一个简单的EXTJS案例
aria-form.js
Ext.require([ 'Ext.form.*', 'Ext.layout.container.Column', 'Ext.tab.*' ]); Ext.onReady(function() { Ext.QuickTips.init(); var bd = Ext.getBody(); /* * ================ Simple form ======================= */ bd.createChild({tag: 'h2', html: 'Form 1 - Very Simple'}); var simple = Ext.create('Ext.form.Panel', { url:'save-form.php', frame:true, title: 'Simple Form', bodyStyle:'padding:5px 5px 0', width: 350, fieldDefaults: { msgTarget: 'side', labelWidth: 75 }, defaultType: 'textfield', defaults: { anchor: '100%' }, items: [{ fieldLabel: 'First Name', name: 'first', allowBlank:false },{ fieldLabel: 'Last Name', name: 'last' },{ fieldLabel: 'Company', name: 'company' }, { fieldLabel: 'Email', name: 'email', vtype:'email' }, { fieldLabel: 'DOB', name: 'dob', xtype: 'datefield' }, { fieldLabel: 'Age', name: 'age', xtype: 'numberfield', minValue: 0, maxValue: 100 }, { fieldLabel: 'Qualified', name: 'qualified', xtype: 'checkbox' }, { fieldLabel: 'Which', xtype: 'radiogroup', items: [{ boxLabel: 'This', name: 'which' }, { boxLabel: 'That', name: 'which' }] }, { xtype: 'timefield', fieldLabel: 'Time', name: 'time', minValue: '8:00am', maxValue: '6:00pm' }], buttons: [{ text: 'Save' },{ text: 'Cancel' }] }); simple.render(document.body); /* * ================ Form 2 ======================= */ bd.createChild({tag: 'h2', html: 'Form 2 - Adding fieldsets'}); var fsf = Ext.create('Ext.form.Panel', { url:'save-form.php', frame:true, title: 'Simple Form with FieldSets', bodyStyle:'padding:5px 5px 0', width: 350, fieldDefaults: { msgTarget: 'side', labelWidth: 75 }, defaults: { anchor: '100%' }, items: [{ xtype:'fieldset', checkboxToggle:true, title: 'User Information', defaultType: 'textfield', collapsed: true, layout: 'anchor', defaults: { anchor: '100%' }, items :[{ fieldLabel: 'First Name', name: 'first', allowBlank:false },{ fieldLabel: 'Last Name', name: 'last' },{ fieldLabel: 'Company', name: 'company' }, { fieldLabel: 'Email', name: 'email', vtype:'email' }] },{ xtype:'fieldset', title: 'Phone Number', collapsible: true, defaultType: 'textfield', layout: 'anchor', defaults: { anchor: '100%' }, items :[{ fieldLabel: 'Home', name: 'home', value: '(888) 555-1212' },{ fieldLabel: 'Business', name: 'business' },{ fieldLabel: 'Mobile', name: 'mobile' },{ fieldLabel: 'Fax', name: 'fax' }] }], buttons: [{ text: 'Save' },{ text: 'Cancel' }] }); fsf.render(document.body); /* * ================ Form 3 ======================= */ bd.createChild({tag: 'h2', html: 'Form 3 - A little more complex'}); var top = Ext.create('Ext.form.Panel', { frame:true, title: 'Multi Column, Nested Layouts and Anchoring', bodyStyle:'padding:5px 5px 0', width: 600, fieldDefaults: { labelAlign: 'top', msgTarget: 'side' }, items: [{ xtype: 'container', anchor: '100%', layout:'column', items:[{ xtype: 'container', columnWidth:.5, layout: 'anchor', items: [{ xtype:'textfield', fieldLabel: 'First Name', name: 'first', anchor:'96%' }, { xtype:'textfield', fieldLabel: 'Company', name: 'company', anchor:'96%' }] },{ xtype: 'container', columnWidth:.5, layout: 'anchor', items: [{ xtype:'textfield', fieldLabel: 'Last Name', name: 'last', anchor:'100%' },{ xtype:'textfield', fieldLabel: 'Email', name: 'email', vtype:'email', anchor:'100%' }] }] }, { xtype: 'htmleditor', name: 'bio', fieldLabel: 'Biography', height: 200, anchor: '100%' }], buttons: [{ text: 'Save' },{ text: 'Cancel' }] }); top.render(document.body); /* * ================ Form 4 ======================= */ bd.createChild({tag: 'h2', html: 'Form 4 - Forms can be a TabPanel...'}); var tabs = Ext.create('Ext.form.Panel', { width: 350, border: false, bodyBorder: false, fieldDefaults: { labelWidth: 75, msgTarget: 'side' }, defaults: { anchor: '100%' }, items: { xtype:'tabpanel', activeTab: 0, defaults:{ bodyStyle:'padding:10px' }, items:[{ title:'Personal Details', defaultType: 'textfield', items: [{ fieldLabel: 'First Name', name: 'first', allowBlank:false, value: 'Ed' },{ fieldLabel: 'Last Name', name: 'last', value: 'Spencer' },{ fieldLabel: 'Company', name: 'company', value: 'Ext JS' }, { fieldLabel: 'Email', name: 'email', vtype:'email' }] },{ title:'Phone Numbers', defaultType: 'textfield', items: [{ fieldLabel: 'Home', name: 'home', value: '(888) 555-1212' },{ fieldLabel: 'Business', name: 'business' },{ fieldLabel: 'Mobile', name: 'mobile' },{ fieldLabel: 'Fax', name: 'fax' }] }] }, buttons: [{ text: 'Save' },{ text: 'Cancel' }] }); tabs.render(document.body); /* * ================ Form 5 ======================= */ bd.createChild({tag: 'h2', html: 'Form 5 - ... and forms can contain TabPanel(s)'}); var tab2 = Ext.create('Ext.form.Panel', { title: 'Inner Tabs', bodyStyle:'padding:5px', width: 600, fieldDefaults: { labelAlign: 'top', msgTarget: 'side' }, defaults: { anchor: '100%' }, items: [{ layout:'column', border:false, items:[{ columnWidth:.5, border:false, layout: 'anchor', defaultType: 'textfield', items: [{ fieldLabel: 'First Name', name: 'first', anchor:'95%' }, { fieldLabel: 'Company', name: 'company', anchor:'95%' }] },{ columnWidth:.5, border:false, layout: 'anchor', defaultType: 'textfield', items: [{ fieldLabel: 'Last Name', name: 'last', anchor:'95%' },{ fieldLabel: 'Email', name: 'email', vtype:'email', anchor:'95%' }] }] },{ xtype:'tabpanel', plain:true, activeTab: 0, height:235, defaults:{bodyStyle:'padding:10px'}, items:[{ title:'Personal Details', defaults: {width: 230}, defaultType: 'textfield', items: [{ fieldLabel: 'First Name', name: 'first', allowBlank:false, value: 'Jamie' },{ fieldLabel: 'Last Name', name: 'last', value: 'Avins' },{ fieldLabel: 'Company', name: 'company', value: 'Ext JS' }, { fieldLabel: 'Email', name: 'email', vtype:'email' }] },{ title:'Phone Numbers', defaults: {width: 230}, defaultType: 'textfield', items: [{ fieldLabel: 'Home', name: 'home', value: '(888) 555-1212' },{ fieldLabel: 'Business', name: 'business' },{ fieldLabel: 'Mobile', name: 'mobile' },{ fieldLabel: 'Fax', name: 'fax' }] },{ cls: 'x-plain', title: 'Biography', layout: 'fit', items: { xtype: 'htmleditor', name: 'bio2', fieldLabel: 'Biography' } }] }], buttons: [{ text: 'Save' },{ text: 'Cancel' }] }); tab2.render(document.body); });
aria-form.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>ARIA compliant Forms built with JavaScript</title> <!-- ExtJS --> <link href="../resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="../ext-all.js" type="text/javascript"></script> <!-- Example --> <script type="text/javascript" src="aria-form.js"></script> </head> <body> <hr color="blue" align="left"> <h1> ARIA compliant Forms built with JavaScript </h1> <p> These forms do not do anything and have very little validation. They solely demonstrate how you can use Ext Forms to build and layout ARIA compliant forms on the fly. </p> <p> The js is not minified so it is readable. See <a href="aria-form.js">aria-form.js</a>. </p> </body> </html>
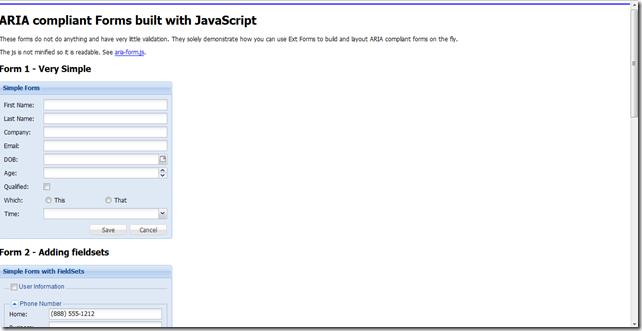
运行效果:
漫人生路上,该放下的要放下,往事如过眼烟云,浅笑则安...