深浅拷贝(详细)
/* // 深浅拷贝
// 浅拷贝只拷贝最外一层,更深层次对象级别的只拷贝引用
// 深拷贝拷贝多层,每一级别的数据都会拷贝
*/
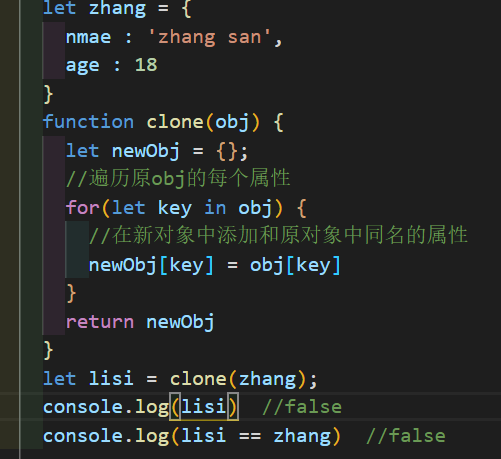
let zhang = {
nmae : 'zhang san',
age : 18
}
// 错误的克隆方法
let lisi = zhang;
console.log(lisi == zhang) //true


// 浅拷贝只拷贝最外一层,更深层次对象级别的只拷贝引用
// 深拷贝拷贝多层,每一级别的数据都会拷贝


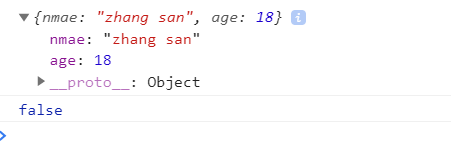
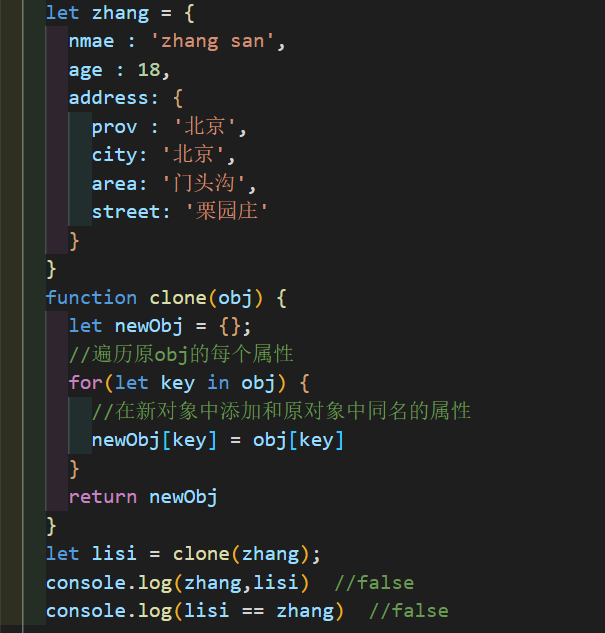
这种方法叫浅克隆:如果包含内嵌的对象或者数组,则不再复制副本


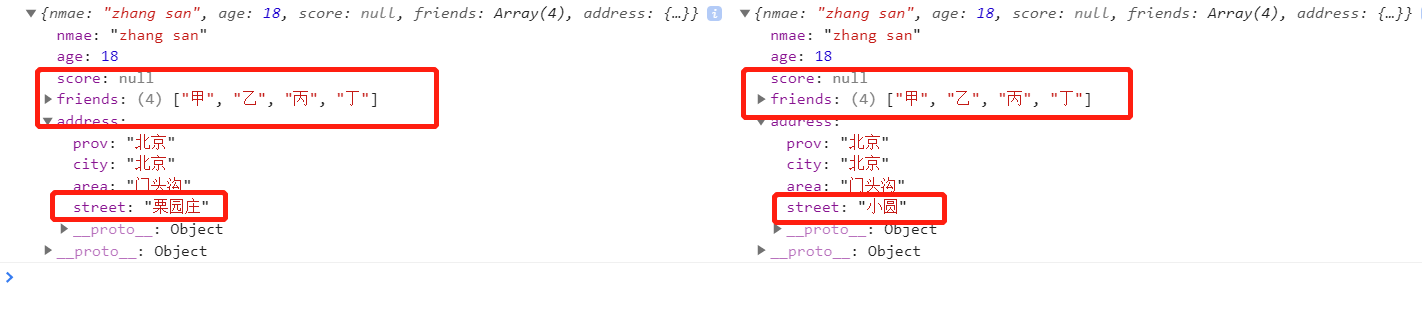
光看表面确实一样,但是当我们更改了lisi的地址时,两个地址都会发生改变,由此就诞生了深克隆


深克隆:如果包含内置对象或数组,也会复制副本


但是 null 和 数组


因此需要另做判断


这就OK了





