Visual Studio Code 使用教程
下载使用Visual Studio Code
官方地址:https://code.visualstudio.com/Download
如果需要使用中文,安装完成后,在拓展里搜 Chinese,点击Install,重启生效。

Visual Studio Code 调试
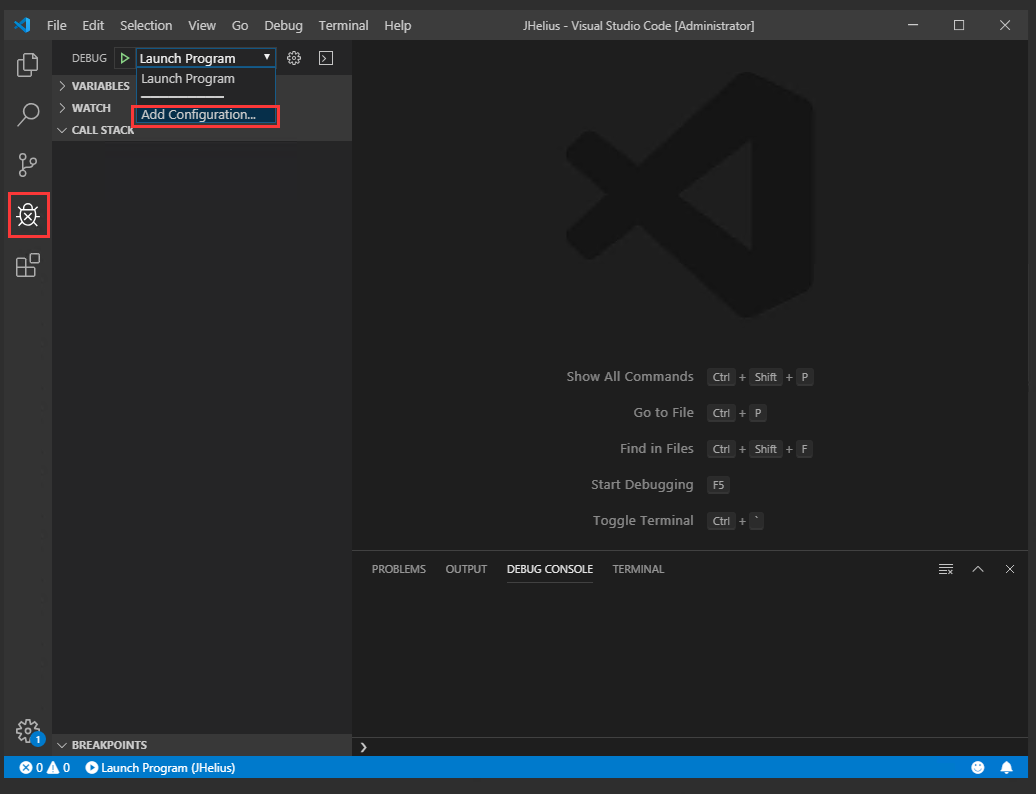
首先为项目配置调试参数,在“Debug”标签下打开“Add Configuration”选项。

弹出如图界面,需要在launch.json配置对应内容。

修改launch.json,主要是修改program的值,指向服务端入口。以调试Node.js项目为例:
1 { 2 // 使用 IntelliSense 了解相关属性。 3 // 悬停以查看现有属性的描述。 4 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 5 "version": "0.2.0", 6 "configurations": [ 7 { 8 "type": "node", 9 "request": "launch", 10 "name": "Node.js", 11 "program": "${workspaceFolder}\\server\\index.js" 12 } 13 ] 14 }
如果需要修改调试配置可以在“Debug”的调试下拉菜单中打开launch.json。
此外,点击如图按钮可以打开“Debug Console”:

调整字体大小
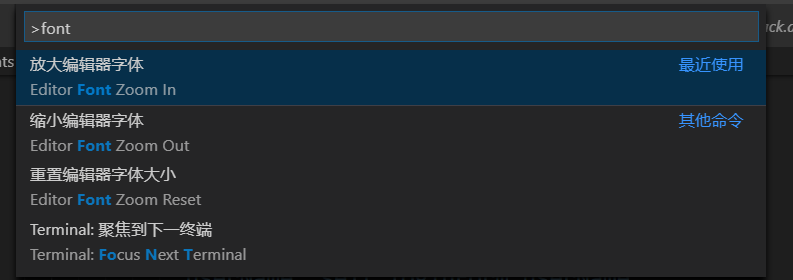
快捷键Ctrl+Shift+P打开命令窗口,输入font:

其他常用快捷键
- Ctrl+Shift+P,F1 展示全局命令面板
- Ctrl+P 快速打开最近打开的文件
- Alt + up/down 移动行上下
- Shift + Alt up/down 在当前行上下复制当前行
- Ctrl + Shift + K 删除行
- Ctrl + Enter 在当前行下插入新的一行
- Ctrl + Shift + Enter 在当前行上插入新的一行
- Ctrl + / 添加关闭行注释
- Shift + Alt + F 格式化代码
作者:Mr.Jimmy
出处:https://www.cnblogs.com/JHelius
联系:yanyangzhihuo@foxmail.com
如有疑问欢迎讨论,转载请注明出处




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗