
一:
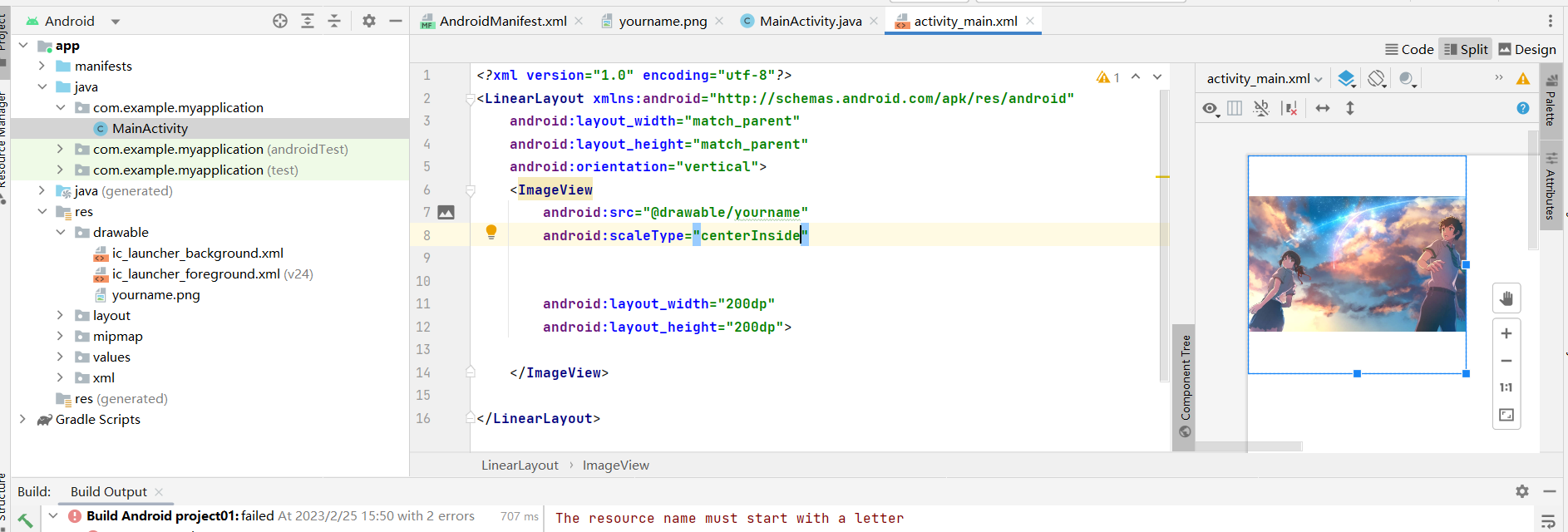
<ImageView
android:src="@drawable/yourname"//资源来源
android:scaleType="centerInside"//缩放方式
android:layout_width="200dp"//宽
android:layout_height="200dp">//长
</ImageView>
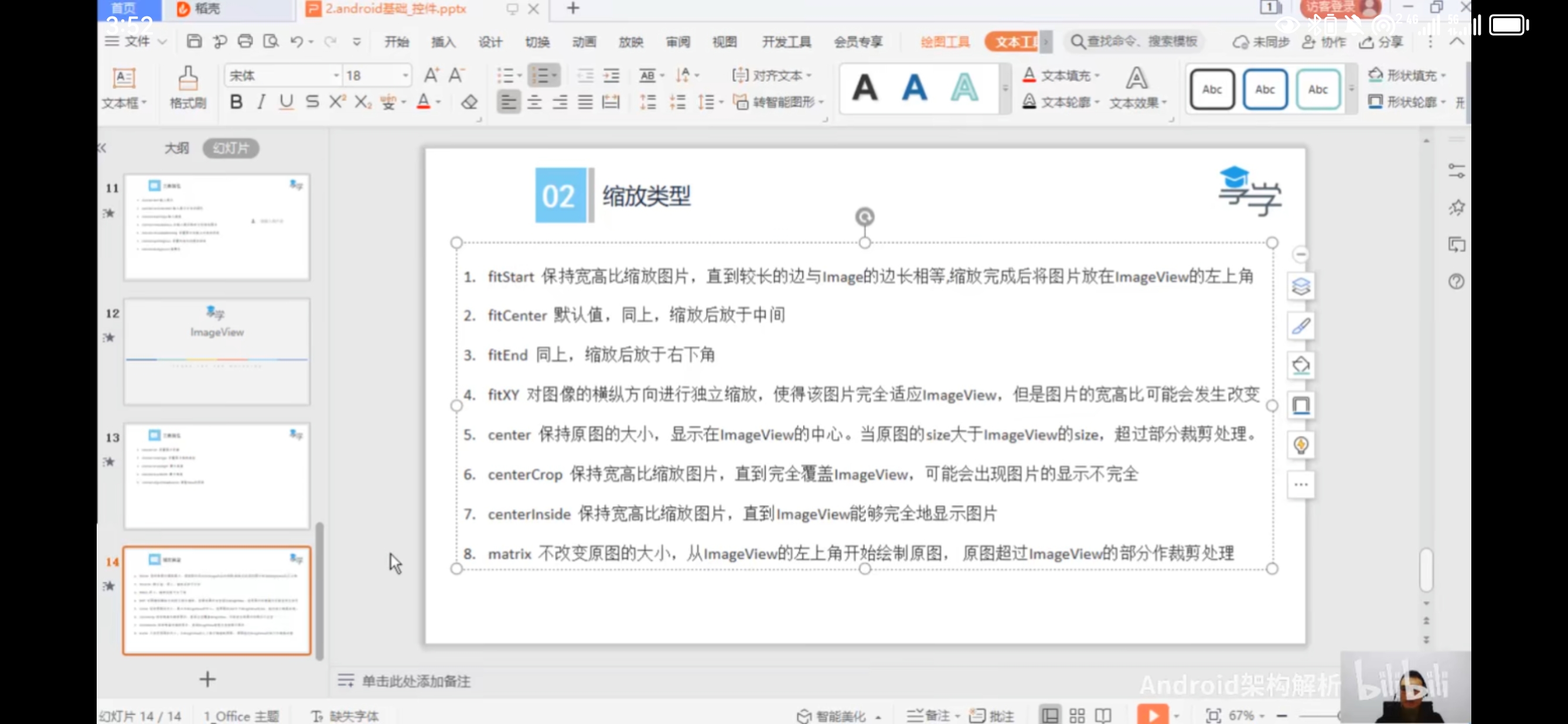
其他缩放方式:

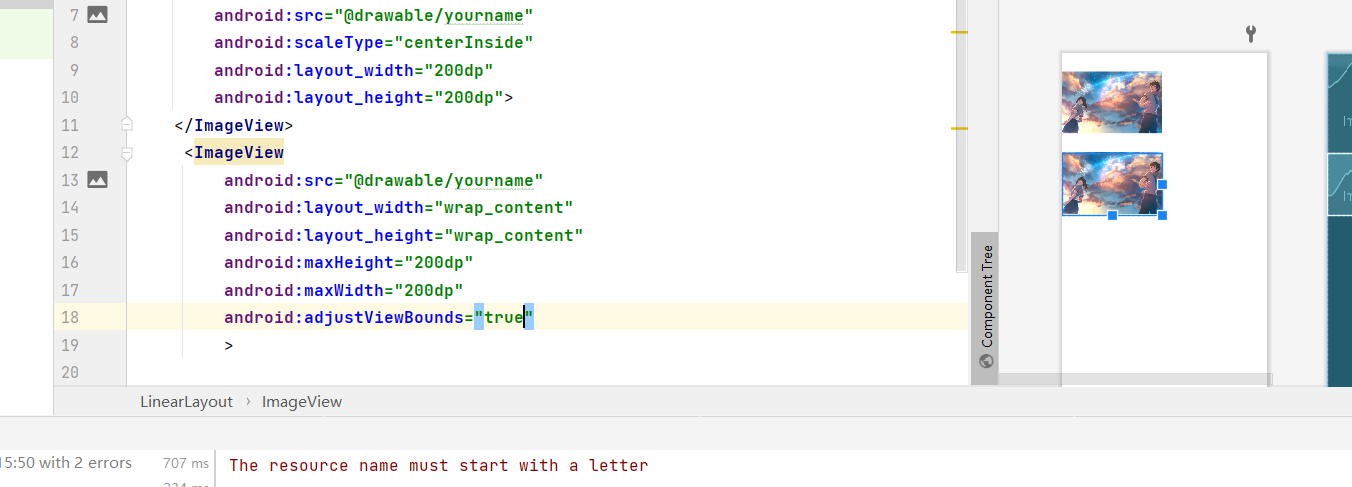
二:

跳转view界限,不超过长宽高,先达到最小的边,在等比缩放。
<ImageView
android:src="@drawable/yourname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxHeight="200dp"//最大高度
android:maxWidth="200dp"//最大宽度
android:adjustViewBounds="true"//调整界限
>
</ImageView>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!