Vue入门教程 第二篇 (数据绑定与响应式)
数据绑定
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
1 <div id="app"> 2 {{ message }} 3 </div>
1 var app = new Vue({ 2 el: '#app', 3 data: { 4 message: 'Hello Vue!' 5 } 6 })
执行结果:Hello Vue!
除了上面的绑定方式,还有另外一种:
1 <div id="app"> 2 <span v-bind:title="message"> 3 </span> 4 </div>
v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。
以上代码也可以简写为:
1 <div id="app"> 2 <span :title="message"> 3 </span> 4 </div>
对于html的绑定,还可以用到v-html:
1 <div id="app"> 2 <div v-html="message"></div> 3 </div> 4 <script> 5 new Vue({ 6 el: '#app', 7 data: { 8 message: '<h1>test</h1>' 9 } 10 }) 11 </script>
响应式
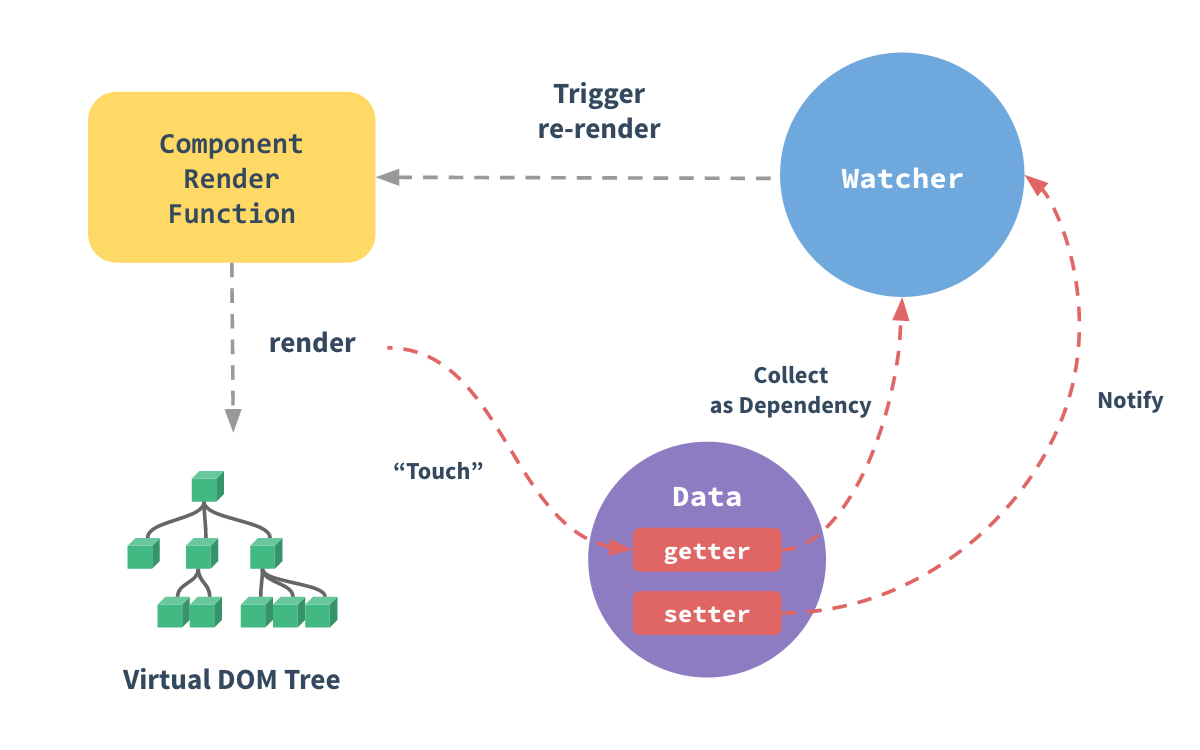
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在属性被访问和修改时通知变更。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据属性记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
此外,我们也可以自定义watcher针对某一个data进行监控,当值改变时进行一些逻辑操作,后文我们会专门探讨。

由于vue是响应式的,JavaScript中message值的变化会立即影响到UI中的内容。反过来,UI中message的变化也可以立即同步到JavaScript中的值,这就需要用到另一个绑定方式:v-model。
我们可以尝试一个例子:
1 <div id="app"> 2 <input type="input" v-model="message"> 3 {{message}} 4 </div> 5 <script> 6 new Vue({ 7 el: '#app', 8 data: { 9 message: 'test' 10 } 11 }) 12 </script>
执行结果(输入框值改变时右侧内容同步改变):

作者:Mr.Jimmy
出处:https://www.cnblogs.com/JHelius
联系:yanyangzhihuo@foxmail.com
如有疑问欢迎讨论,转载请注明出处

 浙公网安备 33010602011771号
浙公网安备 33010602011771号