android下载网络图片,设置宽高,等比缩放
使用Picasso组件去下载图片会发现图片宽高会变形不受等比缩放控制,即使设置了图片的 scaleType,可能是对Picasso的api没有用对,
Picasso.with(this.activity)
.load(AppModel.GetInstance().userAvatarPath)
.noFade()
.fit()
.into(avatar)
使用Glide库会更加方便,很好控制下载好的图片宽高等比缩放
1,布局如下:
<ImageView android:id="@+id/qrcodeImg" android:layout_width="300dp" android:layout_height="300dp" android:scaleType="fitCenter" android:background="@color/blue" />
1>使用了scaleType为fitCenter,默认值也是fitCenter,所以可以不写,保险起见写上,
2>虽然不知道即将下载的远程图片宽高多少,这里还是设置了width,height,不然代码里会报错
3>给ImageView设置了background颜色,是为了清楚的知道图片在下载并显示之后,其实的显示范围和缩放模式是怎样的
2,代码如下:
设置了宽度,高度的同时,最后再设置最大高度,最大宽度,不超过屏幕宽度的70%,不超过屏幕高度的60%,代码里setAdjustViewBounds看网上说是为了配合maxwidth,maxheight使用,保持等比,但是实际测试发现去掉这句没什么变化,
这样做法可以避免我一开始的游戏开发里的那种更麻烦的想法:先获取网络图片的真实宽高比,然后再和屏幕宽高比比较,计算合适的宽或者高,再缩放。
保证了等比缩放,同时也保证了图片全部可见,不超出,不剪裁。
补充,后来发现漏掉了下面代码中红色那行代码,所以一开始对于layoutParams的设定根本没起作用,这一行必须写,
同时真机测试发现,这行写上之后,最后三行关于max最大值的代码,可以不用写了,那也就可以理解为fitCenter模式下,
图片本身就不会超过其高度和宽度的设定,无需在设置maxwidth和maxheight
Glide.with(getContext()).load(AppModel.GetInstance().getUserQrcodePath()).into(qrcodeImg); int screenWidth = QMUIDisplayHelper.getScreenWidth(getContext()); int screenHeight = QMUIDisplayHelper.getScreenHeight(getContext()); ViewGroup.LayoutParams layoutParams = (ViewGroup.LayoutParams) qrcodeImg.getLayoutParams(); int maxWidth = (int) (screenWidth * 0.7); int maxHeight = (int) (screenHeight * 0.6); layoutParams.width = maxWidth; layoutParams.height = maxHeight;
qrcodeImg.setLayoutParams(layoutParams);
//qrcodeImg.setAdjustViewBounds(true);
//qrcodeImg.setMaxWidth(maxWidth);
//qrcodeImg.setMaxHeight(maxHeight);
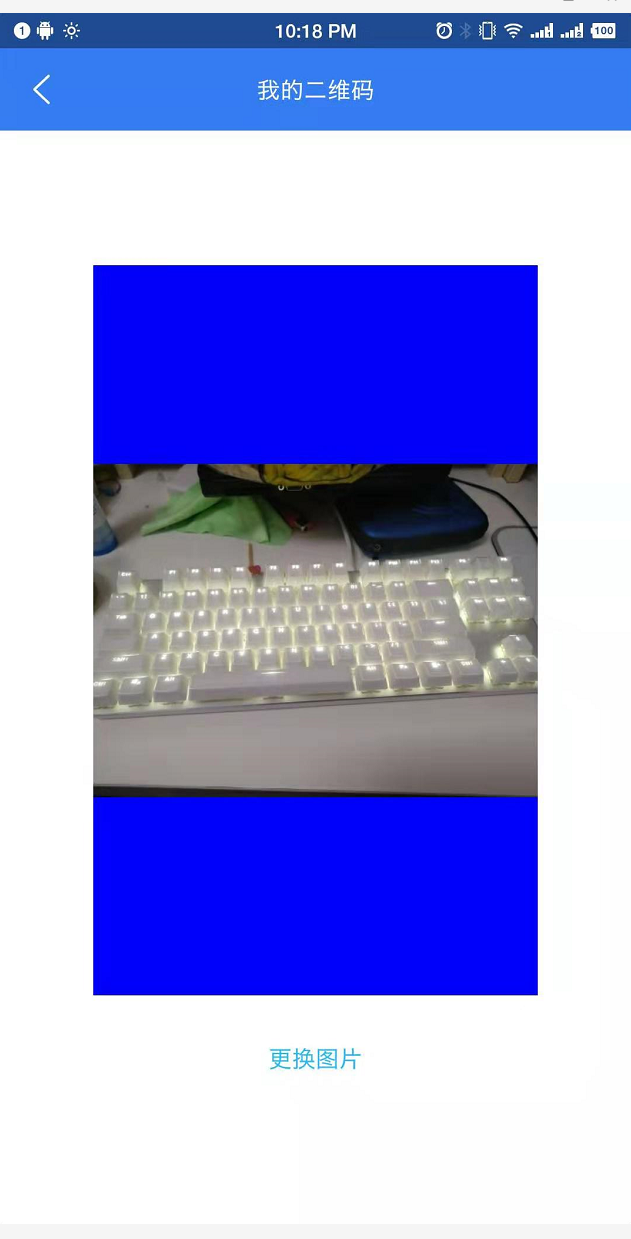
3,真机效果截图:
第一张是高 > 宽的图,第二张是宽 > 高的图
这里可见设置了ImageView的background颜色的好处了,图片的真实范围就是蓝色区域,fitCenter的缩放模式让其在外部大小不变的情况下,内部进行缩放






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步