相似元素存在的意义---HTML&CSS
1.<q>
效果:
告诉浏览器这是一段短引用,让浏览器以合适的方法来显示
注:
不能直接以双引号直接代替<q>,因为有些浏览器<q>的效果不是双引号。
不要忘了移动设备,和语音浏览器,对引用的表现不是双引号这么简单。
好处:
方便搜索引擎寻找带引用的网页。
可以用CSS对引用设置样式,比如:要灰色斜体的引用。
2.<blockquote>
效果:
单独显示较长引用,使其自成一段
注:
有些浏览器会对其稍稍缩进,但有些不会。
3.块元素与内联元素
块元素特例独行,内联元素随波逐流。
块元素通常用做web页面中的主要构建模块,内联元素通常用来标记小段内容
设计一个页面时,通常从较大的块开始,然后在完善页面时再加入内联元素
浏览器只有当你开始一个新的块元素时,才会插入换行,主动换行需要<br>元素
<ol>和<li>为块元素
4.<a>
title:
<a href="...." title="...">....</a>
title有一个值,提供链接信息
target:
<a href = "...." title = "..." target="_blank">....</a>
新窗口打开链接
考虑到有视力障碍的人群,不能过度使用target。
注意:
保证链接标签简洁,可在title中提供额外的信息
保证标签有意义,不要使用类时“单击下一页”
不要把链接放在一起
5.id & class
要对多个属性使用某种样式时,可以使用class
但如果只有一个元素时,就应该使用id
id属性恰恰就是用来唯一地命名元素。
例如,<body>里有多个<p>,我们只要对其中一个<p>进行样式设置。
6. img
注意:
浏览器是在下载了html文件并开始显示页面后才下载图像的。
alt
<img src="..." alt="..." >
用alt代替未显示的图像
你永远不知道客户会用什么浏览器和设备,以及网速。
width & height
<img src="..." width="..." height="...">
width和height实际上是帮助浏览器为要加载的图像预留空间
若使用这个属性,则他们的值应与图像实际的宽高相同
缩略图链接
<a href ="../..html"><img src="..." alt ="..."><a>
不建议直接链接到图像,因为这样浏览器会在一个空白页面上显示图像
而通常需要为所要显示的图像提供一些上下文。
透明图
如果要把一个透明的图像放在web页面上,要确保图像的蒙版颜色和web页面的背景色相同
7.HTML5
基本格式要求:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href=""> 7 </head> 8 <body> 9 10 </body> 11 </html>
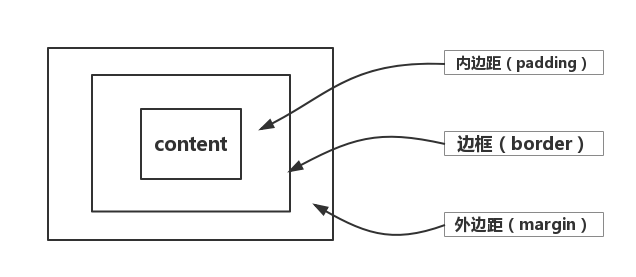
8.盒模型图
9.div & span
div的使用场合
多个元素确实可以属于一个类
但当需要把这些元素加上一个大边框时
如果使用.Cat{ },则会给所有属于Cat类的元素都会加上边框,显然这不是我们想要的。
于是,就要使用div包围所有元素,给整个div盒设置一个边框
span
为一堆小元素指定样式
10.图片的布局
浏览器并排放置两张图片时,两张图片的外边距相加
上下共列放置时,以最大外边距高度为最终间隔距离
外边距会折叠条件:两元素的垂直外边距碰到一起,就一定会折叠。
11.页面布局
浮动(float)
作用:
float属性首先尽可能地向左或向右浮动元素
然后它下面的所有内容会绕流这个元素
幕后原理:
浏览器正常地将元素导入页面
遇到浮动元素会尽可能放在左或者右,还会从流中删除这个段落,就像浮在页面上一样
由于这个浮动元素已经从正常流中删除,所有其它元素会依旧填满页面,就像没有浮动元素一样
不过,内联元素定位时,会考虑的浮动元素的边界,因此会围绕浮动元素
要求:
对于所有的浮动元素都有一个要求:必须指定了宽度。
clear:
所在元素左边或者右边或者两边,不允许有浮动内容,常用来处理浮动元素覆盖页底的情况。
冻结设计
what:
内容的宽度是固定的,不会随着视窗扩展或收缩。
但浏览器很宽时,浏览器右侧会有很多空白空间
注:
把主要内容都放在一个id中,并设计宽度。
eg:
1 #allcontent{ 2 width: 800px; 3 }
凝胶布局
what:
内容宽度固定,但是外边距会随着浏览器窗口扩展或收缩。通常会把内容放在中央。
How
由一个固定大小的<div>包围页面的所有内容,然后利用auto属性值允许外边距扩展。
eg:
1 #allcontent{ 2 width: 800px; 3 margin-left: auto; 4 margin-right: auto; 5 }
12.定位
position:
static(静态/默认),absolute(绝对),fixed(固定),relative(相对)
绝对定位
what:
允许将元素放置在页面上的任何位置。默认的,绝对定位会相对于页面边界来放置。
注:
一个元素绝对定位时,浏览器首先会将它从流中删除,然后将这个元素放置在top和right属性指定的位置上(也可以是bottom和left)
在被绝对定位的元素下面,页面正常流中的所有元素根本不知道页面上有这个绝对定位的元素,包括内联元素。
达到覆盖的效果。
绝对定位元素不要求指定宽度,不过,若没有宽度,默认的,块元素会占浏览器的整个宽度(减去你指定的距左边或右边的偏移量)
eg:
1 #sidebar{ 2 position: absolute; 3 top: 100px; 4 right:200px; 5 width: 280px; 6 }
固定定位
what:
让元素位于你指定的位置,且这个位置总是相对于浏览器窗口定位
一旦放置好,就会一直呆在指定的位置,不再移动,即使你滚动页面它也不再改变
页面中的其它元素会在这些固定定位元素下面正常滚动。
eg:
1 #coupon{ 2 position: fixed; 3 top: 300px; 4 left: 100px; 5 }
相对定位
相对定位元素首先正常流入页面,然后按指定量偏移。
使用相对定位时,left,top,right,bottom是指距正常流中该元素的位置的偏移量。
静态定位
让元素放在正常的文档流中。
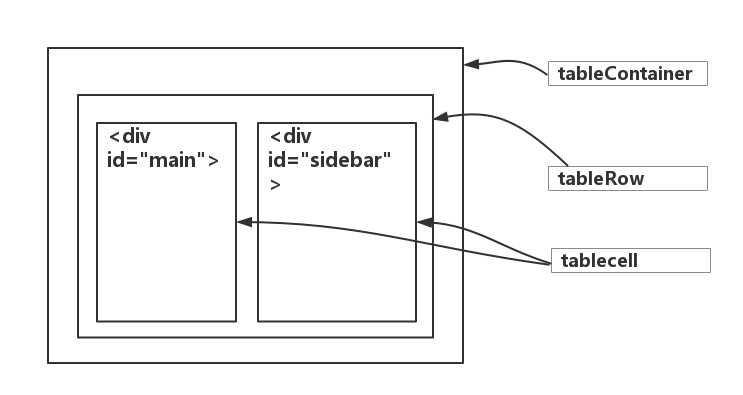
13.CSS表格布局
创建一行两列的表格结构
示例代码:
1 <div id="tableContainer"> 2 <div id="tableRow"> 3 <!-- ... --> 4 </div> 5 <div id="sidebar"> 6 <!-- --> 7 </div> 8 </div>1 /*表格*/ 2 div#tableContainer{ 3 display: table; 4 } 5 /*行*/ 6 div#tableRow{ 7 display: table-row; 8 } 9 /*列1*/ 10 #main{ 11 display: table-cell; 12 } 13 14 /*列2*/ 15 #sidebar{ 16 display: table-cell; 17 }