Android自定义组件之ListView
1-ListView简介
在android开发中ListView是比较常用的组件,它以列表的形式展示具体内容,并且能够根据数据的长度自适应显示。一个ListView通常有两个职责。
(1)将数据填充到布局。
(2)处理用户的选择点击等操作。
第一点很好理解,ListView就是实现这个功能的。第二点也不难做到,在后面的学习中读者会发现,这非常简单。
一个ListView的创建需要3个元素。
(1)ListView中的每一列的View。
(2)填入View的数据或者图片等。
(3)连接数据与ListView的适配器。
也就是说,要使用ListView,首先要了解什么是适配器。适配器是一个连接数据和AdapterView(ListView就是一个典型的AdapterView)的桥梁,通过它能有效地实现数据与AdapterView的分离设置,使AdapterView与数据的绑定更加简便,修改更加方便Android中提供了很多的Adapter,下表出了常用的几个。
|
Adapter |
含义 |
|
ArrayAdapter<T> |
用来绑定一个数组,支持泛型操作 |
|
SimpleAdapter |
用来绑定在xml中定义的控件对应的数据 |
|
SimpleCursorAdapter |
用来绑定游标得到的数据 |
|
BaseAdapter |
通用的基础适配器 |
其实适配器还有很多,要注意的是,各种Adapter只不过是转换的方式和能力不一样而已。
2- ListView的工作原理
ListView中,GridView控件,微调等适配器视图都只是容器,主要用于装载要显示的数据和显示数据,而Apdater负责提供容器的内容即适配器视图负责采用合适的方式显示适配器提供的内容。
在运行时,当需要显示数据时,ListView中会针对数据项向适配器取出数据,从而加载到界面上。试想下这么一个场景:如果把所有数据集合的信息都加载到视图上,如果ListView控件要为每个数据都创建一个视图,
那么会占用非常多的内存从上面可知,ListView控件不会为每一个数据创建一个视图,为了节省空间和时间,Android的采用了一个叫循环机的组件。
工作原理:当屏幕需要显示X个项时,那么ListView中只会创建X + 1个视图,当第一个项目离开屏幕时,此项目的视图就会被拿来重用(用于显示下一个项(即第X + 1个)的内容)。
-
工作原理实例
假如屏幕只能显示7个项目,那么ListView中只会创建(7 + 1)个项目的视图。当第1个项目离开屏幕时,此项目的视图就会被拿来重用(用于显示第8个项目的内容)。原理如下图显示
ListView控件的使用
1.生成方式
生成列表视图(ListView)的方式主要有两种:
- 直接用ListView进行创建
- 让活动继承ListActivity2. xml文件配置信息
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFE1FF" android:orientation="vertical" > <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
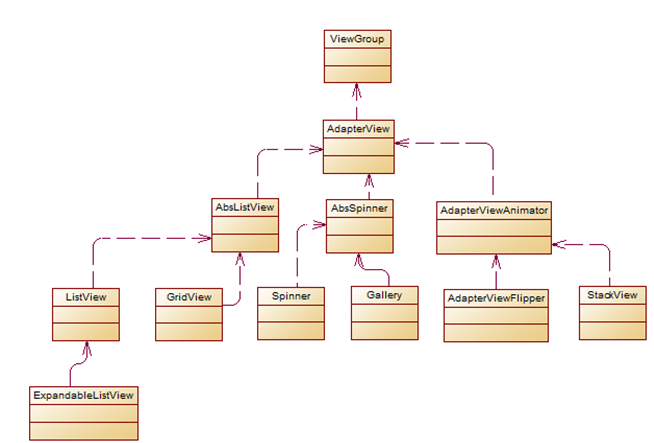
3-适配器视图(AdapterView)简介

特征:
- 适配器视图继承自ViewGroup中,本质是个容器
- 适配器视图可以包含多个“列表项”,并将这多个列表项以合适的形式展示
- 适配器视图显示的列表项内容由适配器提供
- 它派生的子类在用法上也基本相似,只是在显示上有一定区别,因此把他们也归为一类。
- 由适配器视图直接派生的三个类:AbsListView,AbsSpinner,AdapterViewAnimator。
4.关于适配器
作用:作为视图和数据之间的桥梁
由于ListView和所要展现的数据是分开的,不直接接触,所以,Adapter的作用是把数据映射到ListView上,作为中介的作用,如下图
5-适配器介绍
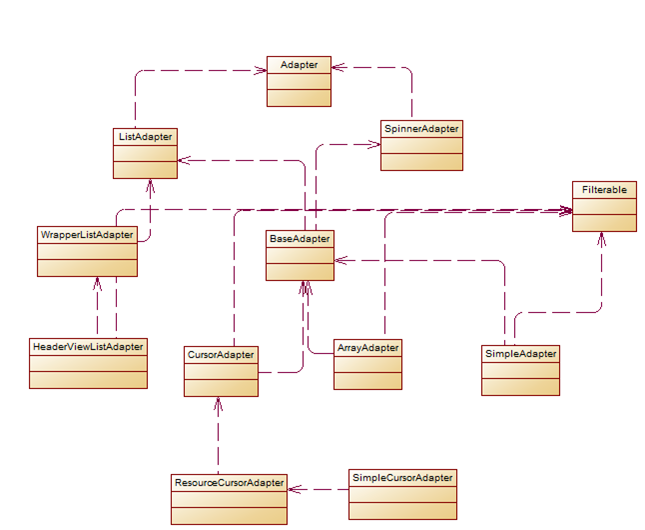
适配器本身是一个接口,适配器接口及其子类的继承关系如下图

-
适配器接口派生了ListAdapter和SpinnerAdapter两个子接口
其中ListAdapter为AbsAdapter提供列表项,而SpinnerAdapter为AbsSpinner提供列表项
-
ArrayAdapter,SimpleAdapter,SimpleCursorAdapter,BaseAdapter都是常用的实现适配器的类
- ArrayAdapter:简单,易用的适配器,用于将数组绑定为列表项的数据源,支持泛型操作
- SimpleAdapter:功能强大的适配器,用于将XML中控件绑定为列表项的数据源
- SimpleCursorAdapter:与SimpleAdapter类似,用于绑定游标(直接从数据数取出数据)作为列表项的数据源
- BaseAdapter:可自定义的ListView,通用用于被扩展扩展BaseAdapter可以对各个列表项进行最大程度的定制。
因为自定义ListView时,BaseAdapter常常要被继承重写,所以稍微介绍一点关于BaseAdapter扩展的东西
BaseAdapter
定义
自定义的ListView,BaseAdapter通用用于被扩展。扩展BaseAdapter可以对各个列表项进行最大程度的定制
使用步骤:
1.定义主xml布局
2。根据需要定义的ListView每行所实现的XML布局
3。定义一个Adapter类继承BaseAdapter,重写里面的方法
4 . 定义一个HashMap构成的列表,将数据以键值对的方式存放在里面。
5. 构造Adapter对象,设置适配器。
6. 将LsitView绑定到适配器上。
class MyAdapter extends BaseAdapter { private LayoutInflater mInflater;//得到一个LayoutInfalter对象用来导入布局 //构造函数 public MyAdapter(Context context,ArrayList<HashMap<String, Object>> listItem) { this.mInflater = LayoutInflater.from(context); this.listItem = listItem; }//声明构造函数 @Override public int getCount() { return listItem.size(); }//这个方法返回了在适配器中所代表的数据集合的条目数 @Override public Object getItem(int position) { return listItem.get(position); }//这个方法返回了数据集合中与指定索引position对应的数据项 @Override public long getItemId(int position) { return position; }//这个方法返回了在列表中与指定索引对应的行id @Override public View getView(int position, View convertView, ViewGroup parent) { return null; }//这个方法返回了指定索引对应的数据项的视图,还没写完 }
讲一下BaseAdapter里必须重写的4个方法
- BaseAdapter的灵活性就在于它要重写很多方法,其中最重要的即为getView()方法。
- 我们结合上述重写的4个方法了解下系统-绘制的ListView的原理:
- 当系统开始绘制的ListView的时候,首先调用getCount()方法。得到它的返回值,即ListView中的长度。
- 系统调用getView()方法,根据这个长度逐一绘制的ListView的每一行。(如果让getCount将()返回1,那么只显示一行)。
- getItem()时和getItemId()则在需要处理和取得适配器中的数据时调用。
- 那么getView()如何使用呢?如果有10000行数据就绘制万次?这肯定会极大的消耗资源,导致的ListView滑动非常的慢,那应该怎么做呢?可以使用BaseAdapter进行优化的ListView的显示。
- 以下将使用3种重写方法来说明getView()的使用
(1)这种方法每次getView()都要findViewById和重新绘制一个视图,当列表项数据量很大的时候会严重影响性能,造成下拉很慢,所以数据量大的时候不推荐用这种方式
以上是组件相关的背景知识。 基本的使用,不做赘述。
@Override public View getView(int position, View convertView, ViewGroup parent) { View item = mInflater.inflate(R.layout.item,null); ImageView img = (ImageView)item.findViewById(R.id.ItemImage); TextView title = (TextView)item.findViewById(R.id.ItemTitle); TextView test = (TextView)item.findViewById(R.id.ItemText); Button btn = (Button) item.findViewById(R.id.ItemBottom); img.setImageResource((Integer) listItem.get(position).get("ItemImage")); title.setText((String) listItem.get(position).get("ItemTitle")); test.setText((String) listItem.get(position).get("ItemText")); return item; }//这个方法返回了指定索引对应的数据项的视图
(2)使用convertView作为缓存进行优化
getView()返回值是一个视图,把它作为输入参数并放到getView()输入参数里,形成反馈这样就形成了适配器的ItemView控件重用机制,减少了重绘查看的次数。这种方法和第一种相比减少了重绘查看的次数,但是还是每一次都要findViewById
@Override public View getView(int position, View convertView, ViewGroup parent) { if(convertView == null) { convertView = mInflater.inflate(R.layout.item, null); }//检测有没有可以重用的View,没有就重新绘制 ImageView img = (ImageView)convertView.findViewById(R.id.ItemImage); TextView title = (TextView)convertView.findViewById(R.id.ItemTitle); TextView test = (TextView)convertView.findViewById(R.id.ItemText); Button btn = (Button) convertView.findViewById(R.id.ItemBottom); img.setImageResource((Integer) listItem.get(position).get("ItemImage")); title.setText((String) listItem.get(position).get("ItemTitle")); test.setText((String) listItem.get(position).get("ItemText")); return convertView; }//这个方法返回了指定索引对应的数据项的视图
(3)通过convertView + ViewHolder来实现缓存进而进行优化
convertView缓存了查看,ViewHolder相当于更加具体的缓存:查看里的组件,即把搜索和浏览的组件一并进行缓存,那么重用查看的时候就不用再重绘查看和浏览的组件(findViewById)
这种方法就既减少了重绘视图,又减少了findViewById的次数,所以这种方法是最能节省资源的,所以非常推荐大家使用通过convertView + ViewHolder来重写getView()
static class ViewHolder { public ImageView img; public TextView title; public TextView text; public Button btn; }//声明一个外部静态类 @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder ; if(convertView == null) { holder = new ViewHolder(); convertView = mInflater.inflate(R.layout.item, null); holder.img = (ImageView)convertView.findViewById(R.id.ItemImage); holder.title = (TextView)convertView.findViewById(R.id.ItemTitle); holder.text = (TextView)convertView.findViewById(R.id.ItemText); holder.btn = (Button) convertView.findViewById(R.id.ItemBottom); convertView.setTag(holder); } else { holder = (ViewHolder)convertView.getTag(); } holder.img.setImageResource((Integer) listItem.get(position).get("ItemImage")); holder.title.setText((String) listItem.get(position).get("ItemTitle")); holder.text.setText((String) listItem.get(position).get("ItemText")); return convertView; }//这个方法返回了指定索引对应的数据项的视图
利用convertView + ViewHolder来重写getView()的实现BaseAdapter的具体实现代码:
1-主xml布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:orientation="vertical" > <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
2-ListView每行所实现的xml布局(item布局)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/ItemImage"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮" android:id="@+id/ItemBottom" android:focusable="false" android:layout_toLeftOf="@+id/ItemImage" /> <TextView android:id="@+id/ItemTitle" android:layout_height="wrap_content" android:layout_width="fill_parent" android:textSize="20sp"/> <TextView android:id="@+id/ItemText" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_below="@+id/ItemTitle"/> </RelativeLayout>
3-定义一个适配器类继承BaseAdapter,重写里面的方法。 (利用convertView + ViewHolder来重写getView())
package scut.learnlistview; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.HashMap; class MyAdapter extends BaseAdapter { private LayoutInflater mInflater;//得到一个LayoutInfalter对象用来导入布局 ArrayList<HashMap<String, Object>> listItem; public MyAdapter(Context context,ArrayList<HashMap<String, Object>> listItem) { this.mInflater = LayoutInflater.from(context); this.listItem = listItem; }//声明构造函数 @Override public int getCount() { return listItem.size(); }//这个方法返回了在适配器中所代表的数据集合的条目数 @Override public Object getItem(int position) { return listItem.get(position); }//这个方法返回了数据集合中与指定索引position对应的数据项 @Override public long getItemId(int position) { return position; }//这个方法返回了在列表中与指定索引对应的行id //利用convertView+ViewHolder来重写getView() static class ViewHolder { public ImageView img; public TextView title; public TextView text; public Button btn; }//声明一个外部静态类 @Override public View getView(final int position, View convertView, final ViewGroup parent) { ViewHolder holder ; if(convertView == null) { holder = new ViewHolder(); convertView = mInflater.inflate(R.layout.item, null); holder.img = (ImageView)convertView.findViewById(R.id.ItemImage); holder.title = (TextView)convertView.findViewById(R.id.ItemTitle); holder.text = (TextView)convertView.findViewById(R.id.ItemText); holder.btn = (Button) convertView.findViewById(R.id.ItemBottom); convertView.setTag(holder); } else { holder = (ViewHolder)convertView.getTag(); } holder.img.setImageResource((Integer) listItem.get(position).get("ItemImage")); holder.title.setText((String) listItem.get(position).get("ItemTitle")); holder.text.setText((String) listItem.get(position).get("ItemText")); holder.btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { System.out.println("你点击了选项"+position);//bottom会覆盖item的焦点,所以要在xml里面配置android:focusable="false" } }); return convertView; }//这个方法返回了指定索引对应的数据项的视图 }
4-在MainActivity里: - 定义一个HashMap构成的列表,将数据以键值对的方式存放在里面。 - 构造Adapter对象,设置适配器。 - 将LsitView绑定到Adapter上。
package scut.learnlistview; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; public class MainActivity extends AppCompatActivity { private ListView lv; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.listView1); /*定义一个以HashMap为内容的动态数组*/ ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();/*在数组中存放数据*/ for (int i = 0; i < 100; i++) { HashMap<String, Object> map = new HashMap<String, Object>(); map.put("ItemImage", R.mipmap.ic_launcher);//加入图片 map.put("ItemTitle", "第" + i + "行"); map.put("ItemText", "这是第" + i + "行"); listItem.add(map); } MyAdapter adapter = new MyAdapter(this, listItem); lv.setAdapter(adapter);//为ListView绑定适配器 lv.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { System.out.println("你点击了第" + arg2 + "行");//设置系统输出点击的行 } }); } }
以上是比较传统惯用的写法,为了提高复用性
- 抽取ViewHolder,作为公共的类。
- 将Adapter封装成CommonAdapter,作为公共的类
(1)activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</RelativeLayout>
(2)item_listview.xml.xml:(ListView中单个item的布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:id="@+id/titleTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="Android新技能"
android:textColor="#444"
android:textSize="16sp" />
<TextView
android:id="@+id/descTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/titleTv"
android:layout_marginTop="10dp"
android:maxLines="2"
android:minLines="1"
android:text="Android为ListView和GridView打造万能适配器"
android:textColor="#898989"
android:textSize="16sp" />
<TextView
android:id="@+id/timeTv"
android:paddingTop="3dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/descTv"
android:layout_marginTop="10dp"
android:text="2015-05-04"
android:textColor="#898989"
android:textSize="12sp" />
<TextView
android:padding="2dp"
android:id="@+id/phoneTv"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/descTv"
android:layout_marginTop="10dp"
android:background="#2ED667"
android:drawableLeft="@mipmap/phone"
android:drawablePadding="5dp"
android:text="10086"
android:textColor="#ffffff"
android:textSize="12sp"
android:layout_alignParentRight="true" />
</RelativeLayout>
(3)Bean.java:数据集
package com.smyhvae.baseadapter.entities; public class Bean { private String title; private String desc; private String time; private String phone; public Bean() { } public Bean(String title, String desc, String time, String phone) { this.title = title; this.desc = desc; this.time = time; this.phone = phone; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getDesc() { return desc; } public void setDesc(String desc) { this.desc = desc; } public String getTime() { return time; } public void setTime(String time) { this.time = time; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } }
(4)【可复用的代码】ViewHolder.java:
package com.smyhvae.baseadapter.utils; import android.content.Context; import android.util.SparseArray; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class ViewHolder { private SparseArray<View> mViews; private int mPosition; private View mConvertView; public ViewHolder(Context context, ViewGroup parent, int layoutId, int position) { this.mPosition = position; this.mViews = new SparseArray<View>(); mConvertView = LayoutInflater.from(context).inflate(layoutId, parent, false); mConvertView.setTag(this); } public static ViewHolder get(Context context, View convertView, ViewGroup parent, int layoutId, int position) { if (convertView == null) { return new ViewHolder(context, parent, layoutId, position); } else { ViewHolder holder = (ViewHolder) convertView.getTag(); holder.mPosition = position; //即使ViewHolder是复用的,但是position记得更新一下 return holder; } } /* 通过viewId获取控件 */ //使用的是泛型T,返回的是View的子类 public <T extends View> T getView(int viewId) { View view = mViews.get(viewId); if (view == null) { view = mConvertView.findViewById(viewId); mViews.put(viewId, view); } return (T) view; } public View getConvertView() { return mConvertView; } }
(5)【可复用的代码】ListViewAdapter.java:自定义的通用适配器,继承自BaseAdapter。以后如果是自定义ListView的adapter,继承它就行了
package com.smyhvae.baseadapter.utils; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import java.util.List; /** * 通用的ListView的BaseAdapter,所有的ListView的自定义adapter都可以继承这个类哦 */ public abstract class ListViewAdapter<T> extends BaseAdapter { //为了让子类访问,于是将属性设置为protected protected Context mContext; protected List<T> mDatas; protected LayoutInflater mInflater; private int layoutId; //不同的ListView的item布局肯能不同,所以要把布局单独提取出来 public ListViewAdapter(Context context, List<T> datas, int layoutId) { this.mContext = context; mInflater = LayoutInflater.from(context); this.mDatas = datas; this.layoutId = layoutId; } @Override public int getCount() { return mDatas.size(); } @Override public T getItem(int position) { return mDatas.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { //初始化ViewHolder,使用通用的ViewHolder,一行代码就搞定ViewHolder的初始化咯 ViewHolder holder = ViewHolder.get(mContext, convertView, parent, layoutId, position);//layoutId就是单个item的布局 convert(holder, getItem(position)); return holder.getConvertView(); //这一行的代码要注意了 } //将convert方法公布出去 public abstract void convert(ViewHolder holder, T t); }
(6)ListViewAdapterWithViewHolder.java:继承自ListViewAdapter
package com.smyhvae.baseadapter; import android.content.Context; import android.widget.TextView; import com.smyhvae.baseadapter.entities.Bean; import com.smyhvae.baseadapter.utils.ListViewAdapter; import com.smyhvae.baseadapter.utils.ViewHolder; import java.util.List; public class ListViewAdapterWithViewHolder extends ListViewAdapter<Bean> { //MyAdapter需要一个Context,通过Context获得Layout.inflater,然后通过inflater加载item的布局 public ListViewAdapterWithViewHolder(Context context, List<Bean> datas) { super(context, datas, R.layout.item_listview); } @Override public void convert(ViewHolder holder, Bean bean) { ((TextView) holder.getView(R.id.titleTv)).setText(bean.getTitle()); ((TextView) holder.getView(R.id.descTv)).setText(bean.getDesc()); ((TextView) holder.getView(R.id.timeTv)).setText(bean.getTime()); ((TextView) holder.getView(R.id.phoneTv)).setText(bean.getPhone()); /* TextView tv = holder.getView(R.id.titleTv); tv.setText(...); ImageView view = getView(viewId); Imageloader.getInstance().loadImag(view.url); */ } }
(7)MainActivity.java:
package com.smyhvae.baseadapter; import android.app.Activity; import android.os.Bundle; import android.widget.ListView; import com.smyhvae.baseadapter.entities.Bean; import java.util.ArrayList; import java.util.List; public class MainActivity extends Activity { private ListView listView; private List<Bean> mDatas; private ListViewAdapterWithViewHolder listViewAdapterWithViewHolder; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initData(); } //方法:初始化View private void initView() { listView = (ListView) findViewById(R.id.listView); } //方法;初始化Data private void initData() { mDatas = new ArrayList<Bean>(); //将数据装到集合中去 Bean bean = new Bean("Android新技能1", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086"); mDatas.add(bean); bean = new Bean("Android新技能2", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086"); mDatas.add(bean); bean = new Bean("Android新技能3", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086"); mDatas.add(bean); bean = new Bean("Android新技能4", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086"); mDatas.add(bean); //为数据绑定适配器 listViewAdapterWithViewHolder = new ListViewAdapterWithViewHolder(this, mDatas); listView.setAdapter(listViewAdapterWithViewHolder); } }
好,结束。



