ASP.Net ScriptManager 与 UpdatePanel
1.ScriptManager 与 UpdatePanel 原理
为什么页面使用了这两个控件就可以实现ajax的异步处理?他们有什么关系?
实际上关键在于 ScriptManager 。 ScriptManager 字面上理解是一个脚本管理器,事实上他也确实囊括页面脚本的管理操作。我们都知道ajax的基本原理实际上是使用了异步获取服务器数据,再用js修改界面已达到表面上的"局部刷新"。
ScriptManager 也正事基于这个原理。
但更具体的说,ScriptManager更像是一个中介,对于服务器部分他能获取所有的Response内容并处理后操作客户端,对于客户端他能捕获页面事件处理之后发送至服务器。
msdn中对他的介绍更为详细:ScriptManager 控件的存在有两个基本阶段。在第一个阶段,它确认环境可以支持 ASP.NET AJAX 的所有丰富的功能,并为支持这些功能完成所有必要的工作。在第二个阶段,它通过客户端上运行的代码真正执行异步通信,从而使脚本可以完成必要的页面更新。MSDN原文点击这里
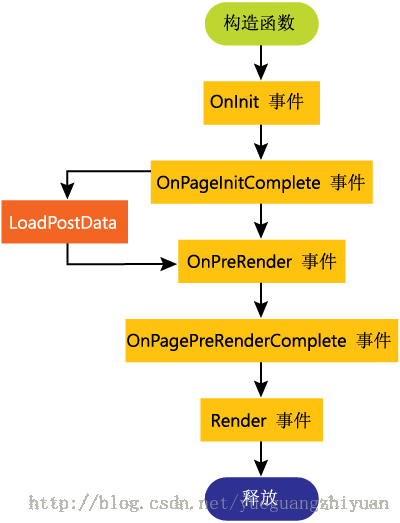
让我们详细讨论一下上图的整个过程:
当浏览器第一次求情包含有ScriptManager的页面时,页面所有子控件都将调用OnInit方法。同时ScriptManager也将做很多重要的操作,如检测页面是否只有一个ScriptManager控件(一个界面最多有一个ScriptManager,若母版已经包含了它,则不能在本页面使用ScriptManager控件),以及注册页面的宿主事件(以便之后当页面的这些事件触发后,ScriptManager 可以做相应的操作) 。
当页面初始化完成之后,触发OnPageInitComplete事件。ScriptManager 会通过LoadPostData获知 是否是由控件引发的postBack,若是控件则会记录其信息(如果该控件是UpdatePanel内的控件,连UpdatePanel一起记录)。
再之后触发OnPagePreRenderComplete事件,记录所有控件的注册脚本。(注意,若此时不是部分回发,则注册全局脚本块,若是部分回发则只注册对应脚本,这也是为什么此后用Page.ClientScript注册脚本会失效)
最后就是最为关键的Render事件了。他负责页面的构成与展现。因为使用了ScriptManager,此时的Render与以往的已经不一样,Render完全由ScriptManager接管,由ScriptManager负责如何根据情况展现界面(如:根据触发回发的控件是否在UpdatePanel的内部,及UpdatePanel的嵌套关系)。
直到此时,页面展现完毕。
既然已经知道了ScriptManager 是一个中介,那UpdatePanel就很容易理解了。他是负责在其子控件触发回发时告知ScriptManager件是否需要异步,以及在展现时需要做怎样的特殊处理(整页面刷新或是刷新本UpdatePanel,或是刷新所有UpdatePanel)。
2.使用ScriptManger与UpdatePanel实现局部刷新
在页面中加入ScriptManger控件与UpdatePanel控件。并加入两个label与一个button:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:Label ID="Label1" runat="server" Text="全部刷新"></asp:Label>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Label ID="Label2" runat="server" Text="局部刷新"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="局部刷新" onclick="Button1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
服务器代码:
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString("HH:mm:ss");
}
protected void Button1_Click(object sender, EventArgs e)
{
Label2.Text = DateTime.Now.ToString("HH:mm:ss");
}
界面效果:单击“局部刷新”按钮后左侧label2(包含在UpdatePanel内)数值改变,label1没变。
此中过程如下:
1.单击“局部刷新”按钮,触发单击事件
2.单击事件被ScriptManger捕获,并判断该控件是否是在需要异步处理的控件之列(在页面第一次加载的时候ScriptManger已经记录了所有控件)
3.若该控件需要异步,则使用Post请求
3.请求到了服务器端,服务器端ScriptManger根据LoadPostData获知触发回发的控件信息及包含他的UpdatePanel信息
4.执行服务器相应的单击事件方法,ScriptManger将结果数据转化为Json发送至客户端
5.客户端ScriptManger接受到数据后,将分析哪些内容呈现哪些内容忽略,并进行操作
6.呈现完整界面
作者:Mr.Jimmy
出处:https://www.cnblogs.com/JHelius
联系:yanyangzhihuo@foxmail.com
如有疑问欢迎讨论,转载请注明出处