浏览器debug常用技巧
最近看到很多准备入行前端的小伙伴,不仅仅是我的学员,还有很多自学的。感觉慢慢都是回忆与过去啊,他们遇到的苦逼事,我相信你们也遇到过。
尤其是越往后面学代码越多得时候代码一旦出错,就基本要找好几个小时。不知道你经历过没有,反正我当年学的时候都快被虐到怀疑人生了。好吧,辛亏有我在,哈哈!
首先我们调试代码的要用到啥了,那就是浏览器的debug,也就是浏览器调试工具。个人推荐使用Chrome的调试工具,因为用的比较习惯,如果你想用火狐的firebug,我也不反对,都一样。反正都是F12快捷键,或者右击鼠标点击审查元素or检查都可以。
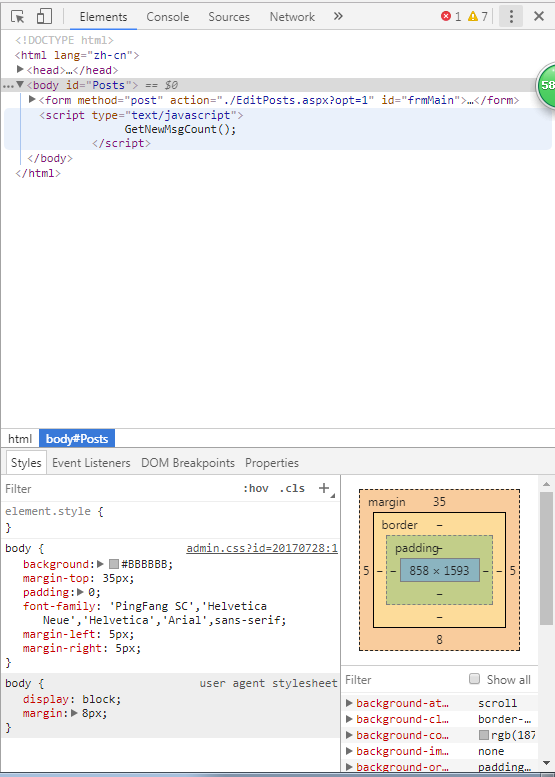
那么怎么用了,我现在以debug为例子。先看看它长什么样子吧:

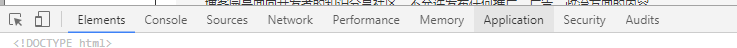
首先关注选项卡有些啥:

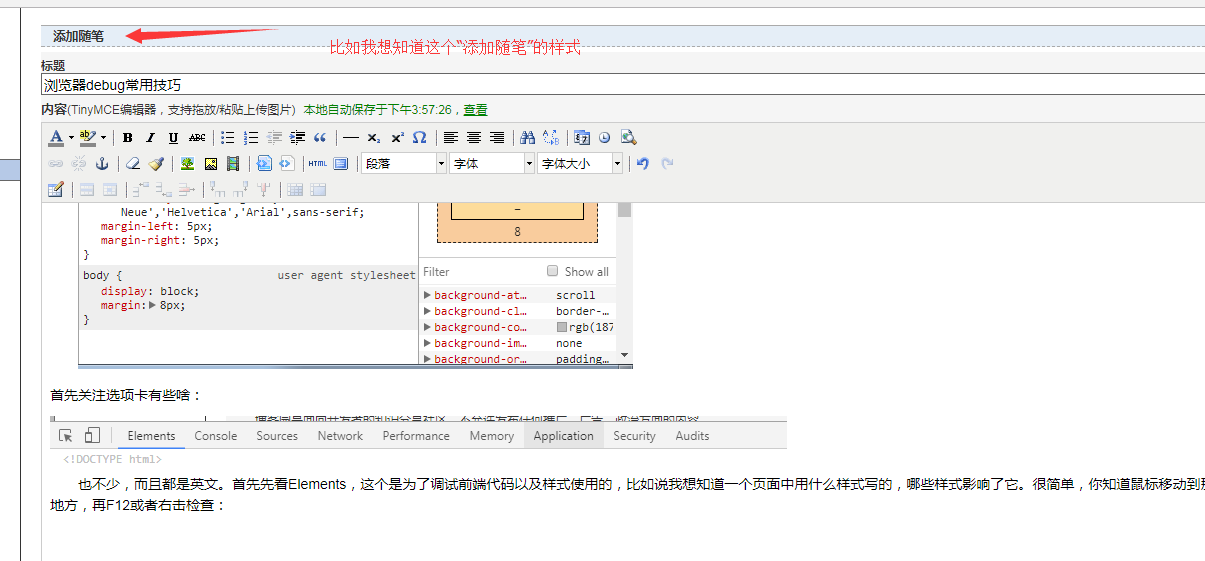
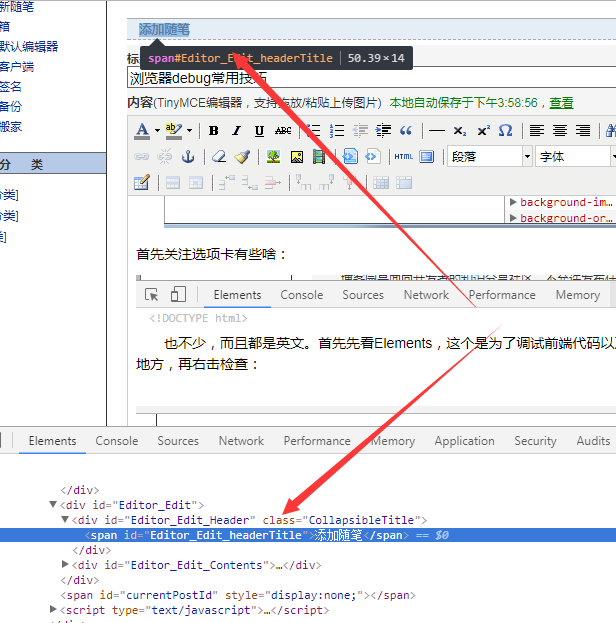
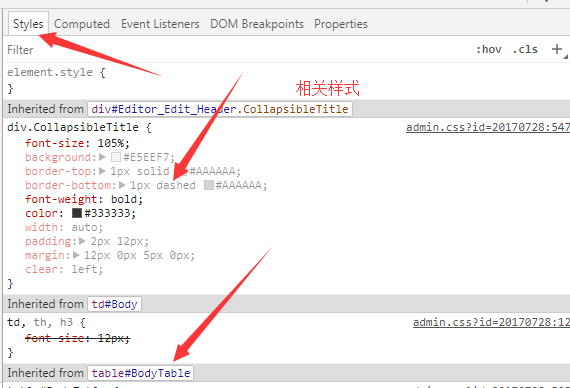
也不少,而且都是英文。首先先看Elements,这个是为了调试前端代码以及样式使用的,比如说我想知道一个页面中用什么样式写的,哪些样式影响了它。很简单,你知道鼠标移动到那个地方,再右击检查:



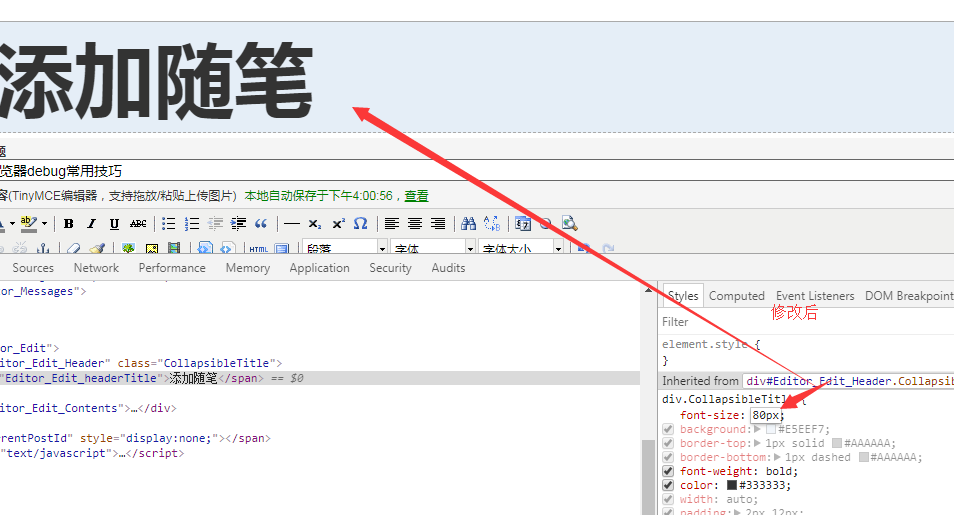
现在,再检查右侧栏的Style里面就可以看到所有的跟这个span相关的所有样式了。我们还可以在这个样式里面去直接改变样式:

所以其实很多时候,我们都没有必要老师在代码上动刀子,如果项目比较大很容易动错地方。因为CSS不会报错,最多是无效,所以大项目一旦出错不好找出错的具体地方,所以就一定程度上考验你的HTML和CSS的设计能力了。
这些事对样式的检查,前提你先把样式基础知识学扎实,不然也是白搭哟。
除了Elements之外,另外比较常用的还有console,netWork,application,Sources这些。我都稍微简单介绍下;
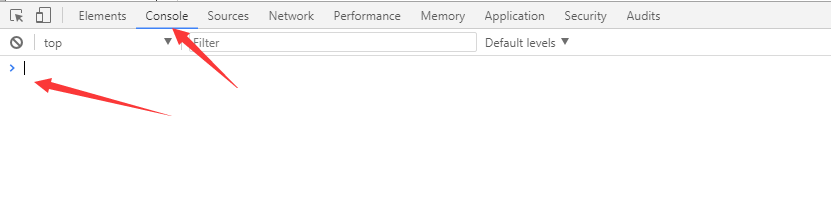
console:
这一块主要是调试JS以及在这里做一些简单代码的实验的。比如我们如果想知道 123+'' 是什么数据类型的,这么简单的代码重新写一个页面去查看没必要,直接打开F12的console。可以看到会有一个空白框,里面有光标,我们可以输入内容的:

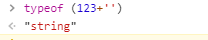
我们接着去调试我们的需求

其实我们也不需要console.log
直接干:

因为这里的typeof会有返回值出现,而回车后如果有东西出现,其实那就是返回值。很多情况我们看到返回值为underfind

实际上很多情况下一个函数没有具体的返回值得时候其实都是underfind,这个关于返回值可以以后再说
netWork:
这个是我们前端比较忽略的一点,应该如果只做页面的话,这个栏目也确实没有啥作用。但是如果在学习ajax,或者我们要去分析调用其他网站的数据API的话,还是需要了解的。这一点对于学后台的同学应该是烂熟于心了,我大概介绍一下它有啥作用。
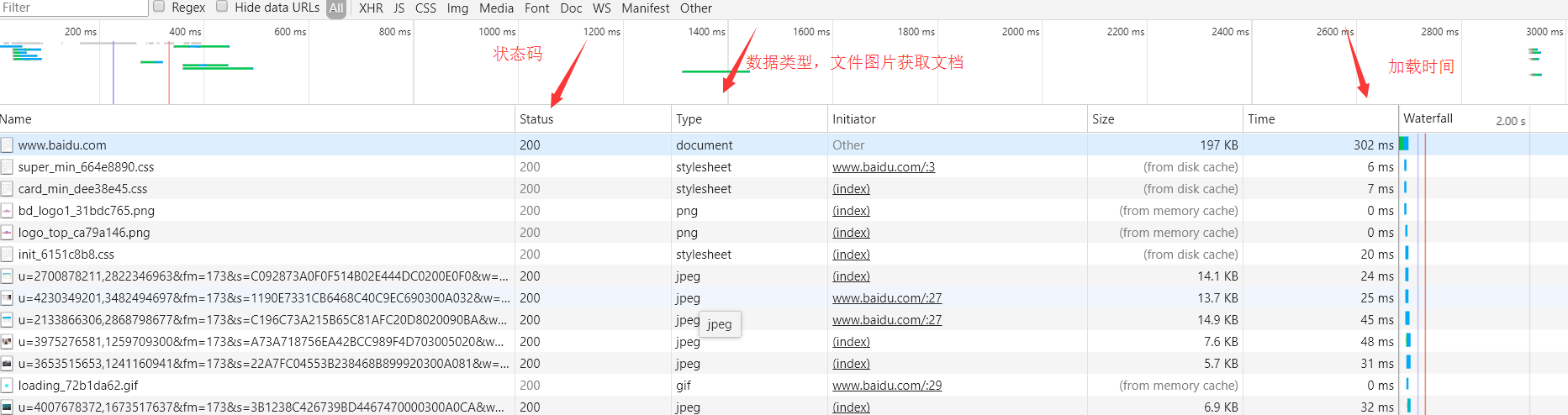
这个栏目在我们加载完毕之后再去打开时没什么意义的,当你打开网站的时候就这个栏目就开始有变化了,它的主要目的就是抓包,抓什么了,抓的都是我们通过域名访问服务器,服务器返回的数据在这上面会全部都展示出来。这些数据包括什么了。页面也就是我们所说的html代码,其实就是主页面,然后CSS,JS,媒体文件,文档以及其他类型的文件全部都有展示,并且一些获取的状态包括途径都会很详细的展示。比如:

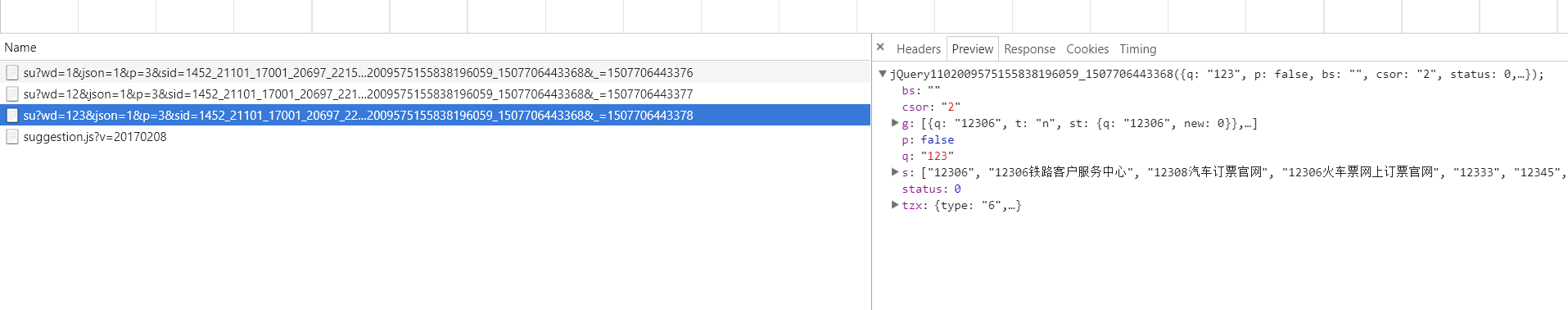
除了这些东西,还有很多我们前端可能会涉及的跨域或者数据API。比如百度关键字联想:

当我们点击这个url之后,在展示栏的右边关于这个数据的大部分信息我们都可以去研究的。headers是头信息,如果你不是走全栈,那么没必要去看。preview就是具体数据了,其实我们具体去看这个数据,拿到之后我们是可以用script标签访问并编译的。而大部分的后台数据其实很多都是通过JSscript方式获取访问并调用使用的,所以,这个东西需要我们好好的去了解和研究一下。
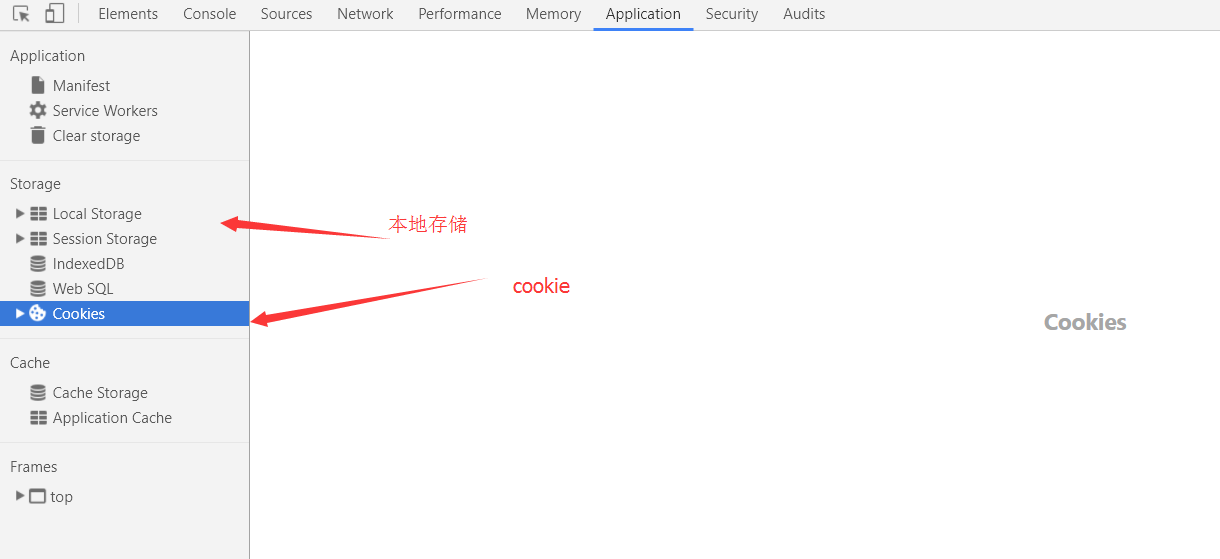
以上就是初学时用的比较多的调试菜单,今后的话,像application也是比较重要的,主要以cookie,本地存储为主。

这个debug很强大,作用不言而喻。更多的细小功能一篇文章是说不完的,基本上也适用于你找到工作之前了。



