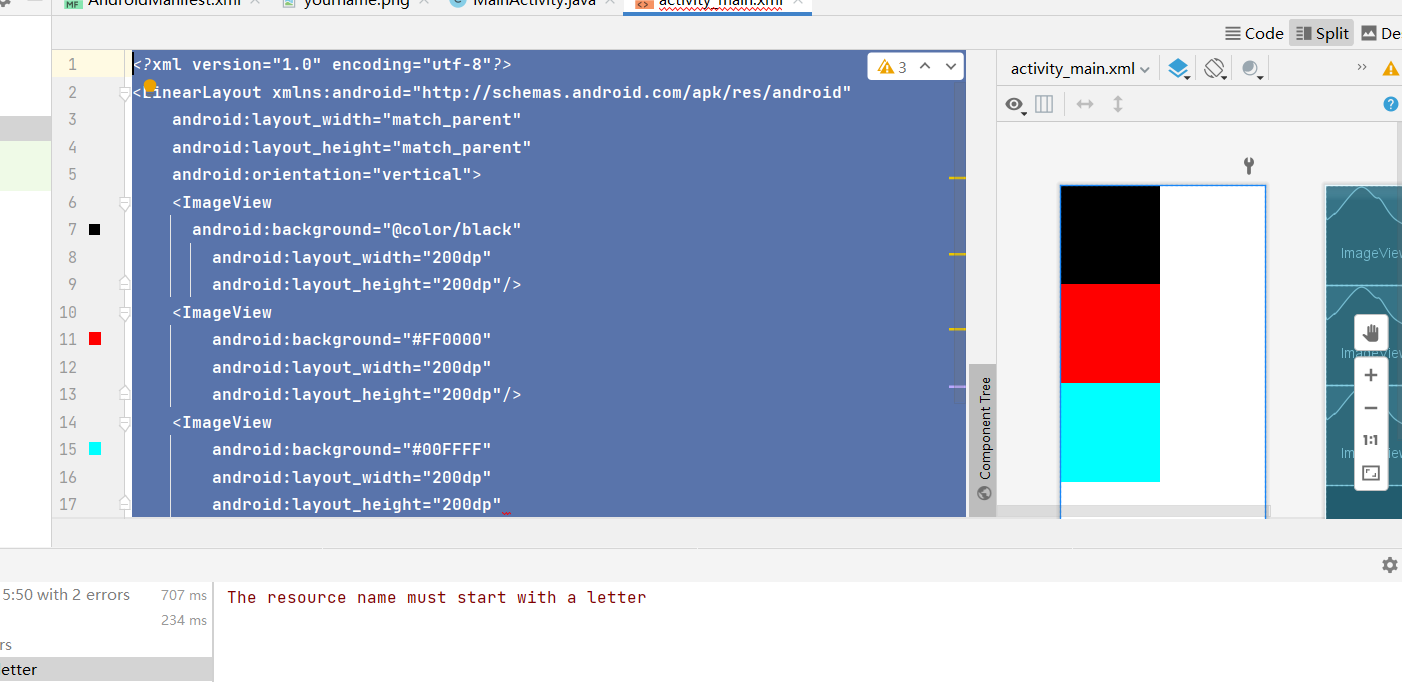
一:纵向布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">//纵向布局
<ImageView
android:background="@color/black"
android:layout_width="200dp"
android:layout_height="200dp"/>
<ImageView
android:background="#FF0000"
android:layout_width="200dp"
android:layout_height="200dp"/>
<ImageView
android:background="#00FFFF"
android:layout_width="200dp"
android:layout_height="200dp"
</LinearLayout>
结果演示:
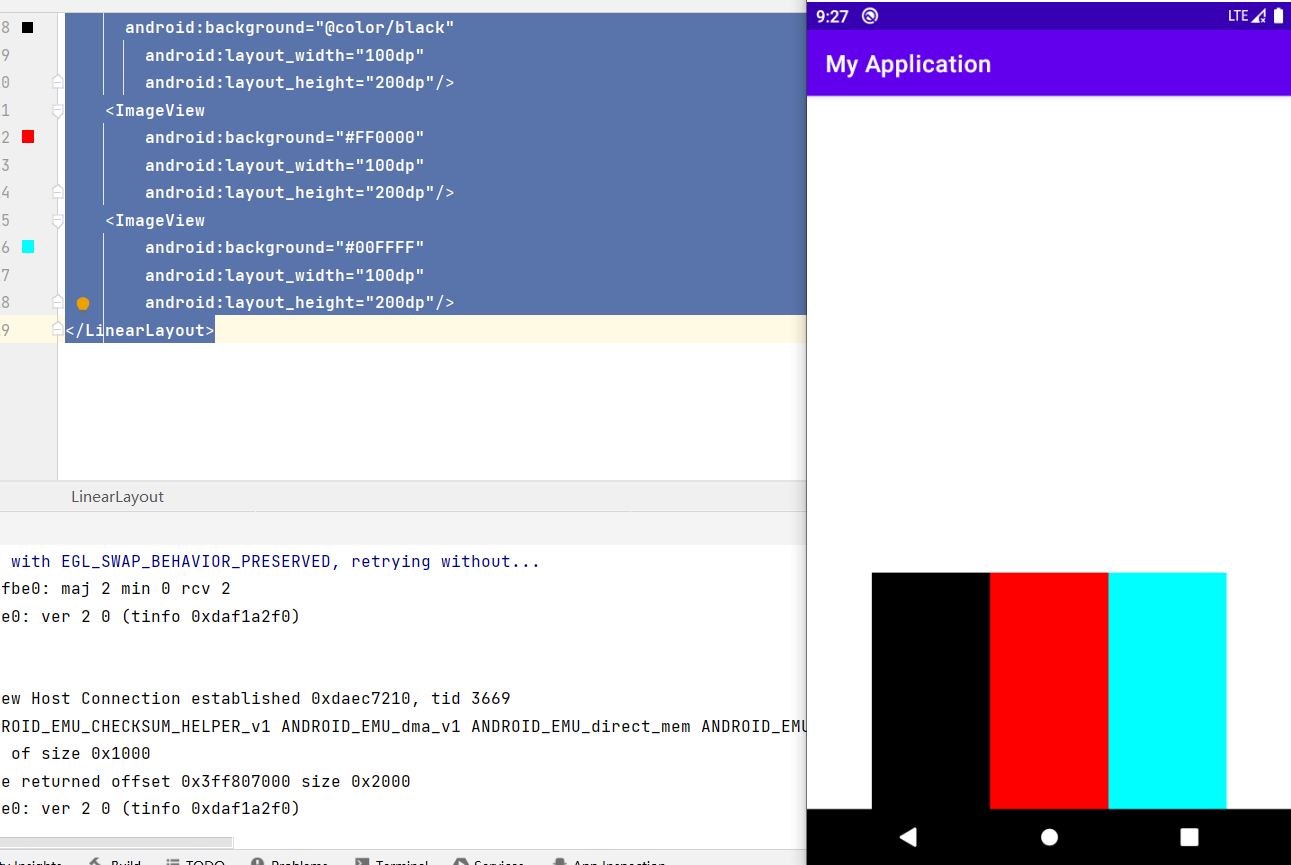
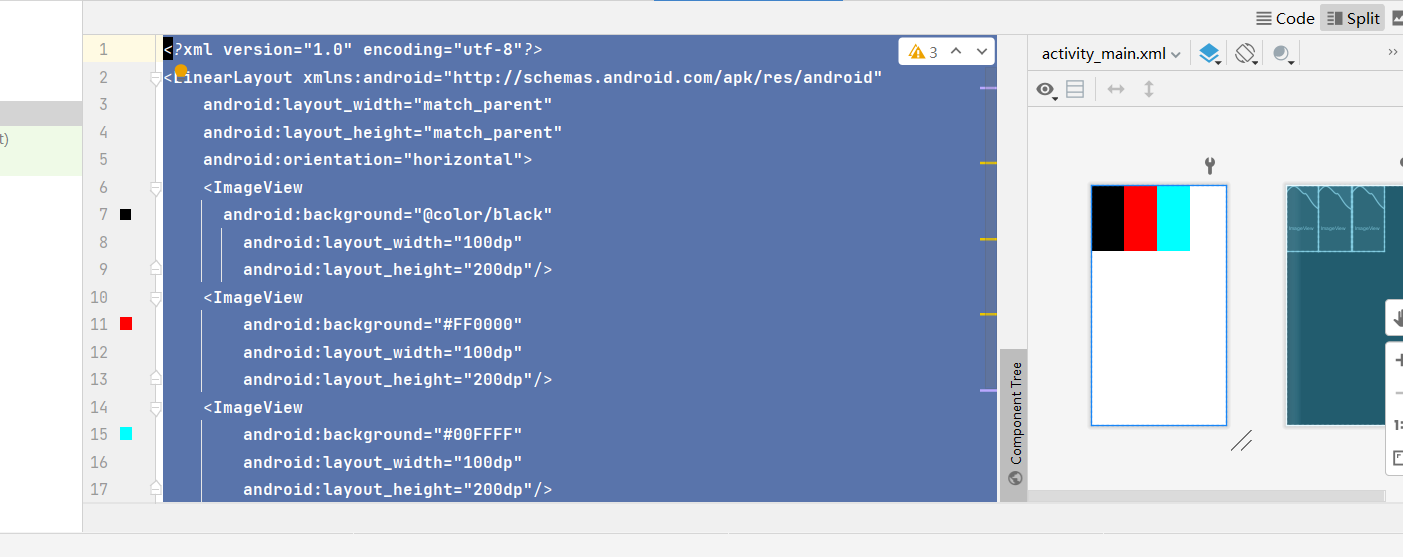
二:横向布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">//横向布局(默认)
<ImageView
android:background="@color/black"
android:layout_width="100dp"
android:layout_height="200dp"/>
<ImageView
android:background="#FF0000"
android:layout_width="100dp"
android:layout_height="200dp"/>
<ImageView
android:background="#00FFFF"
android:layout_width="100dp"
android:layout_height="200dp"/>
</LinearLayout>
结果:
三:对齐方式
父类对齐:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal|bottom"//对齐方式,多个组合
android:orientation="horizontal">
<ImageView
android:background="@color/black"
android:layout_width="100dp"
android:layout_height="200dp"/>
<ImageView
android:background="#FF0000"
android:layout_width="100dp"
android:layout_height="200dp"/>
<ImageView
android:background="#00FFFF"
android:layout_width="100dp"
android:layout_height="200dp"/>
</LinearLayout>
结果演示:

子类对齐:
未添加前:

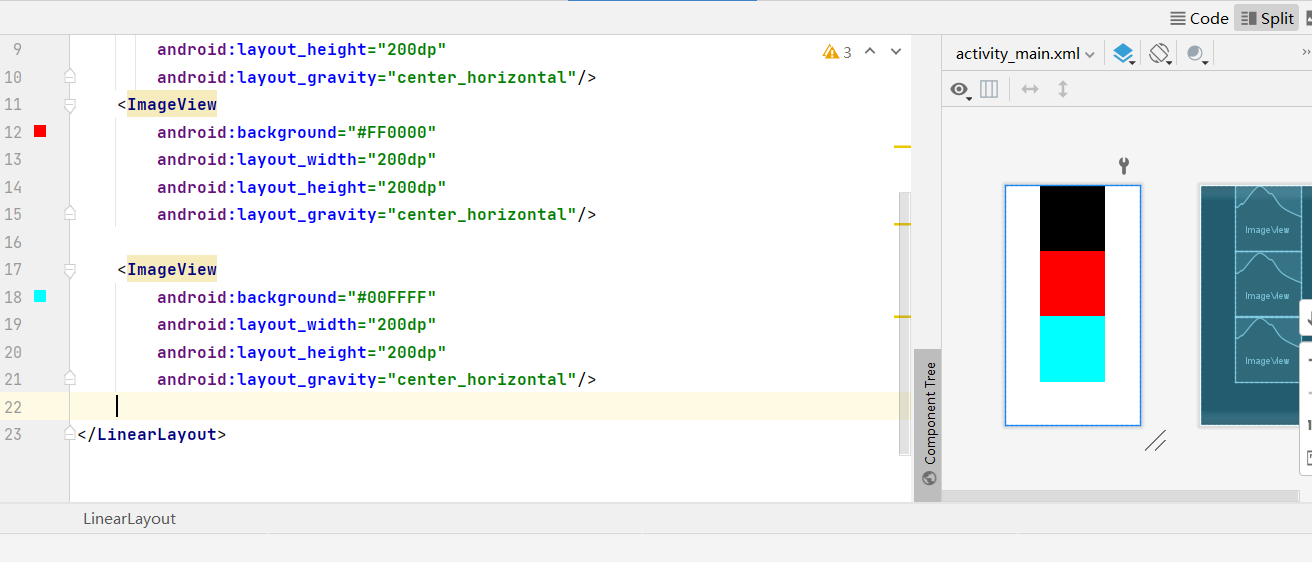
添加: android:layout_gravity="center_horizontal"/>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:background="@color/black"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>
<ImageView
android:background="#FF0000"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>
<ImageView
android:background="#00FFFF"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
进行修改后:
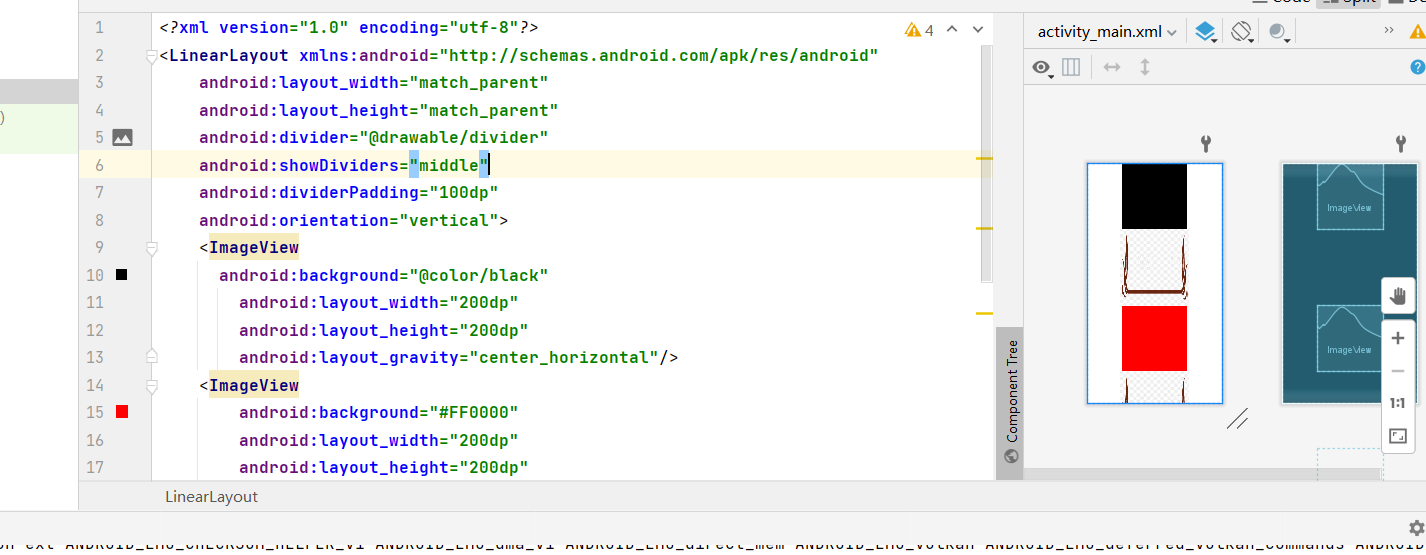
四:分割线
第一种方法:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/divider"//分割线
android:showDividers="middle"//分割位置
android:dividerPadding="100dp"
android:orientation="vertical">
<ImageView
android:background="@color/black"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>
<ImageView
android:background="#FF0000"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>
<ImageView
android:background="#00FFFF"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
结果:

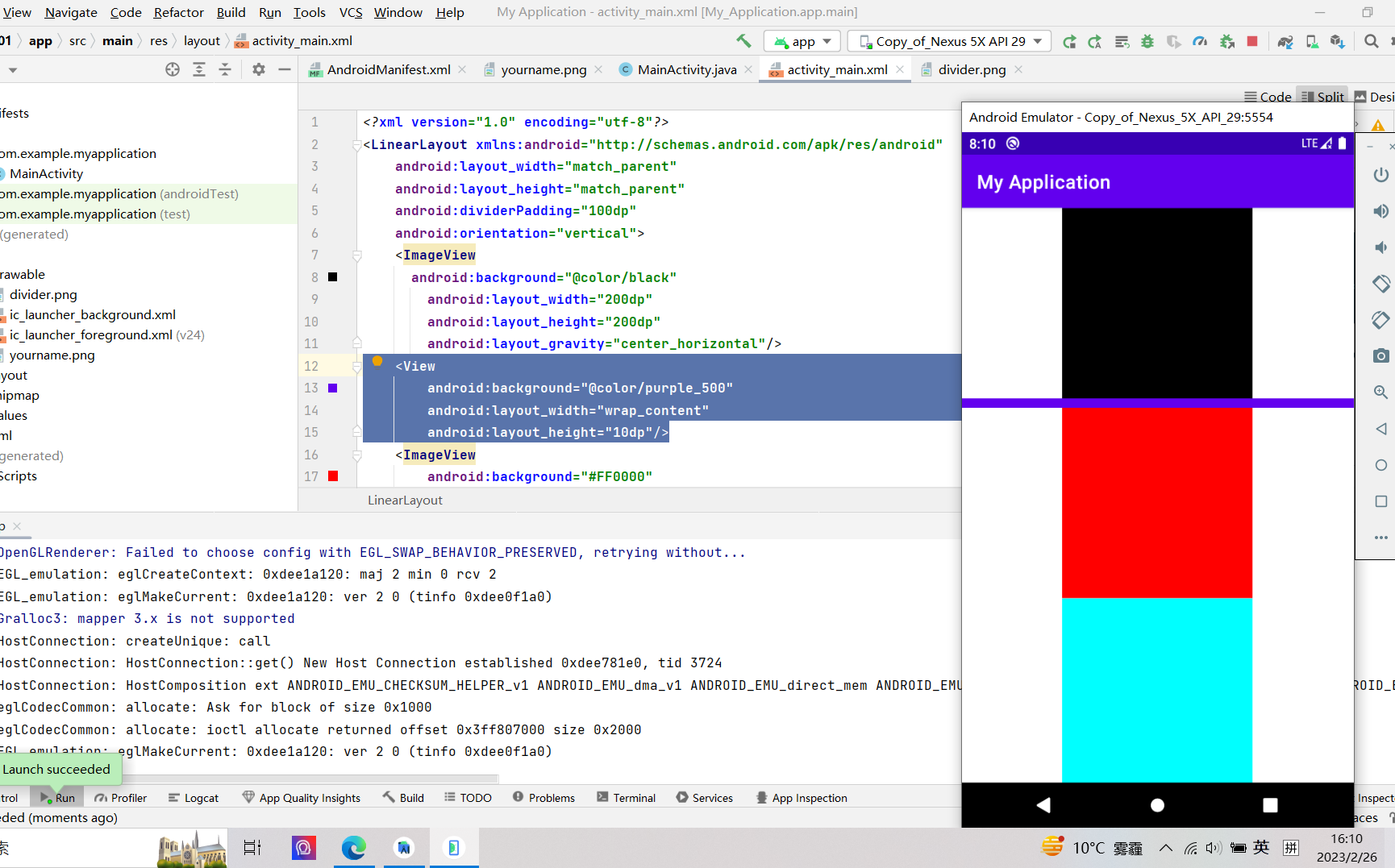
第二种方法:绘制
<View
android:background="@color/purple_500"
android:layout_width="wrap_content"
android:layout_height="10dp"/>
结果:

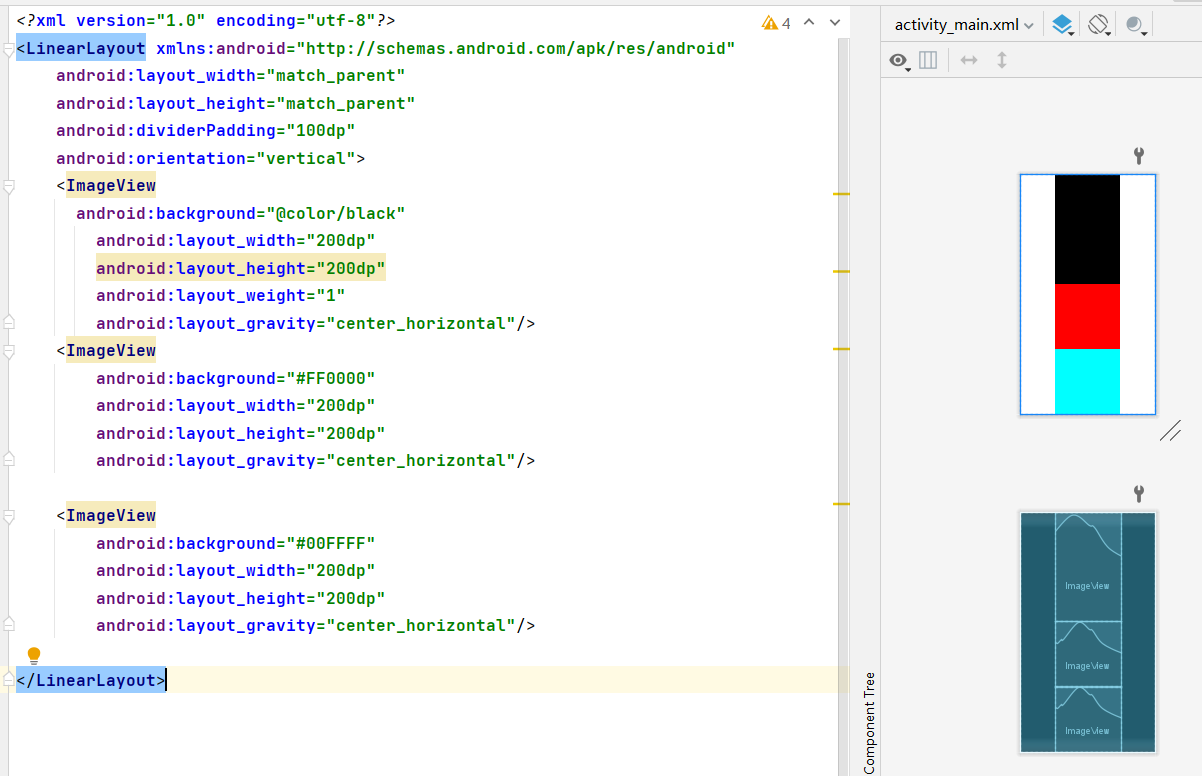
五:权重(按比例分配剩余空间,无剩余则无法分配)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerPadding="100dp"
android:orientation="vertical">
<ImageView
android:background="@color/black"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_weight="1"//剩余空间全部给(因为一)
android:layout_gravity="center_horizontal"/>
<ImageView
android:background="#FF0000"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>
<ImageView
android:background="#00FFFF"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"/>

注意:match_parent的相关操作。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)