2017-2018-2 20155230《网络对抗技术》实验8:Web基础
实践过程记录
1、Web前端HTML
-
首先用指令
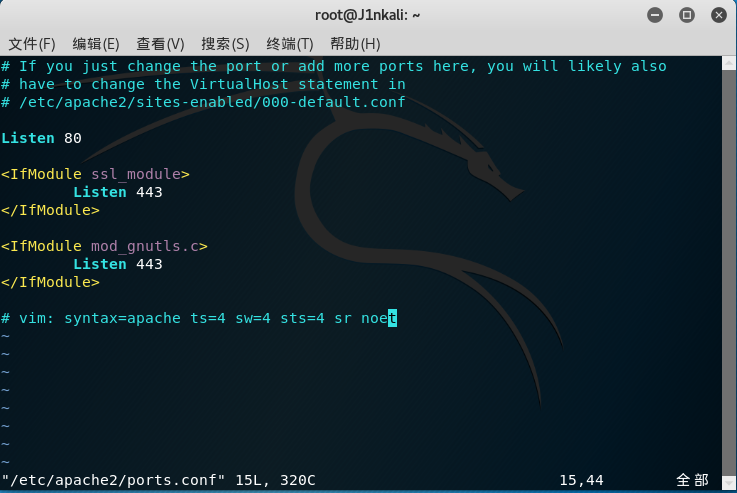
sudo apt-get install apache2下载apache,由于实验机已经安装好Apache,这里就不演示了,对于Apache使用的端口我们可以通过sudo vi /etc/apache2/ports.conf指令来进行修改,上次实验中我们就是将端口改到了80。

-
使用指令
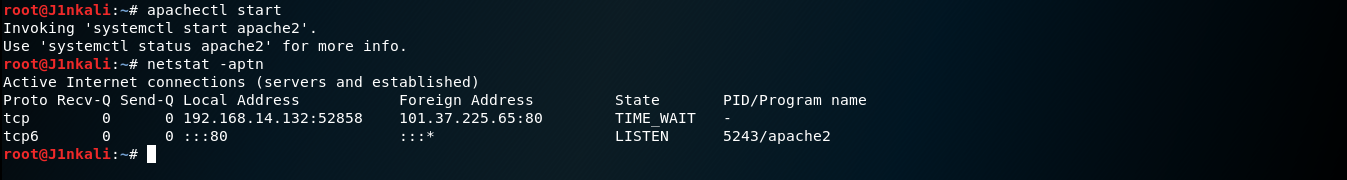
apachectl start打开Apache服务,使用netstat -aptn查看一下端口占用,由于上次修改了端口文件,所以还是占用了80端口

-
输入
cd ..、cd var/www/html进入到Apache的工作目录下,输入vi test1.html新建一个含有表单的html,我们常用的登录页面一般就是用表单向后台提交数据,所以可以编写一个简单的登录页面,代码如下
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" /></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>

- 选用的method是Post,method属性分Post和Get两种,其主要区别有以下几方面:
- Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
- Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL;
- Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前,而Post的所有操作对用户来说都是不可见的;
- Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
- 使用Post传输的数据,可以通过设置编码的方式正确转化中文;而Get传输的数据却没有变化。
2、Web前端javascipt
-
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
-
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
-
我们可以使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改,重新建立一个html文件名为
login_test.html,代码如下所示
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>
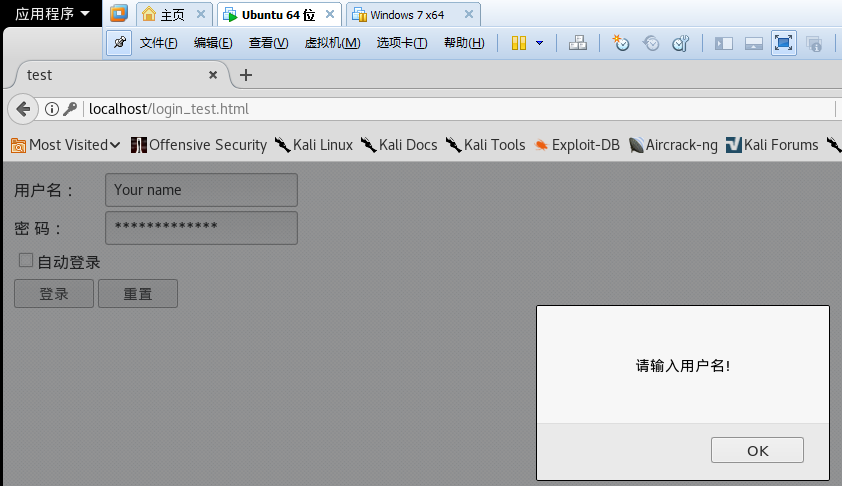
- 只编了一个验证的函数,当输入的用户名或者密码为空时,就弹出相应的对话框,然后在点击登录按钮时调用执行一遍这个函数,可以打开看看效果

3、Web后端:MySQL基础
-
先输入
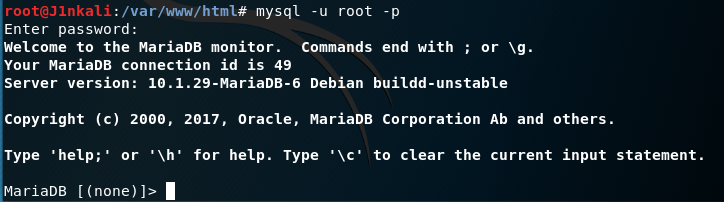
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为password,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符

-
我们可以对密码进行修改:输入
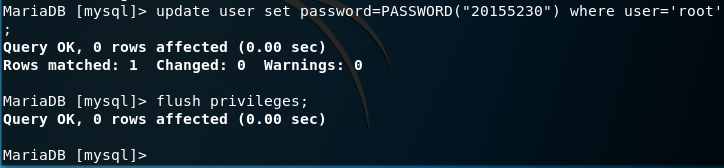
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限

-
接着输入
quit退出MySQL,重新进入,使用新密码登录成功,说明修改成功 -
这个部分跟着学长的博客做完后自己在尝试的时候有发现这个密码随意输入什么都能进入mysql,在百度之后了解,mysql内默认有一个权限,就是如果从本地登陆Mysql的root用户就不会进行密码认证,所以在本地无论输入什么密码都能登入mysql。

-
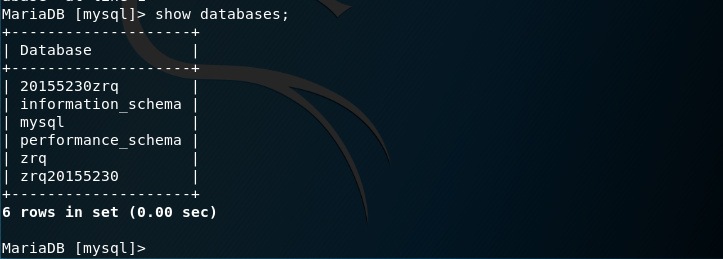
我们先使用
create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库 -
在这里库名不能是纯数字!


-
接着使用
create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables查看存在的数据表

-
使用
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名查询表中的数据

-
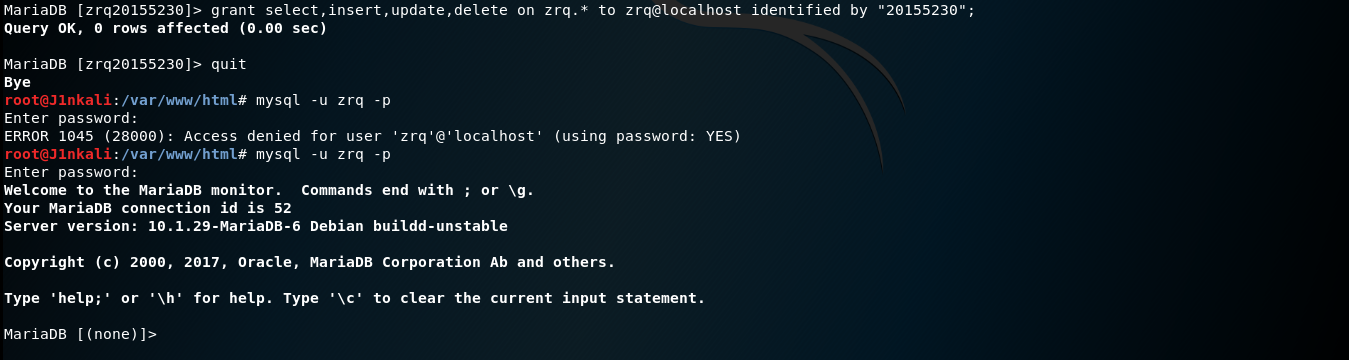
使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码";指令创建用户,如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功 -
可以看见把登陆用户名从本地的root换为新建的用户之后,随意输入的密码不能登入。

4、Web后端
- 利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证
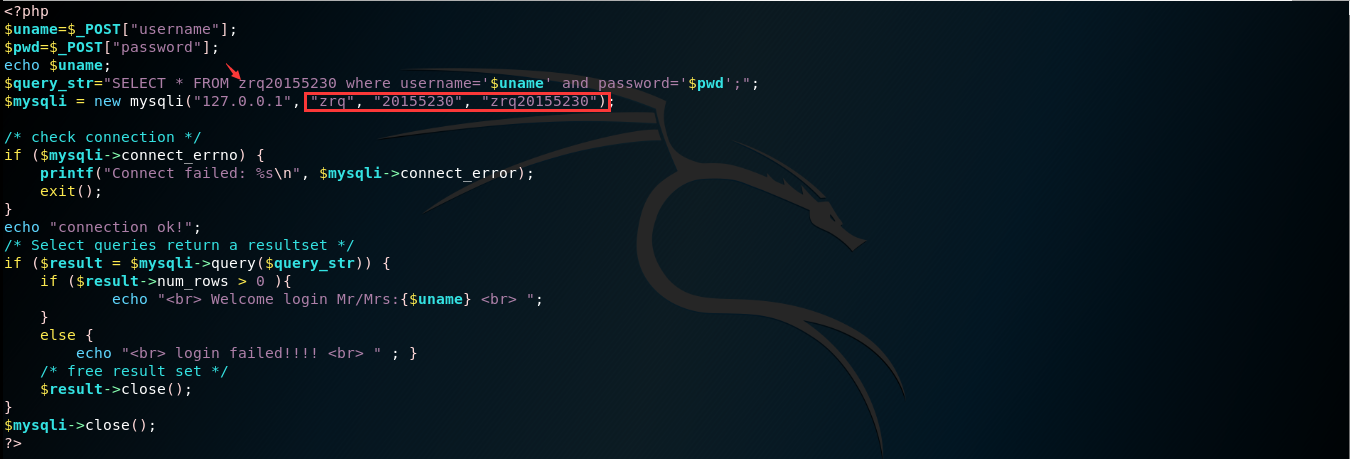
vi login.php,代码如下
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM zrq20155230 where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "20155230", "zrq20155230");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
图中红框内分别是mysql用户名、密码、数据库名,图中第五行的
zrq20155230是数据库内调用的表名。

-
先将之前编的登录网页的
login_test.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在浏览器中输入localhost:80/login_test.html访问自己的登录页面

5、最简单的SQL注入,XSS攻击测试
-
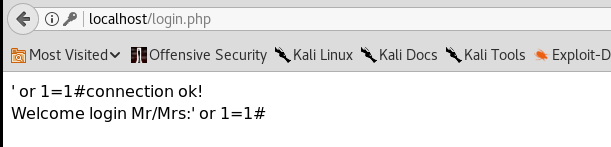
在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from zrq20155230 where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆

-
我们还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码,因为我们之前编的代码将登陆用户名的长度锁死在了20并且
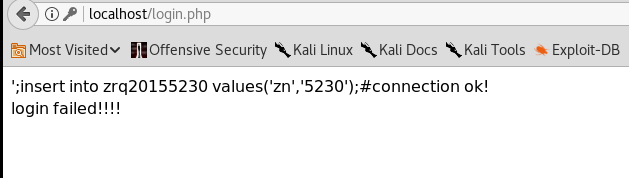
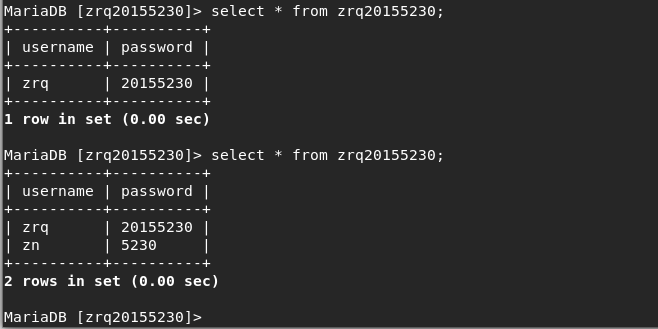
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它们分别在login_test.html和login.php中改成maxlength=20000、if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句,接着在用户名输入框中输入';insert into zrq20155230 values('zn','5230');#,拆开来看就是
SELECT * FROM zrq20155230 WHERE username='';
insert into zrq20155230 values('zn','5230');
```,接着登录,出现如下所示页面,但是!添加用户成功!


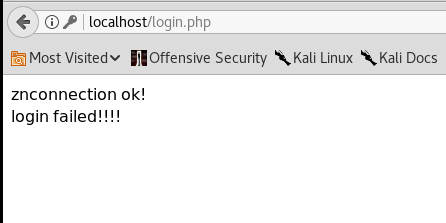
- 接着使用新插入的用户名和密码进行登录,登录失败!

- 怀疑是因为刚才对```login.php```进行改动的原因,再次改回去之后能登陆成功!为什么会出现这种情况暂时没时间去解决了!我们日后再研究吧!

- 将一张图片存入```/var/www/html```目录
- 在用户名输入框中输入```<img src="psb.jpeg" />20155230</a>```读取```/var/www/html```目录下的图片

-----------------------------------------------------
## <div align=center>基础问题回答</div>
- 什么是表单
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言
- 支持HTML、XML以及Python、PHP、JavaScript、ASP等众多脚本语言
- WebServer支持哪些动态语言
- JavaScript、ASP、PHP、Ruby等脚本语言
----------------------------------------------------
## <div align=center>实践总结与体会</div><p>
- 相对来说也是很简单的实验,我们在之前都选修了刘念老师的网络安全编程基础课程,我个人也在大一时选修了孙建树老师的网页设计基础,对于这一部分的实验内容进行的还是很快的。
- 这一次真正的难点是php语言的编程,但是因为有了老师和学长的代码可供参考也没有费多大的力气就能理解看通(但是要自己写八成要花很大的功夫,比如代码中的一个问题现在还没能解决,对于php的学习还需加强)。
- 也通过了这一次的sql注入攻击和xxs攻击了解到了更多的骚操作,但是输入框容易被限制导致指令不能完全输入是个问题!(虽然看老师在自己电脑上能通过在线更改html文件来进行攻击,~~虽然效率不高~~,但是自己在kali下使用火狐浏览器时打开html网页并不能对代码进行更改。只能在本地下的html文件中更改设定。
- 还有最后一个实验,加油!



