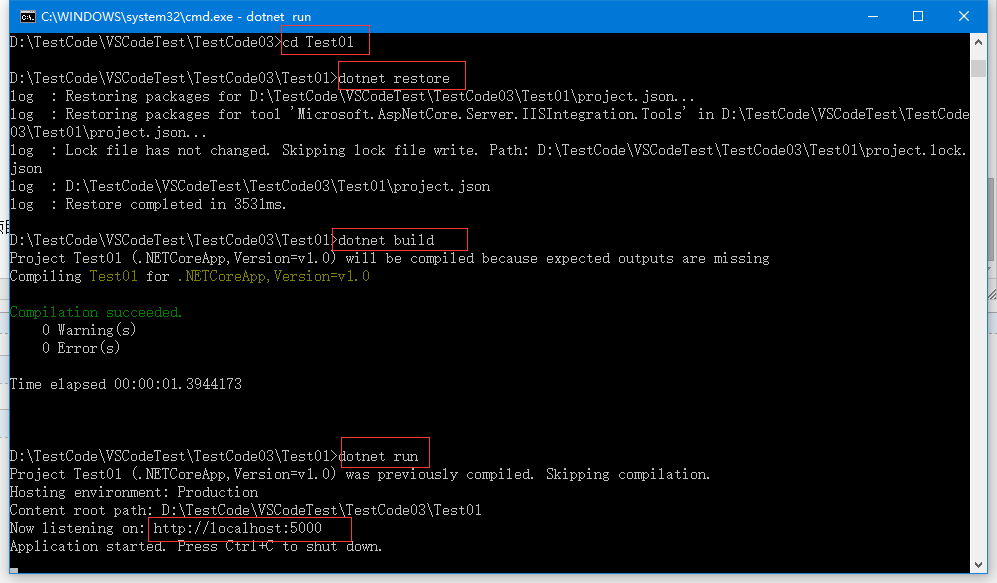
d. cd 你的项目名称 | dotnet restore-根据你的project.json 刷新/加载你的依赖项 | dotnet-build 编译项目 | dotnet run 运行项目,如下图

e.最后打开浏览器,打开localhost:5000 ,可以看到Hello World!,即表示已经成功创建第一个ASP.NET应用
至此初期的准备已经全部完成
感谢给位博友的耐心阅读,如有不对望多多指正



