npm run serve 或者 npm run build时,报内存溢出的解决方案,亲身经历
前提:有时候由于项目过大,在build打包的时候总会报内存溢出的错误,导致项目没有办法完成打包工作,我之前在网上搜索过很多方法,尝试都不行,最后是这个方法解决了我的难题,现在分享给大家,希望能帮到大家!
报错原因:webpack 默认的运行内存不足
解决方案:增大webpack运行内存
具体步骤:
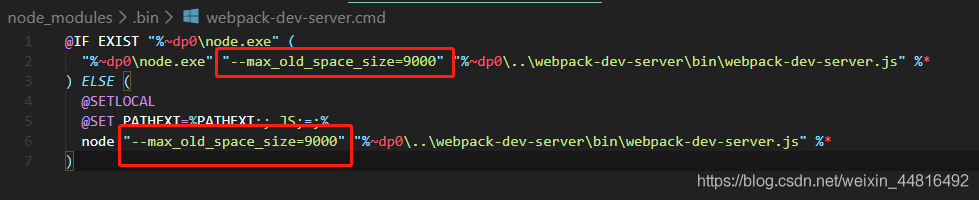
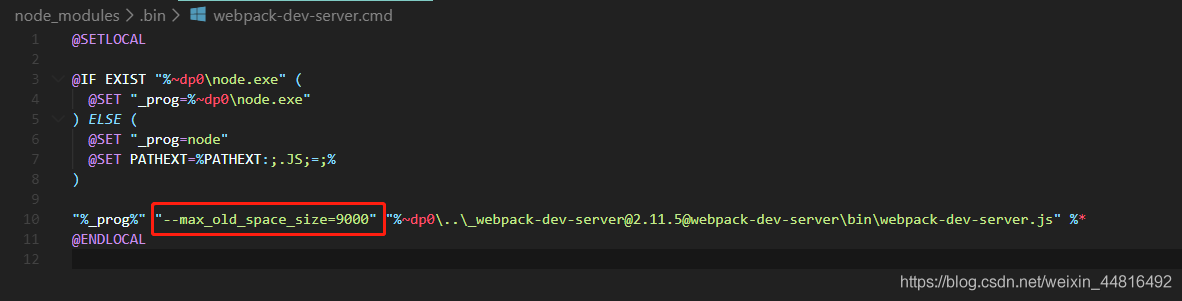
1.找到node_modules\.bin\webpack-dev-server.cmd这个文件
2.添加下面红圈部分的代码
该文件里的内容有两种形式
形式一:

形式二:

(备注:9000这里代表内存大小,可以根据自己的实际情况去修改)
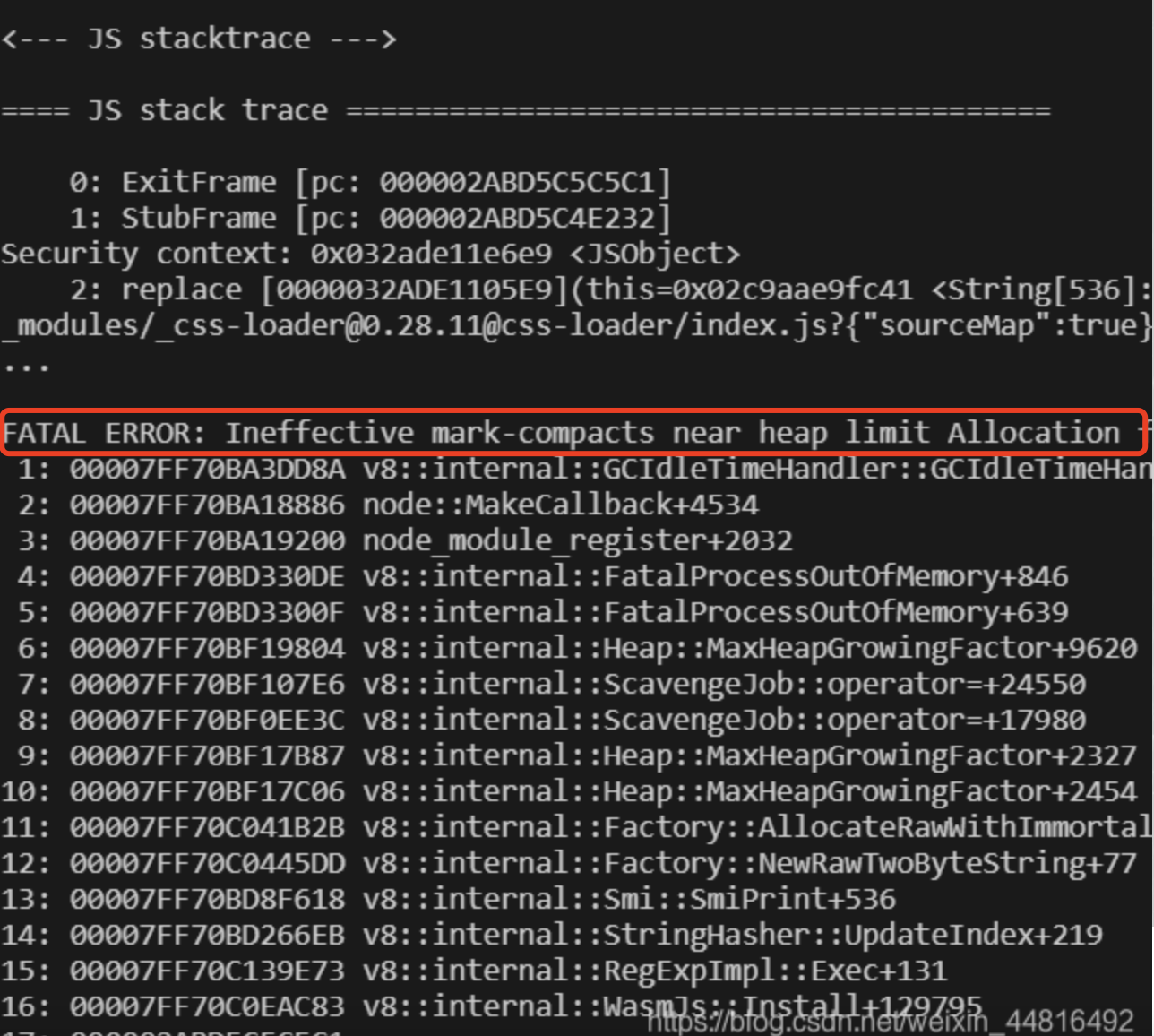
报错示例:

------------------------------------------ 分割线 -----------------------------------------------------
这段时间我发现该方法并不能解决所有遇到的这个问题,同一个问题得有不同的解决方法应对,我发现了一个更有效的方法,分享给大家
1. 运行 cmd
2. 设置用户环境变量 setx NODE_OPTIONS --max_old_space_size=8192 (8192这个值你们自己决定大小)
3. 关闭 cmd/代码编辑器
4. 重新启动cmd/代码编辑器,再次运行npm命令即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix