SRP记录_20190418
SRP的全名是Student research project (我猜的),对于部分学生来说,不做就相当于不能毕业,一个project大概做一年左右,算是我工的一个特色。本人参加的SRP是做一个编译原理在线教学平台,负责后端开发。
之所以在博客上发周记,目的是想提醒一下自己还有个坑要填。
因为对后端开发感兴趣,想学一下web app开发,做个小项目;而且老师是班主任,还算靠谱,于是就去了。可能是自我介绍吹得好,老师也要了我。
和老师聊了一下,原来老师手上已经有个半成品,但是他不满意,还想继续做下去。仔细看了看代码,是用Vue.js和Node.js做的。
目前整个项目都没有做完,我们这一期的同学也只是改进(我觉得很有可能变成重做)词法分析这部分的功能。
不得不吐槽之前的人真的不懂什么是前后端分离,两份工程居然合到一个工程里去了,导致代码可读性极差,而且前端部分的代码没有任何注释。我看了半天的src文件夹才发现这是前端代码,后端代码居然放在了名为server的文件夹里,让人脑壳疼。
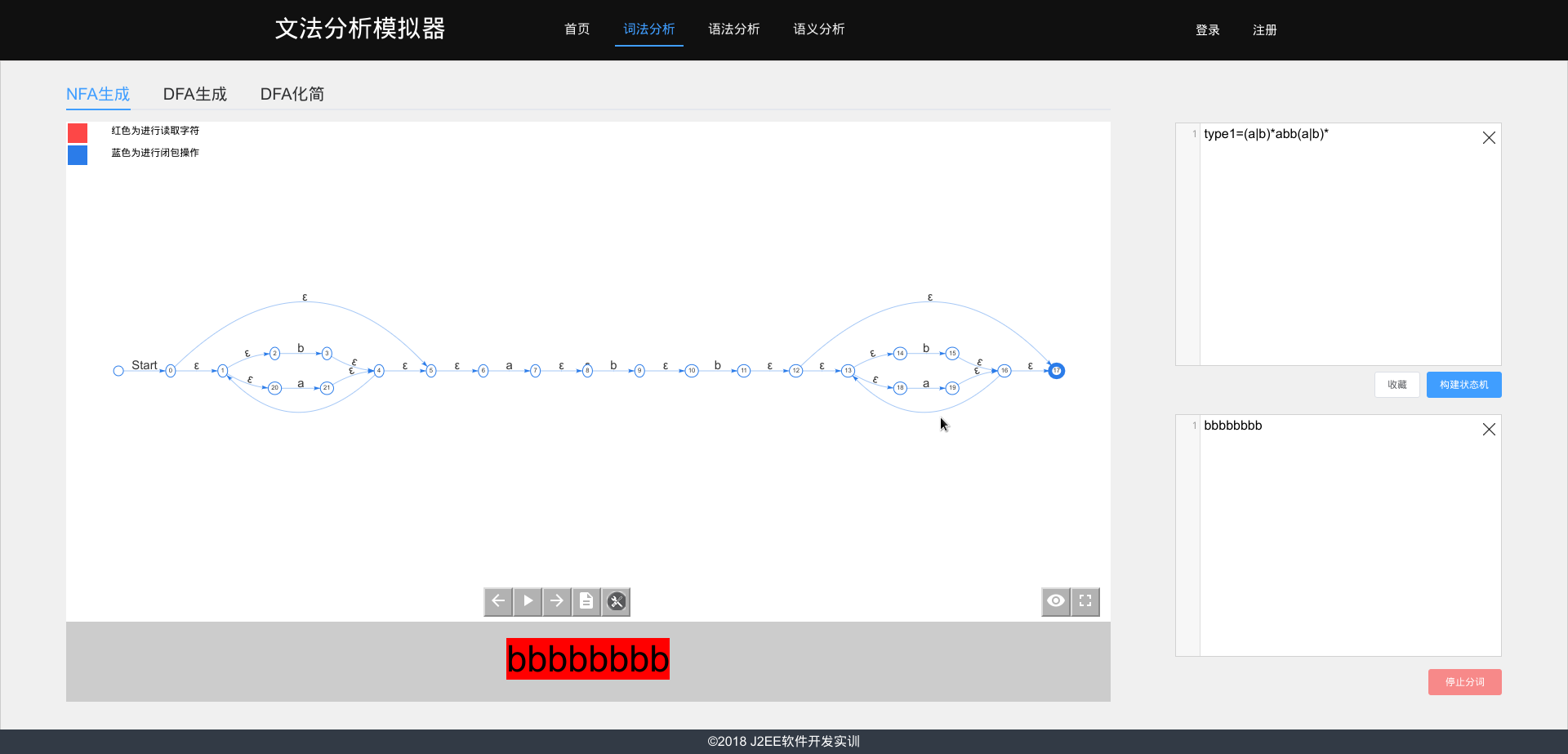
老师着重吐槽了网页的展示效果,明确指出通过读入正则表达式直接给出NFA、DFA的做法不好,教学效果不佳。我表示这方面还需前端的同学多多努力。
老师还吐槽了后端代码结构性非常差,而且bug不少。我大致看了一下,其实是用了框架的(express),但是命名习惯非常不好,搞得老师非常难受。bug什么的我倒是没怎么看见。
组内成员讨论了一下,给出了一些我觉得还算靠谱的改进方案:1) 增加动画来逐步描述NFA、DFA的构造过程;2) 增加课堂练习功能,让学生自己画状态机。老师觉得还可以,就先这么做。
后端决定重写,框架被老师吐槽太老了,所以应该是用KOA。没办法,没学过动态语言的人真吃亏,只能赶紧速成js。
接下来我认为急需解决的问题:
1、赶紧速成js和框架(组内成员基本是新手)
2、需求分析,文档的编写
3、代码风格,版本控制
4、前后端接口需要认真讨论
这几个问题真的让人头大。接下来的这个星期能速成KOA我就觉得自己完成任务了。
__EOF__

本文链接:https://www.cnblogs.com/JHSeng/p/10733289.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构