Vue入门教程 第五篇 (组件)
component(组件)
vue是单页面web程序,这意味着需要大量模块化界面参与其中,这就是组件。
组件是一个实现单一功能的vue界面,也可以是一个以功能划分而成的复杂vue界面。

注册组件:
Vue.component('my-component-name', { /* ... */ })
范例:
1 <div id="app"> 2 <runoob></runoob> 3 </div> 4 <script> 5 // 注册 6 Vue.component('runoob', { 7 template: '<h1>自定义组件!</h1>' 8 }) 9 new Vue({ 10 el: '#app' 11 }) 12 </script>
以上这些组件是全局注册的。也就是说它在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
局部注册组件:
1 <div id="app"> 2 <runoob></runoob> 3 </div> 4 <script> 5 var Child = { 6 template: '<h1>自定义组件!</h1>' 7 } 8 new Vue({ 9 el: '#app', 10 components: { 11 'runoob': Child// <runoob> 将只在父模板可用 12 } 13 }) 14 </script>
模块中注册组件:
1 <template> 2 <BaseInput 3 v-model="searchText" 4 @keydown.enter="search" 5 /> 6 <BaseButton @click="search"> 7 <BaseIcon name="search"/> 8 </BaseButton> 9 </template> 10 11 <script> 12 import BaseButton from './BaseButton.vue' 13 import BaseIcon from './BaseIcon.vue' 14 import BaseInput from './BaseInput.vue' 15 16 export default { 17 components: { 18 BaseButton, 19 BaseIcon, 20 BaseInput 21 } 22 } 23 </script>
export和export default
export 和export default 都用来导出模块,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入。
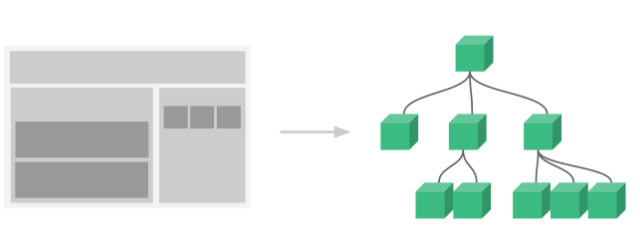
而 new Vue() 相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。
export 可以导出多个命名模块,例如:
1 //demo1.js 2 export const str = 'hello world' 3 export function f(a){ 4 return a+1 5 }
对应的引入方式:
1 //demo2.js 2 import { str, f } from 'demo1'
export default 只能导出一个默认模块,这个模块可以匿名,例如:
1 //demo1.js 2 export default { 3 a: 'hello', 4 b: 'world' 5 }
对应的引入方式(模块可以起别名):
//demo2.js import obj from 'demo1'
父子组件相互调用函数
父调子:
在vue中声明子组件并设置ref属性,PageContractDetail是子组件:
<PageContractDetail ref="contractDetail"></PageContractDetail>
在代码中使用this.$refs.子组件ref值.子组件函数() 方式调用:
this.$refs.contractDetail.initData(row.id);
子调父:
直接使用this.$parent.父函数() 调用即可:
this.$parent.hideDetail();
作者:Mr.Jimmy
出处:https://www.cnblogs.com/JHelius
联系:yanyangzhihuo@foxmail.com
如有疑问欢迎讨论,转载请注明出处

 浙公网安备 33010602011771号
浙公网安备 33010602011771号