npm uninstall vue-cli -g执行完毕,仍然无法卸载的最有效的解决方法
相信恨多小伙伴想升级到@vue/cli的时候,都会经过这一步,就是先卸载掉旧版本的vue-cli,再安装新版的@vue/cli。
但是在卸载的时候,却发现卸载不了,下面带大家用这个方法可以奏效
问题描述:执行npm uninstall vue-cli -g,执行完毕提示up to date in 3s,然后vue -V查看,旧版本已然存在,并没有卸载掉
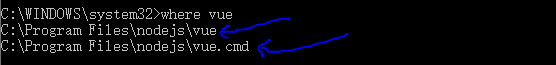
解决方案:命令行执行 where vue,找到vue的相关文件删掉(主要是下图这两个文件)

然后运行:vue --version 或 vue -V
这个时候显示: ‘vue’不是内部或外部命令,不是可运行程序或批处理文件
就说明脚手架成功删除了,就可以安装新的脚手架了
恭喜你大功告成!!!
这时候,你就可以重新安装最新版的@vue/cli了
方法:命令行执行 npm install -g @vue/cli(注意要用管理员身份打开命令行,否则执行会报错)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix