如何HTML、CSS、JS等静态资源的远程访问?
要实现远程访问,可以通过Node.js搭建服务器完成。具体步骤如下:
1.新建一个空文件夹。如:AboutMe-Server
2.打开VS Code软件,在软件中打开AboutMe-Server文件夹
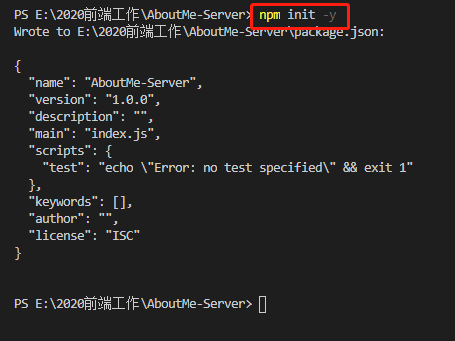
3.通过npm初始化项目。打开终端,输入以下命:

如上图所示表明初始化成功。
4.初始化成功后,目录后自动生成一个package.json文件。

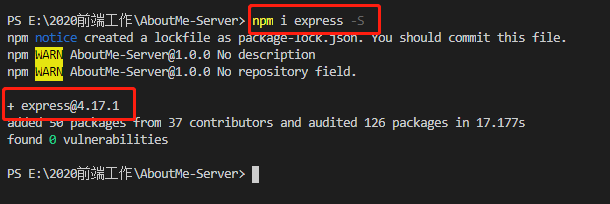
5.安装express。在终端输入 npm i express -S回车即可

6.配置完成后在AboutMe-Server文件夹下面创建一个dist文件夹——用来存放静态资源;
在AboutMe-Server文件夹下面再创建一个app.js文件——用于写创建服务器的代码。创建完成后如下图所示

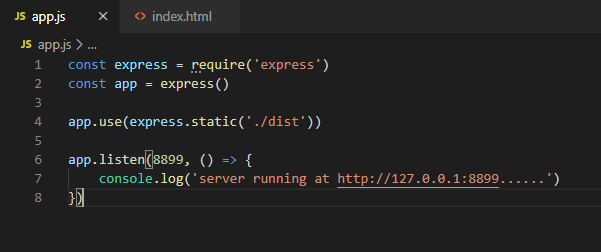
7.编写Express配置文件。打开app.js文件,编写以下代码:

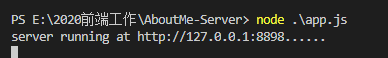
8.配置完成,输入命令node .\app.js,打开服务器。如下图所示表示打开服务器成功。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix