微信小程序填坑之路其一:wx.request发送与服务端接受
一.序言
应公司要求要求,要用小程序开发一个信息录入系统。没办法只能听话来填坑。
先介绍一下环境:客户端——小程序;服务端——java;数据库——mysql;服务器——centos7
需求:客户端输入信息,insert到数据库,没错就是这么一个简单的小功能,却为这个请求折腾了大半天
二.开始
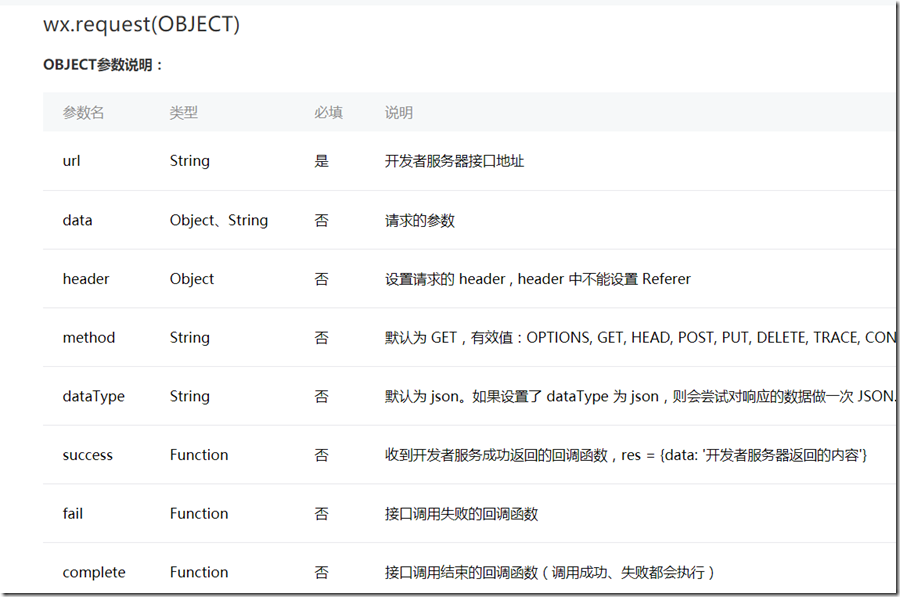
先来看一下wx.request的官方文档:地址如下https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html#wxrequestobject
嗯,咋看之下貌似挺正常的,没什么问题,想必写过ajax请求的同学都是一看就明白,这应该是封装了一下ajax的请求。好了,我们接下来开始填坑…
三.客户端
为了有一个接口地址,花了一个月时间去买了服务器、注册了域名、部署了一下、备案…得到了https的合法域名。
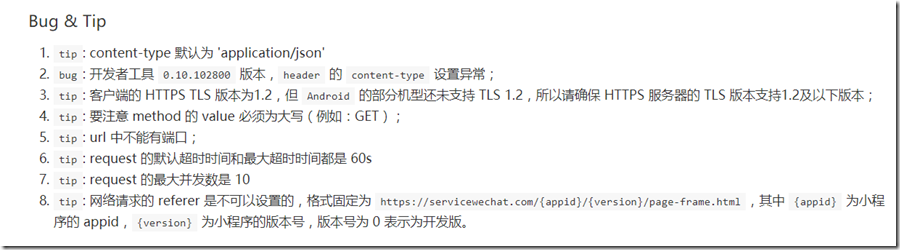
首先这个请求的url必须是https,老版本的怎样不是很清楚,据说可以用http?想办法弄一个https的域名先。
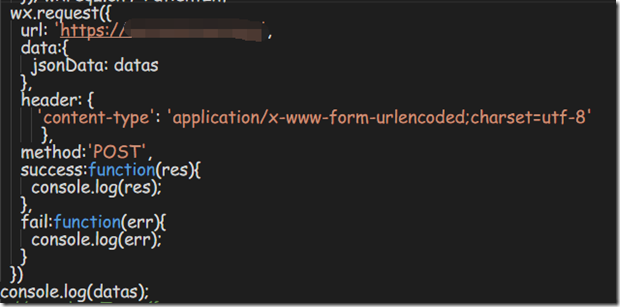
接着看一下整个请求代码:
这边data要写成json形式大家都知道,但是,如果这样写:
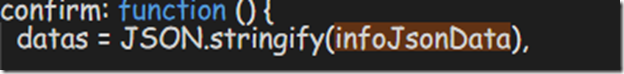
我这边是没接受到数据,各种报错,大家可以试试。然后这个json数据呢,要先转一下格式:
区别就是一个是jsonObj,而这里是json字符串。直接post jsonObj过去,我这里测的是服务端接受直接报错,各种getxxxxx()都用过,有大佬测试成功的告诉我一下,谢谢。
然后看下面一行,header.这个默认是application/json 嗯,我这样试了下:
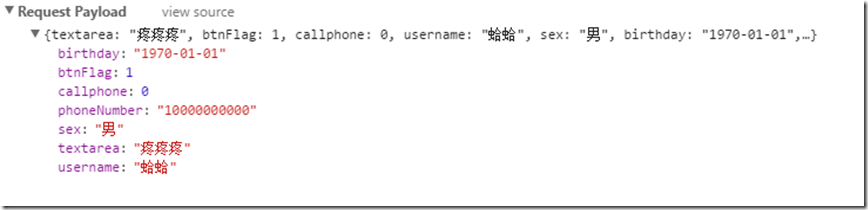
这是请求的数据,可以看到,发送的时候数据还是正常的,然后服务端接收:
结果数据库显示:
看了一下log:
中文变成了乱码。首先看一下mysql的编码,是utf-8没错,mysql的GUI工具Navicat for Mysql 字符集也是UTF-8,以为是linux服务器编码问题,去看了一下并且改成了utf-8,但乱码情况依然出现。
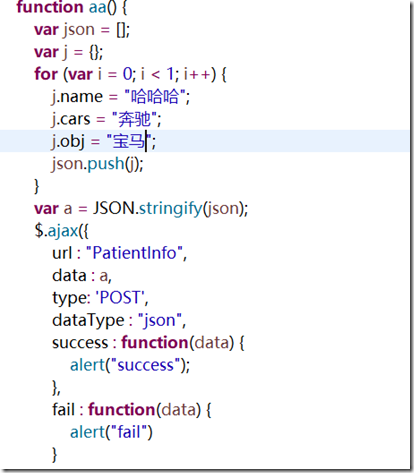
接着我不从小程序post,我直接在这个网站页面上写个ajax,放个中文数据到json中,post到后台再插入到数据库看看会不会乱码:
接着发现只要不是从小程序post的数据,都不会出现乱码情况,然后log里面显示,在进入servlet后,接收到小程序post过来的json数据时就变成了乱码。
由这些推断出,是在传输过程中,编码不统一导致的。
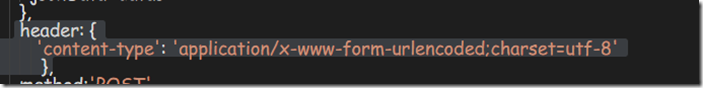
最后,终于试出了一个,能传过去值,能接收到不显示null,不显示乱码,服务器不报500的方法,小程序请求就如上面那个请求那样写,header这样写:
四.服务端
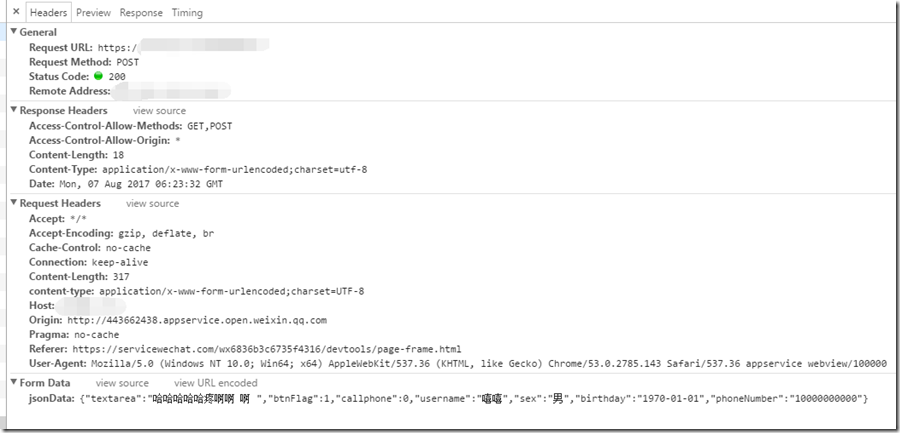
从小程序那边post过来的是json字符串,请求是这样的:
可以看到,这里的content-type都是utf-8的编码,最下面从原来的requestpayload变成了formdata(requestpayload和formdata的区别可以百度),数据也是正确的。
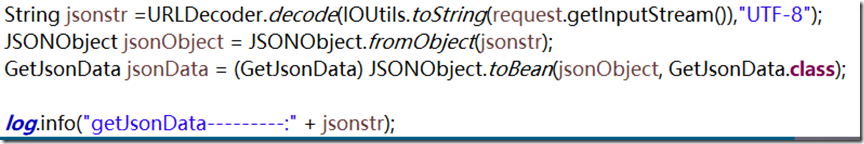
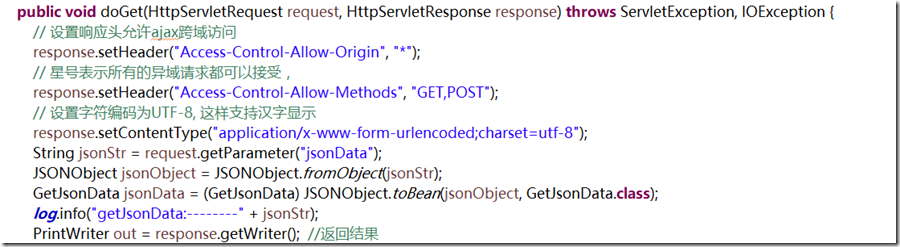
然后服务端应该这样接收:
上面三行代码非常重要,防止出现请求跨域的情况,写了前两行代码;防止出现乱码,跟小程序那边统一了编码格式,setContentType成UTF-8
看一下log:
没问题,再看一下数据库:
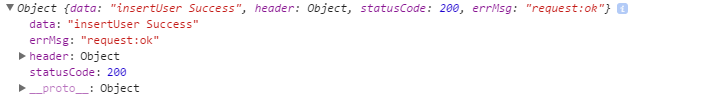
最后,我们看一下小程序返回结果:
可以看到这里的data是我再服务端用out.print返回的结果,同样没问题。至此这个问题解决完美了。
五.结语
刚接触小程序,感觉还是比较坑爹的,网上还有好多其他例子这里就不一一举例了,要以输出log为荣,知错不报为耻..遇到问题先看一下log,经过测试最后一定能找到解决方法。
希望这篇能对同我一样刚入坑的小伙伴有帮助吧。