idea搭建vue工程
先在idea插件里面安装vue.js,
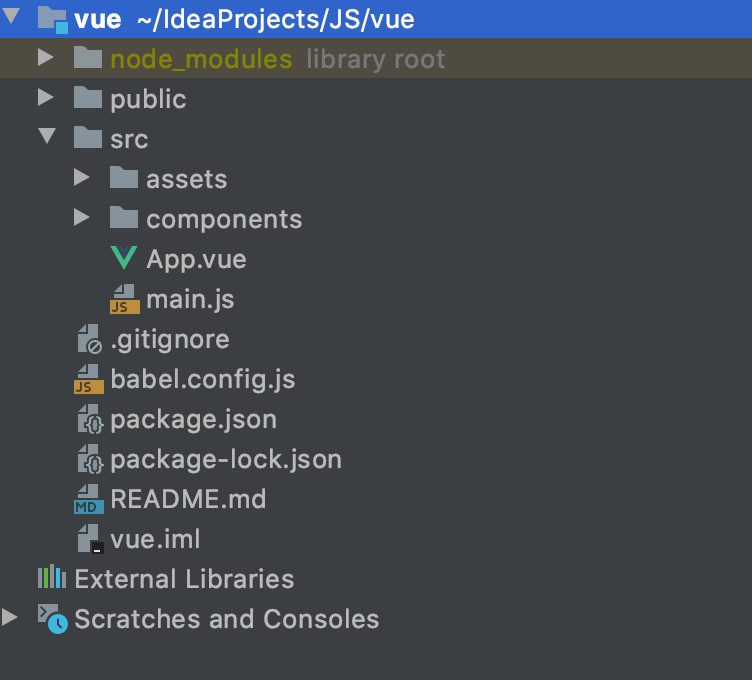
安装完成后新建一个vue项目,

指定项目目录下执行npm install,再执行npm run dev或者npm run serve,运行http://localhost:8080即可
如果报错:missing script: dev的解决方法
原来是项目本身的package.json文件里面没有dev,后面vue init webpack 下载的package.json里面却有dev。
这时我们把以下的语句粘贴到项目本身的package.json文件里面:
则:
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js",

作者: lost blog
出处: http://www.cnblogs.com/JAYIT/
关于作者:专注服务器端开发
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接 如有问题, 可邮件(sawyershaw@qq.com)咨询.

