Vue入门教程 第八篇 (拓展:自定义指令、vuex)
自定义指令
除了核心功能默认内置的指令 (v-model 、 v-show等),Vue 也允许注册自定义指令。如果你需要对普通 DOM 元素进行底层操作,这时候就会用到它。举个聚焦输入框的例子,如下:
1 <div id="app"> 2 <p>页面载入时,input 元素自动获取焦点:</p> 3 <input v-focus> 4 </div> 5 6 <script> 7 // 注册一个全局自定义指令 v-focus 8 Vue.directive('focus', { 9 // 当绑定元素插入到 DOM 中。 10 inserted: function (el) { 11 // 聚焦元素 12 el.focus() 13 } 14 }) 15 // 创建根实例 16 new Vue({ 17 el: '#app' 18 }) 19 </script>
使用directives 设置自定义指令,在元素上通过v-focus来使用。
钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
钩子函数参数
- 指令钩子函数会被传入以下参数:
- el:指令所绑定的元素,可以用来直接操作 DOM 。
- binding:一个对象,包含以下属性:
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"。
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
- oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
- 除了 el 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。
使用钩子的范例:
1 <div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
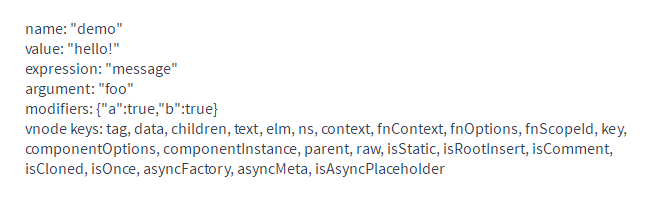
1 Vue.directive('demo', { 2 bind: function (el, binding, vnode) { 3 var s = JSON.stringify 4 el.innerHTML = 5 'name: ' + s(binding.name) + '<br>' + 6 'value: ' + s(binding.value) + '<br>' + 7 'expression: ' + s(binding.expression) + '<br>' + 8 'argument: ' + s(binding.arg) + '<br>' + 9 'modifiers: ' + s(binding.modifiers) + '<br>' + 10 'vnode keys: ' + Object.keys(vnode).join(', ') 11 } 12 }) 13 14 new Vue({ 15 el: '#hook-arguments-example', 16 data: { 17 message: 'hello!' 18 } 19 })
执行结果:

vuex状态管理
vuex是vue的一个插件,可以存储缓存数据。vuex可以在组件之间使用统一状态(数据),解决组件之间的传值问题。
参考:https://www.cnblogs.com/chinabin1993/p/9848720.html
npm安装:
npm install vuex --save
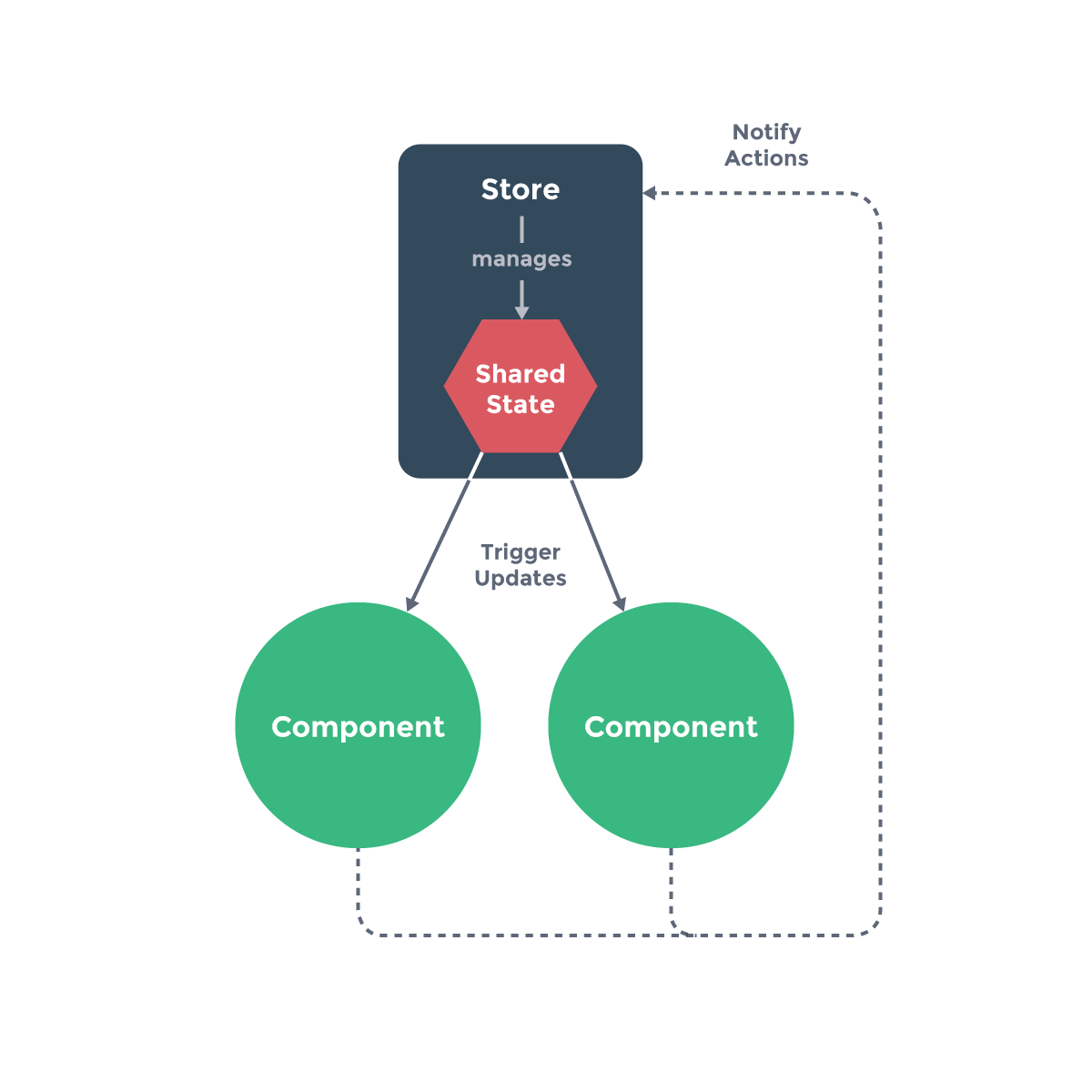
其原理结构如图:
 具体是使用方法是:
具体是使用方法是:
1.创建state、mutations、actions
2.创建getters封装state
3.在main.js中引用store
3.在vue界面使用this.$store.getters.userInfo.isLogin赋值/调用
注意:
1.getters相当于C#中属性的的get{},mutations、actions相当于C#属性的set{},只不过mutations是同步更新,actions前者是异步更新。
2.由于缓存机制,getters当以属性方式调用时可能不会实时取到最新的store,这时可以考虑使用函数方式调用getter
vuex存储和本地存储(localstorage、sessionstorage)的区别:
1.区别:vuex存储在内存,localstorage(本地存储)则以文件的方式存储在本地,永久保存;sessionstorage( 会话存储 ) ,临时保存。localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
2.应用场景:vuex用于组件之间的传值,localstorage,sessionstorage则主要用于不同页面之间的传值。
3.永久性:当刷新页面(这里的刷新页面指的是 --> F5刷新,属于清除内存了)时vuex存储的值会丢失,sessionstorage页面关闭后就清除掉了,localstorage不会。
注:很多同学觉得用localstorage可以代替vuex, 对于不变的数据确实可以,但是当两个组件共用一个数据源(对象或数组)时,如果其中一个组件改变了该数据源,希望另一个组件响应该变化时,localstorage,sessionstorage无法做到,原因就是区别。
举例:
来看一个更加实际的购物车示例,涉及到调用异步 API 和分发多重 mutation:
1 actions: { 2 3 checkout ({ commit, state }, products) { 4 5 // 把当前购物车的物品备份起来 6 7 const savedCartItems = [...state.cart.added] 8 9 // 发出结账请求,然后乐观地清空购物车 10 11 commit(types.CHECKOUT_REQUEST) 12 13 // 购物 API 接受一个成功回调和一个失败回调 14 15 shop.buyProducts( 16 17 products, 18 19 // 成功操作 20 21 () => commit(types.CHECKOUT_SUCCESS), 22 23 // 失败操作 24 25 () => commit(types.CHECKOUT_FAILURE, savedCartItems) 26 27 ) 28 29 } 30 31 }
注意我们正在进行一系列的异步操作,并且通过提交 mutation 来记录 action 产生的副作用(即状态变更)。
本文部分引用:
https://www.cnblogs.com/jsanntq/p/9288144.html
作者:Mr.Jimmy
出处:https://www.cnblogs.com/JHelius
联系:yanyangzhihuo@foxmail.com
如有疑问欢迎讨论,转载请注明出处

