使用webstorm2020创建一个带有项目模板的Vue项目
为了响应时代的召唤,最近在看关于vue的东西。我想使用WebStorm创建一个简单的带有模板的vue项目。
一、前提
在创建vue 项目之前你必须要确保你已经安装了以下东西:
1.webstorm(我使用的是2020版的)
2.node.js(v12.18.3)
3.cnmp(cnpm@6.1.1)
4.vue(2.9.6)
5.webpack(4.44.1)
6.git
以上这些东西可以直接去百度,都没有什么坑,很容易就安装成功了。
二、创建vue项目
当你完成了“前提”中的任务,你就可以打开webstorm创建vue项目了。
创建步骤如下:
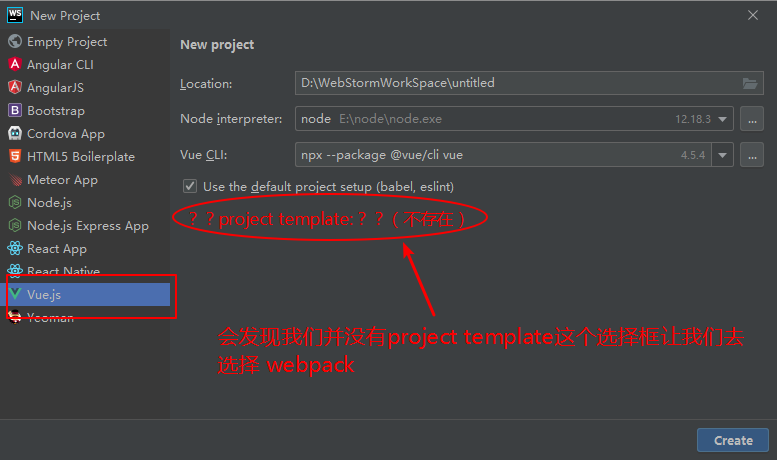
(1)打开webstorm->file->project->vue.js

 我们没有template这个选项,所以我们不使用webstorm工具去创建vue项目我们使用git!
我们没有template这个选项,所以我们不使用webstorm工具去创建vue项目我们使用git!
(2)使用git创建带有模板的vue项目
第一步:在你webstorm编译工具的工作空间中右键打开git(这个工作空间说白了就是你存放项目的目录)

第二步:在git中执行创建vue的命令
命令:vue init webpack [你项目的名称]
一定要注意:你项目的名称不能存在大写的字母!!!
如果在初始化过程中遇到问题,请跳转到最后!!!
第三步:填写信息
前面几个提示信息不用管,直接回车就行
? Project name (myprojectvue02)
? Project name myprojectvue02
? Project description (A Vue.js project)
? Project description A Vue.js project
? Author (xxx <xxxxxxxx@qq.com>)
? Author (xxx <xxxxxxxxx@qq.com>
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n)//询问你是否安装vue的路由
vue路由,我选择的是no
Use ESLint to lint your code? (Y/n)//询问你是否使用ESlint规范,其实就是自动格式化代码的东西
是否使用ESLint管理代码,我选择的是no
Set up unit tests (Y/n)
是否设置单元测试,这个需要。选择yes。紧接着直接回车。
Setup e2e tests with Nightwatch?
是否设置单元测试和e2e测试。我选择的是no。紧接着直接回车。
? Should we run `npm install` for you after the project has been created? (recom
mended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself
这里选择的是你创建的项目后使用什么运行项目,这里选择 NPM
这里需要创建的过程有些慢,需要等一会~
如果我们看到下面的内容说明创建成功了:

三、启动vue项目
回到webstorm,并打开你刚刚创建的vue项目,如下图:
 点击左下角的npm:
点击左下角的npm:
 此时如果你打开vue项目后,发现左下角没有npm的控件,你需要如下做:
此时如果你打开vue项目后,发现左下角没有npm的控件,你需要如下做:

 双击dev运行vue项目
双击dev运行vue项目
 点击地址:
点击地址:

运行成功!!!
四、创建过程中可能会遇到的问题
1. vue命令找不到
报错内容如下:
bash: vue: command not found
原因:没有配置vue的环境变量
解决:
(1)找到node安装目录下的node_global路径
我的路径是这样的:E:\MyWorkSpace\node\install\node_global
(2)右击【我的电脑】->【属性】->【高级系统设置】->【环境变量】

(3)找到【系统变量】->【Path】点击【编辑】

(4)添加node_global路径

(5)重新打开git重试即可
2. vue-cli报错
报错内容:
vue-cli · Failed to download repo vuejs-templates/easy-web: Response code 404 (Not Found)
原因:没有安装webpack
解决:安装webpack 即可,安装命令(在git中执行下面的命令):
npm install webpack -g
3.找不到webpack-cli/package.json模块
原因:没有安装webpack-cli
解决:安装webpack-cli即可,安装命令(在git中执行下面的命令):
npm install webpack-cli -g