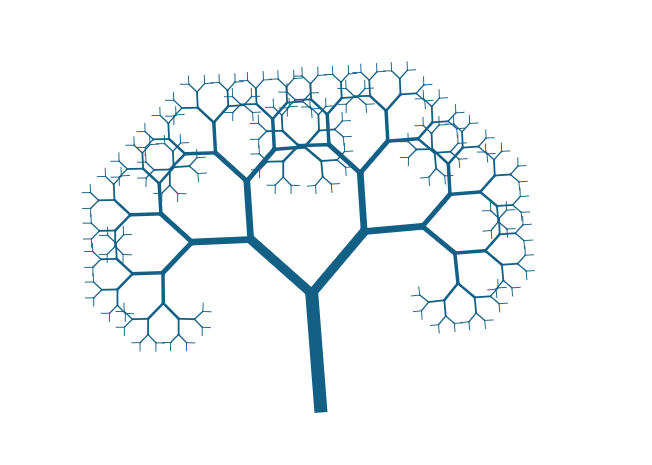
纯HTML5+CSS3实现一棵自己跳舞的树
代码没有多少,也没有用到任何图片,就实现了一棵可以自己跳舞的树。文件组成就简简单单的一个html和一个css

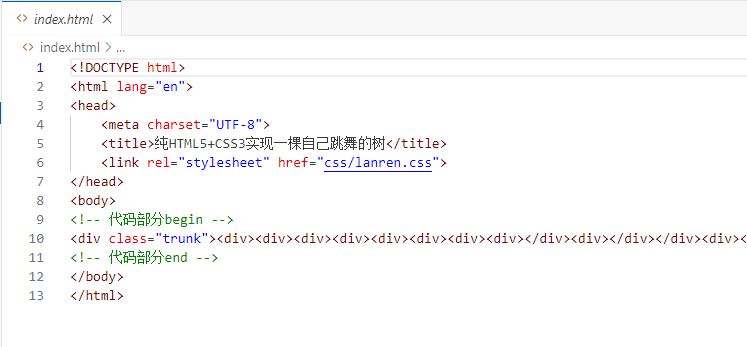
html部分并不是很复杂,就是一些空的div,然后加上html模板也就那么十来行代码

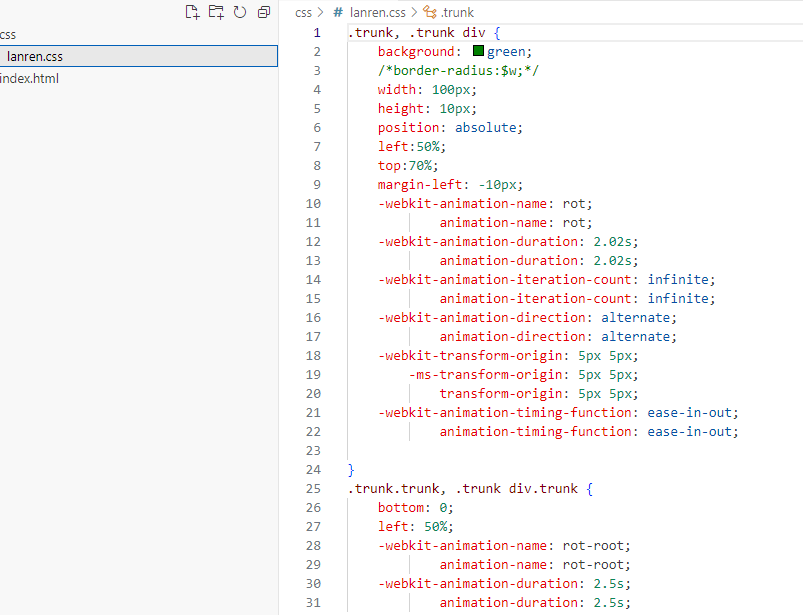
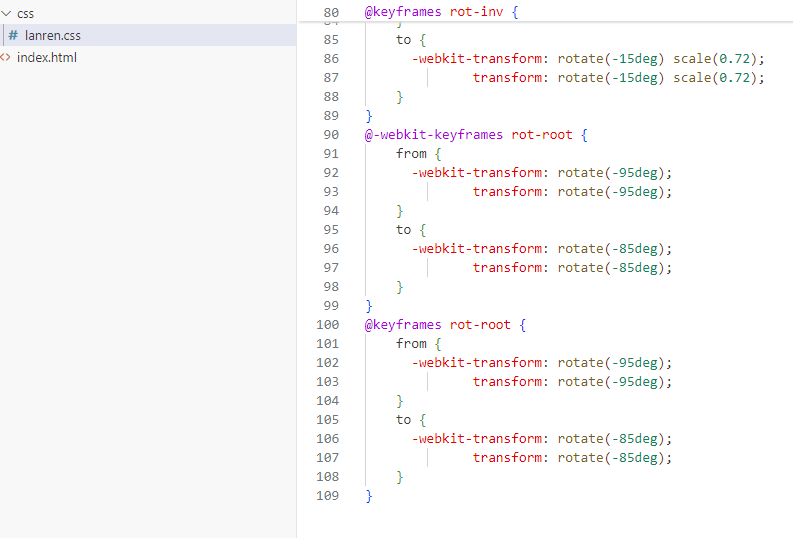
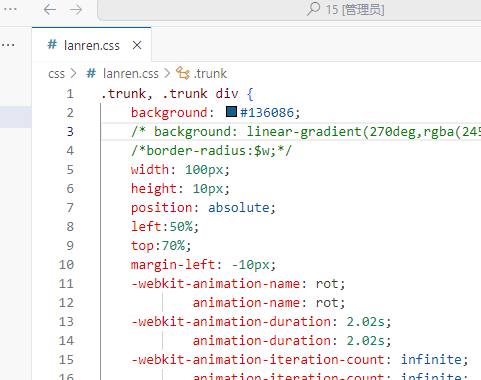
最关键的还是css部分,也不是很多,总共一百来行


但就是上面这么简简单单的两个文件可以绘画出一棵自己在跳舞的树,文章里面好像没有办法放视频预览,大家可以点击下面这个预览。不是我说...这棵树扭起来的时候真的是蛮妖娆的哈哈哈
点击预览一棵可以自己跳舞的树

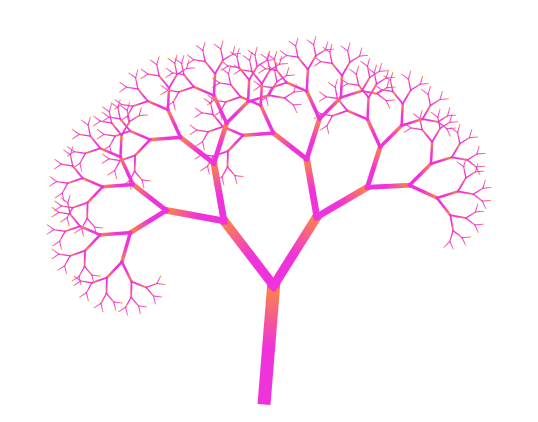
我觉得这个妖娆的树可以放在你的网页的loading页面或者某个角落里,会真的显得别具一格。可以封装成一个组件,哪块想用往哪块放。而且用纯css绘画出来的,也就不会出现掉帧卡顿的一些现象了。当然了,如果不喜欢我截图上的这个颜色,可以将代码download下来,自己在css里找到下面这行代码,替换成你喜欢的颜色,比如我就给换成了绿色或者渐变色也是ok的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现